Gallery Display Styles: controlling how images are displayed

Gallery styles allow you to display images and galleries in a different way, according to each gallery’s purpose.
A gallery style applies to all galleries using that style.
Gallery display styles make it easy to change the way galleries and invididual images/videos/documents are displayed on your website. They let you for example:
- Choose whether to display or remove / hide the image / video title and information under the preview, or behind an Info button ;
- Display or hide certain metadata information in the galleries: title, file name, shooting date, author, copyright, PROOF/FINAL state, etc…
- Change the size / quality / resolution of images and videos displayed on your website ;
- Change the size and positioning of thumbnails ;
- Let galleries open on thumbnails or on their first image ;
- Let galleries be viewed as slideshows ;
- Hide / remove certain components, like the Search ;
- Show or remove the share button in public galleries ;
- Set how many thumbnails are displayed per page ;
- …
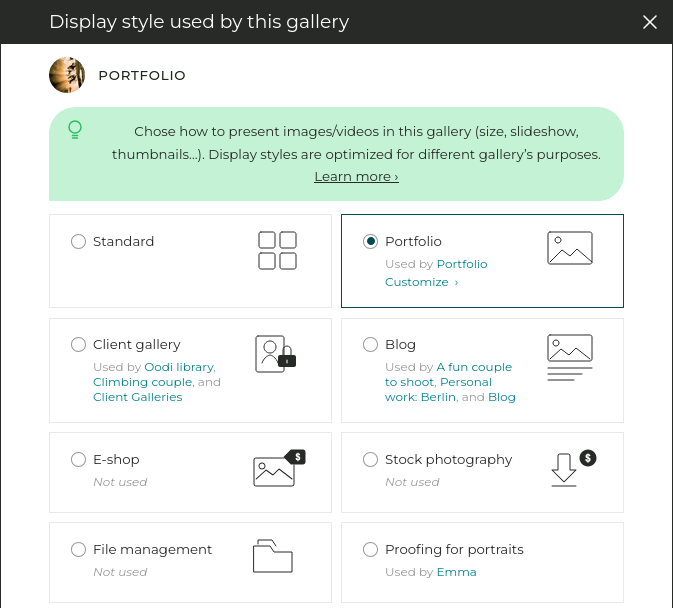
To change the Display Style used by a gallery, open that gallery under My images & videos, then click on the link displaying the current display style in use, located right below the gallery title.

Default gallery display styles
Each theme includes the following default display styles:
| Style | What for? | What it does |
|---|---|---|
| Standard | General-purpose style | Somewhere between the Portfolio and Client gallery styles, good compromise between usability and aesthetics. |
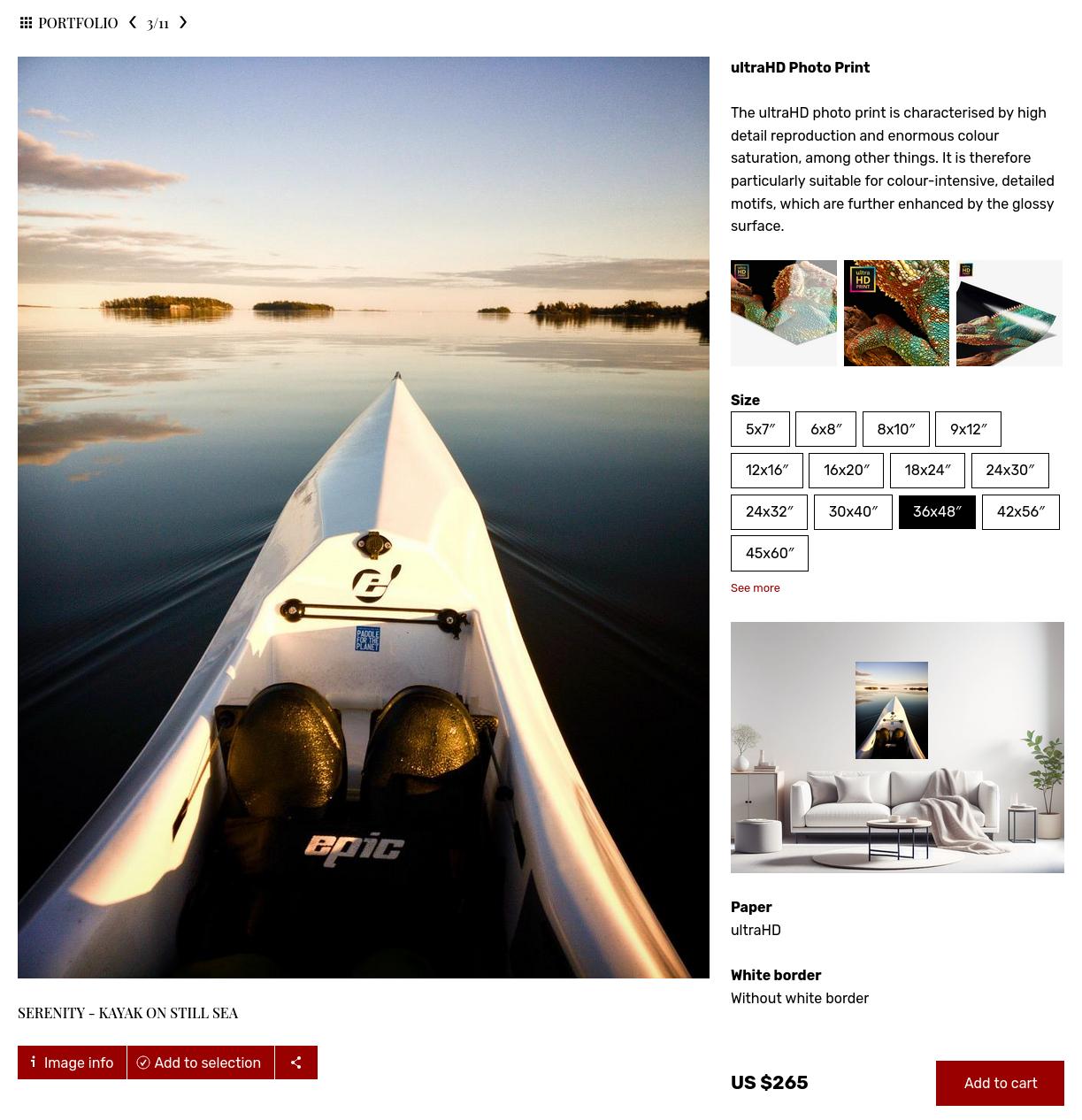
| Portfolio | To showcase your work with as little visual distraction as possible | Aesthetics first: large images, no distracting action buttons or metadata (so it’s not suitable for ecommerce or client galleries), automatic slideshow… |
| Client gallery | Client proofing and images selection | Easy access to proofing features and image information. |
| E-shop | To sell prints and downloads to private individuals | Focus on selling, pricing configurator integrated with enlarged image. |
| Stock photography | To sell/license files to professional buyers | Keywords and other metadata prominently displayed, obvious pricing buttons. |
| File management | For media libraries and Digital Asset Management | Easy to browse thumbnails, file information readily available, prominent download buttons. |
| Blog | Blog index and blog posts | Displays a gallery like a blog: big previews on the same page, image descriptions readily visible as text, … |
Customizing gallery display styles
Gallery display styles can be customized with the same powerful editor as custom pages, providing complete freedom on their layout, and dozens of settings to choose what to display and how and perfectly match the gallery style with its intended use.
To access this advanced tool, go to My website / Design. Navigate to a gallery using the style you wish to edit and click on the button to customize the gallery style. This tool is also accessible from the display style selection popup for any gallery under My images & videos.
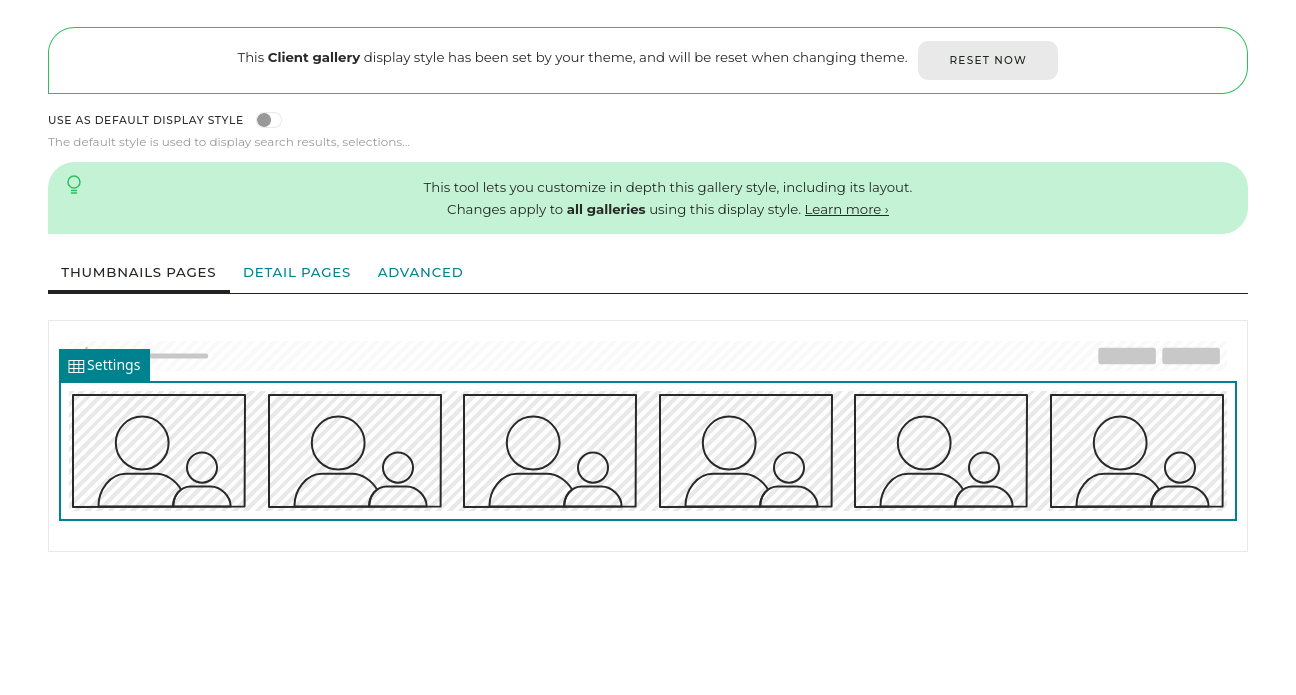
Thumbnails pages
This panels controls the thumbnails pages that list subgalleries and/or files in a gallery. You can edit the layout for those pages, for example to add a prominent search box to all galleries using that display style.

In particular, the main Gallery content element has many settings that let you change the way the thumbnails are displayed:

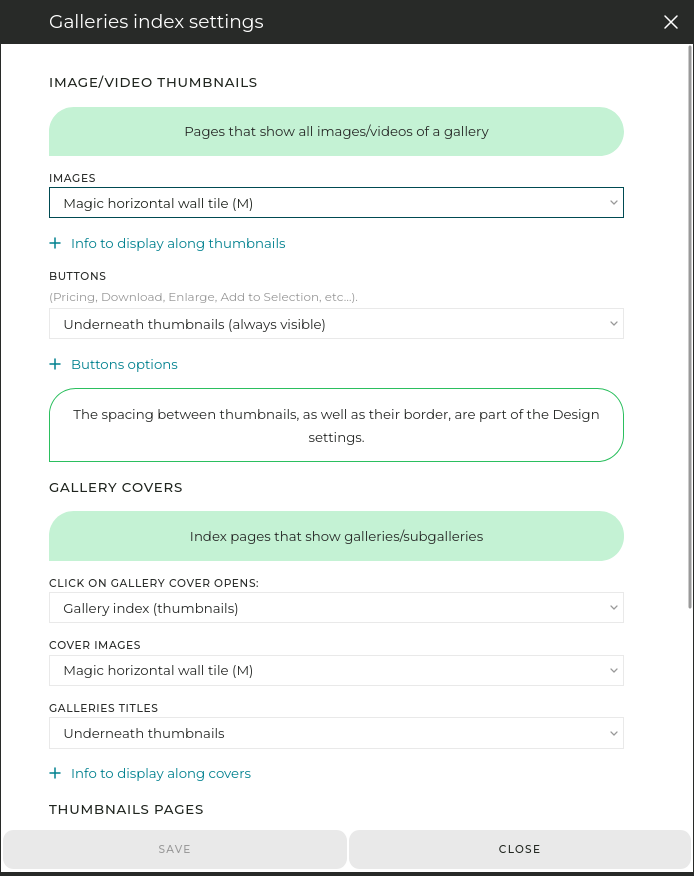
- Image/video thumbnails: Choose from great presets such as the magic mosaic wall tile, or edit small details like whether or not to display download icons on the thumbnails.
- Gallery covers: This section controls the cover thumbnails that open sub-galleries, like the main “Galleries” gallery. For example, you can try here different ways to display the gallery titles on or under their thumbnails. A notable option here is the Click on gallery cover opens: parameter. This will dictate if visitors see a large image / slideshow or thumbnails when they first enter a gallery.
- Thumbnails pages: You will find here options that apply to pages of both gallery covers and image/video thumbnails.
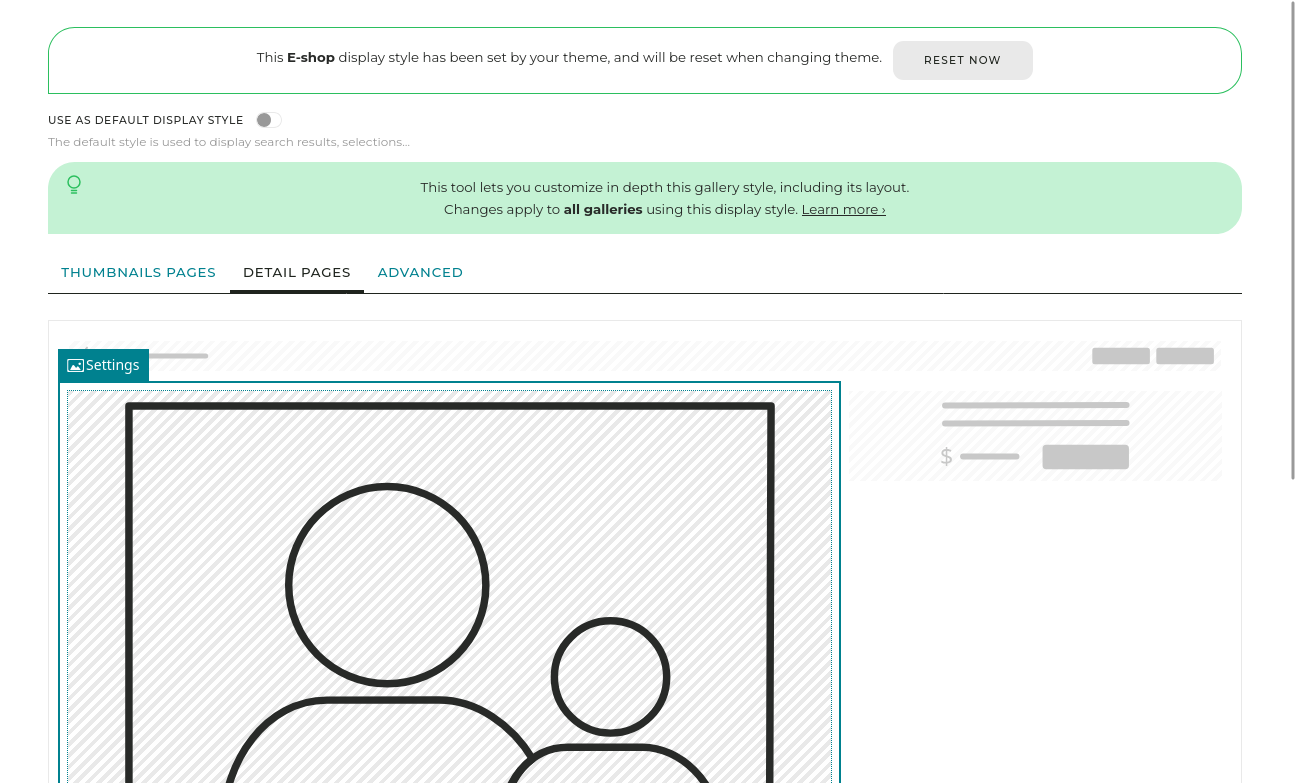
Detail pages

The Title, navigation and / or buttons element allows you to display the title and buttons. You can have several elements of this type for example to display title and buttons separately, or to display different buttons in different locations in the layout.
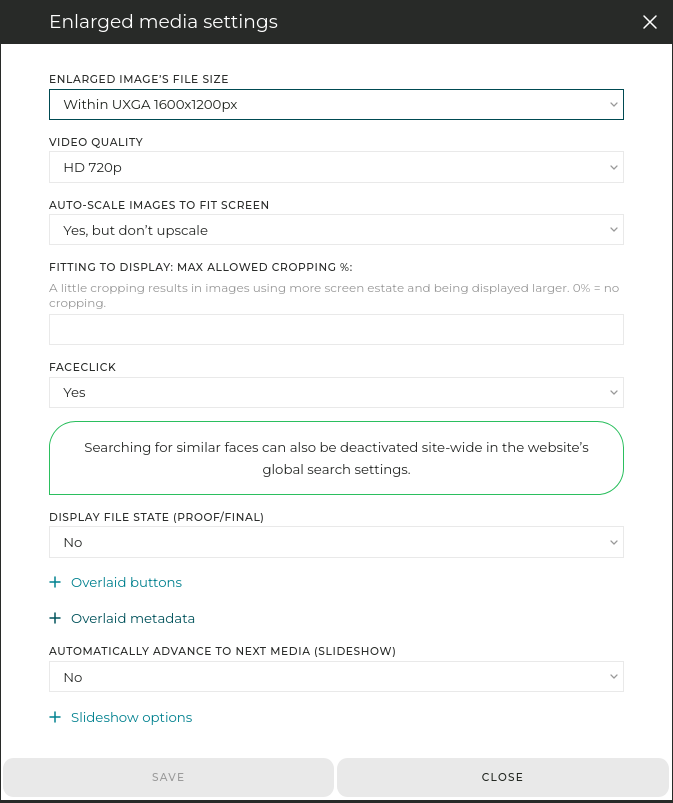
The main Enlarged media element has many settings that let you change the way the images/videos are displayed. This is also the place to adjust the auto-advance behavior activated for example in the default Portfolio style.

Buttons and metadata can be displayed both over the main image as overlays and in separate elements in the layout. Therefore, to remove/add a button or piece of metadata, make sure to open the relevant element’s settings.
Adjusting image quality
Among the settings for the Gallery content element is the Enlarged image’s file size setting, which lets you adjust the size / quality /resolution of the images and videos displayed on your website.
Note that image quality on a website is always a compromise between:
- displayed size on screen
- quality
- loading time (its importance is too often overlooked)
You can adjust various settings in the gallery display styles to maximize quality:
- use a higher size - this will result in longer loading times
- keep upsizing off in the auto-scale settings
- don’t allow any crop
- also make sure that you upload files that are at least 3000px wide.
Duplicating a gallery style and creating your own
You can duplicate an existing display style from its customization panel under the Advanced tab / Create a new style based on this one.
This allows you to create new styles for specific galleries, and your own styles are not reset when changing theme.
FAQ
How do I change the Display Style used by a specific gallery?
Open the gallery in your PhotoDeck admin space. Click on the link displaying the current display style, which is located just below the gallery title, and select a new style from the options.
Where can I customize the appearance and settings of a Gallery Display Style?
You can customize styles by going to My website / Design. Navigate to a gallery using the style you wish to edit and click the button to customize the gallery style. This opens the advanced editor for the thumbnail and the enlarged image pages.
Can I create my own unique gallery style?
Yes. You can duplicate an existing default display style from its customization panel under the Advanced tab. Duplicating a style allows you to create a custom version that won’t be reset if you change your theme.
Can I remove the Share buttons?
Yes, the Share button can easily be removed. On the thumbnails pages, you will find the setting in the element that displays the buttons. In the detail/enlarged page, the buttons can be displayed either in a Buttons element or as an overlay on the Image, and in both cases they can be adjusted via the respective element’s settings.
 PhotoDeckHelp Center
PhotoDeckHelp Center