Galerie-Anzeige-Stil: Steuerung der Anzeige der Bilder

Mit Galerie-Stilen können Sie Bilder und Galerien je nach Zweck der Galerie auf unterschiedliche Weise anzeigen.
Ein Galerie-Stil gilt für alle Galerien, die diesen Stil verwenden.
Mit den Anzeige-Stilen für Galerien können Sie ganz einfach die Art und Weise ändern, wie Galerien und einzelne Bilder/Videos/Dokumente auf Ihrer Website angezeigt werden. Sie können zum Beispiel:
- Wählen Sie, ob Sie den Bild-/Videotitel und die Informationen unter der Vorschau oder hinter einem Info-Button anzeigen oder entfernen/verstecken möchten;
- Zeigen Sie bestimmte Metadaten in den Galerien an oder verstecken Sie sie: Titel, Dateiname, Aufnahmedatum, Autor, Copyright, PROOF/FINAL Status, etc…
- Ändern Sie die Größe/Qualität/Auflösung der Bilder und Videos, die auf Ihrer Website angezeigt werden;
- ändern Sie die Größe und Positionierung der Thumbnails;
- lassen Sie Galerien auf Thumbnails oder auf ihrem ersten Bild öffnen;
- lassen Sie Galerien als Slideshow anzeigen;
- verbergen/entfernen Sie bestimmte Komponenten, wie die Suche;
- zeigen oder entfernen Sie den Share-Button in öffentlichen Galerien;
- legen Sie fest, wie viele Thumbnails pro Seite angezeigt werden;
- …
Um den Anzeige-Stil einer Galerie zu ändern, öffnen Sie diese Galerie unter Meine Bilder & Videos und klicken Sie dann auf den Link, der den aktuell verwendeten Anzeige-Stil anzeigt, der sich direkt unter dem Titel der Galerie befindet.

Standard Anzeige-Stil für Galerien
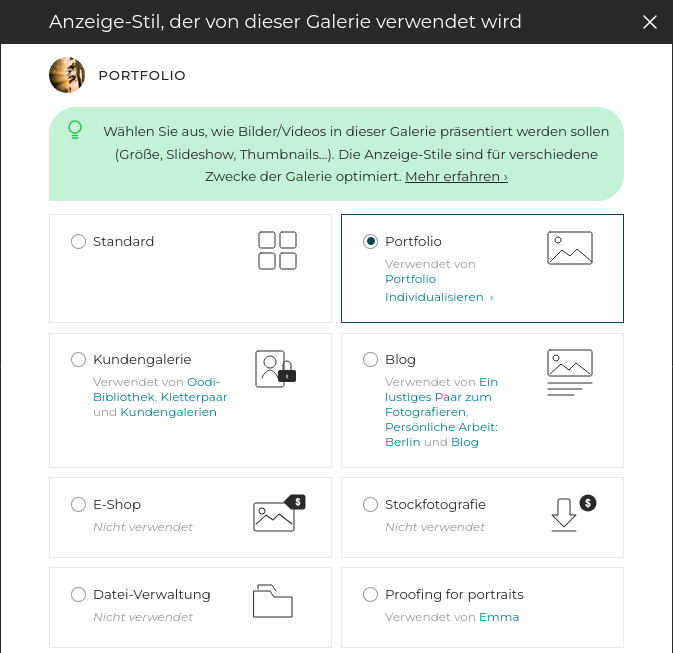
Jede Vorlage enthält die folgenden Anzeige-Stilen:
| Stil | Wofür? | Was macht es |
|---|---|---|
| Standard | Allzweck-Stil | Irgendwo zwischen den Galerie-Stilen Portfolio und Kundengalerie, guter Kompromiss zwischen Benutzerfreundlichkeit und Ästhetik. |
| Portfolio | Um Ihre Arbeit mit so wenig Bildmaterial wie möglich zu präsentieren | Ästhetik an erster Stelle: große Bilder, keine ablenkenden Buttons oder Metadaten (daher nicht für E-Commerce oder Kundengalerien geeignet), automatische Slideshow… |
| Kundengalerie | Proofing und Bildauswahl für Kunden | Einfacher Zugang zu Proofing-Funktionen und Bildinformationen. |
| E-Shop | Zum Verkauf von Abzügen und Downloads an Privatpersonen | Fokus auf den Verkauf, Preiskonfigurator integriert mit vergrößertem Bild. |
| Stockfotografie | Verkauf/Lizenzierung von Dateien an professionelle Käufer | Keywords und andere Metadaten an prominenter Stelle, offensichtliche Buttons zur Preisgestaltung. |
| Datei-Verwaltung | Für Medienbibliotheken und Digital Asset Management | Einfaches Durchsuchen von Thumbnails, leicht zugängliche Dateiinformationen, auffällige Buttons zum Herunterladen. |
| Blog | Blog-Index und Blog-Beiträge | Zeigt eine Galerie wie einen Blog an: große Vorschaubilder auf derselben Seite, Bildbeschreibungen leicht als Text sichtbar, … |
Individualisieren von Galerie-Stilen für die Anzeige
Die Anzeige-Stils für Galerien können mit demselben leistungsstarken Editor wie benutzerdefinierte Seiten individualisiert werden, so dass das Layout völlig frei gestaltet werden kann und Dutzende von Einstellungen zur Verfügung stehen, um auszuwählen, was und wie angezeigt werden soll, und um den Galerie-Stil perfekt an den Verwendungszweck anzupassen.
Um auf dieses fortschrittliche Tool zuzugreifen, gehen Sie zu Meine Website / Design. Navigieren Sie zu einer Galerie mit dem Stil, den Sie bearbeiten möchten, und klicken Sie auf den Button, um den Galerie-Stil zu individualisieren. Dieses Tool ist auch über das Popup-Fenster zur Auswahl des Anzeige-Stils für jede Galerie unter Meine Bilder & Videos zugänglich.
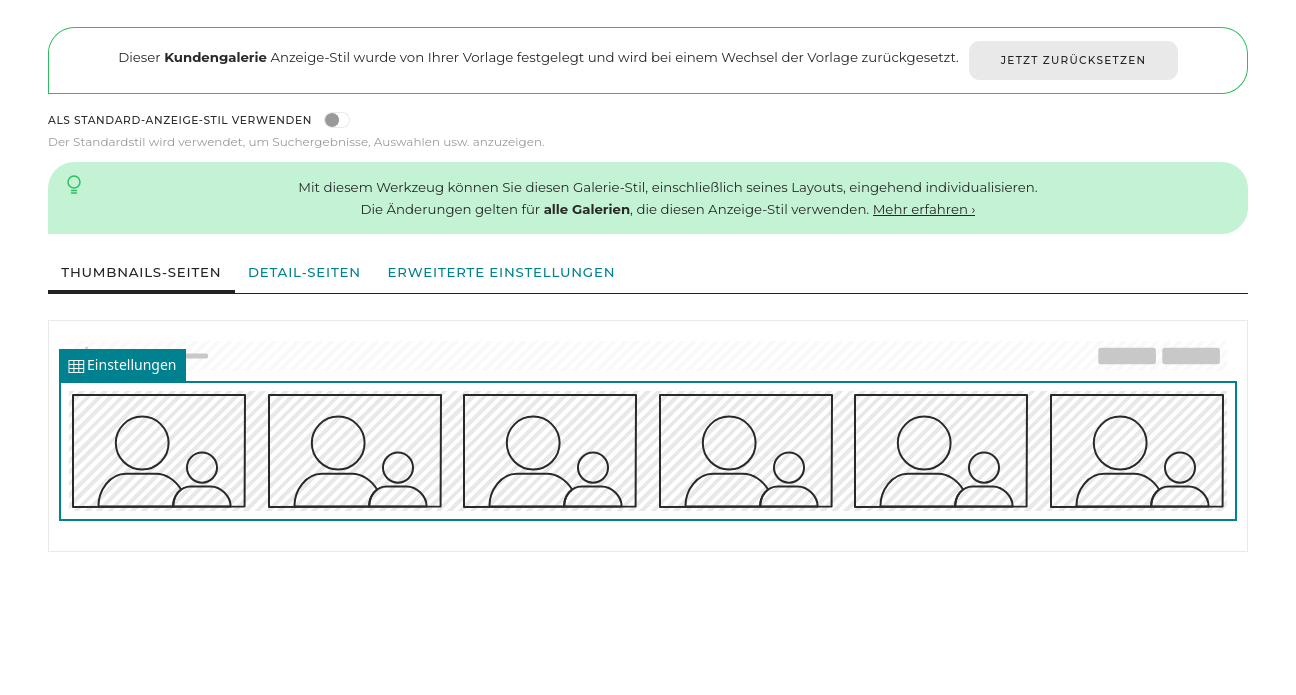
Thumbnails-Seiten
Dieses Panel steuert die Thumbnail-Seiten, die Untergalerien und/oder Dateien in einer Galerie auflisten. Sie können das Layout für diese Seiten bearbeiten, z. B. um allen Galerien, die diesen Anzeige-Stil verwenden, ein prominentes Suchfeld hinzuzufügen.

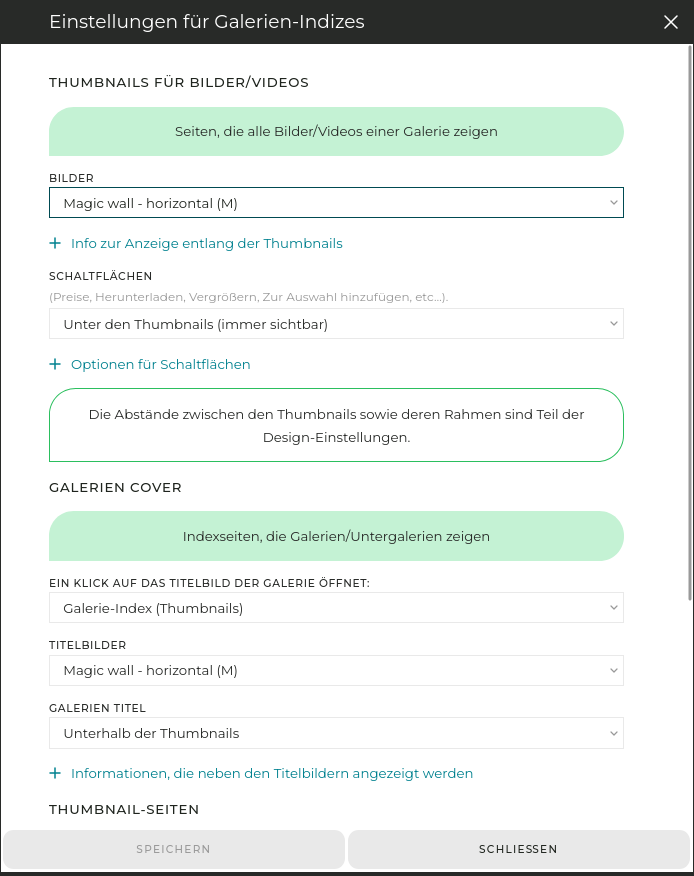
Insbesondere das Hauptelement Inhalt der Galerie hat viele Einstellungen, mit denen Sie die Art und Weise der Anzeige der Thumbnails ändern können:

- Thumbnails für Bilder/Videos: Wählen Sie aus großartigen Voreinstellungen wie der magischen Mosaik-Wandfliese oder bearbeiten Sie kleine Details, wie z. B. ob Download-Symbole auf den Thumbnails angezeigt werden sollen oder nicht.
- Galerien Cover: Dieser Bereich steuert die Cover Thumbnails, die Untergalerien öffnen, wie die Hauptgalerie „Galerien”. Sie können hier zum Beispiel verschiedene Möglichkeiten ausprobieren, um die Titel der Galerien auf oder unter ihren Thumbnails anzuzeigen. Eine bemerkenswerte Option ist hier der Parameter Ein Klick auf das Titelbild der Galerie öffnet:. Dieser legt fest, ob Besucher ein großes Bild / Slideshow oder Thumbnails sehen, wenn sie eine Galerie zum ersten Mal betreten.
- Thumbnail-Seiten: Hier finden Sie Optionen, die sowohl für Seiten mit Galerietiteln als auch für Bild/Video-Miniaturansichten gelten.
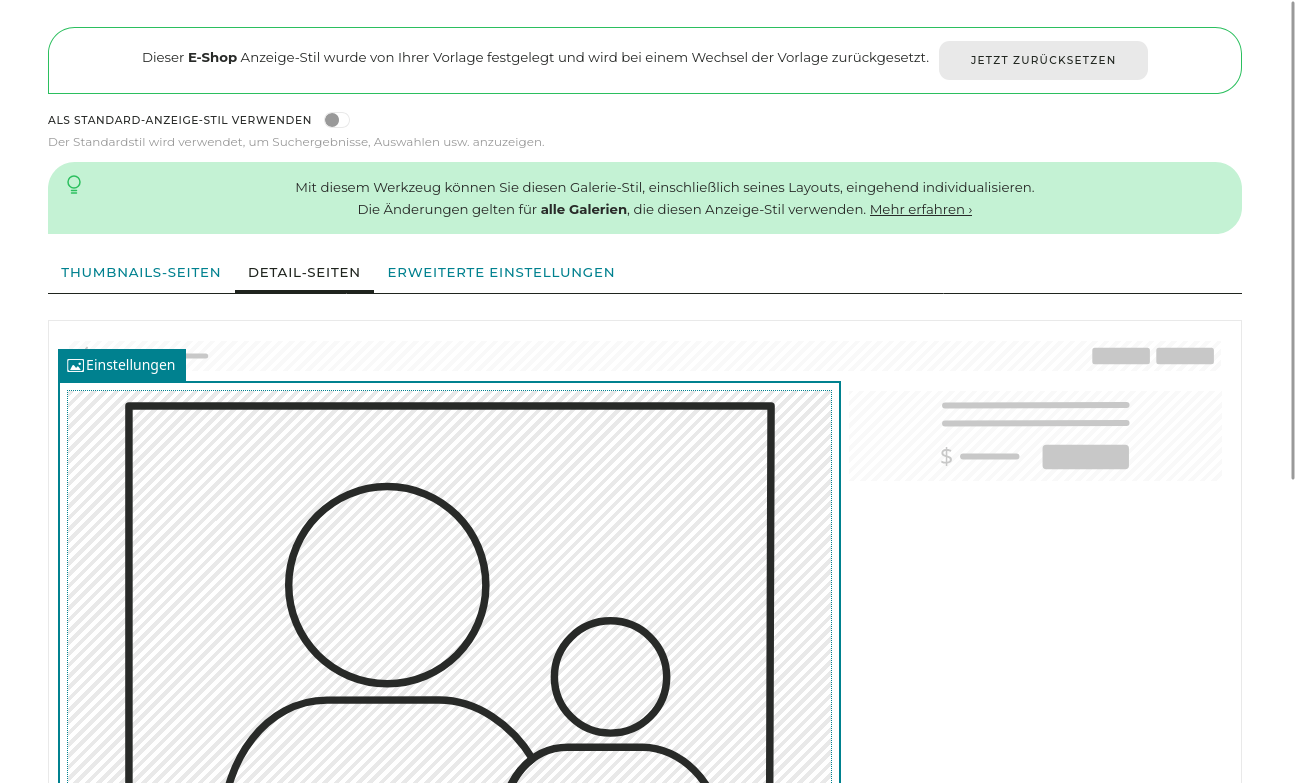
Detail-Seiten

Mit dem Element Titel, Navigation und / oder Buttons können Sie den Titel und die Buttons anzeigen. Sie können mehrere Elemente dieses Typs haben, um z. B. Titel und Buttons separat anzuzeigen oder um verschiedene Buttons an verschiedenen Stellen im Layout anzuzeigen.
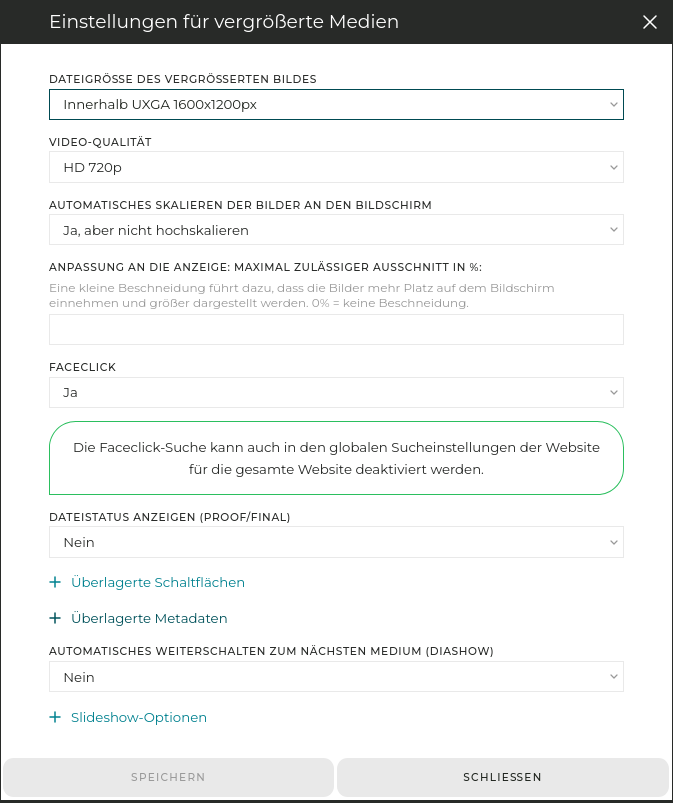
Das Hauptelement Vergrößerte Medien verfügt über zahlreiche Einstellungen, mit denen Sie die Art und Weise, wie Bilder/Videos angezeigt werden, ändern können. Hier können Sie auch das Verhalten des automatischen Weiterschaltens einstellen, das zum Beispiel im Standardstil Portfolio aktiviert ist.

Buttons und Metadaten können sowohl über dem Hauptbild als Overlays als auch in separaten Elementen im Layout angezeigt werden. Um einen Button oder Metadaten zu entfernen/hinzuzufügen, öffnen Sie daher die Einstellungen des entsprechenden Elements.
Anpassen der Bildqualität
Zu den Einstellungen für das Element Inhalt der Galerie gehört auch die Einstellung Dateigröße des vergrößerten Bildes, mit der Sie die Größe/Qualität/Auflösung der auf Ihrer Website angezeigten Bilder und Videos anpassen können.
Anmerkung: Die Bildqualität auf einer Website ist immer ein Kompromiss zwischen:
- Größe der Anzeige auf dem Bildschirm
- Qualität
- Ladezeit (ihre Bedeutung wird allzu oft übersehen)
Sie können verschiedene Einstellungen in den Anzeige-Stilen der Galerie vornehmen, um die Qualität zu optimieren:
- eine höhere Größe verwenden - dies führt zu längeren Ladezeiten
- Upsizing in den Einstellungen für die automatische Skalierung deaktiviert lassen
- keine Ernte zulassen
- Stellen Sie außerdem sicher, dass Sie Dateien hochladen, die mindestens 3000 Pixel breit sind.
Duplizieren eines Galerie-Stils und Erstellen eines eigenen
Sie können einen bestehenden Anzeige-Stil aus dem Anpassungsfenster unter dem Tab Erweiterte Einstellungen / Erstellen Sie einen neuen Stil, der auf diesem hier basiert duplizieren.
Auf diese Weise können Sie neue Stile für bestimmte Galerien erstellen, und Ihre eigenen Stile werden beim Wechsel der Vorlage nicht zurückgesetzt.
FAQ
Wie kann ich den Anzeige-Stil für eine bestimmte Galerie ändern?
Öffnen Sie die Galerie in Ihrem PhotoDeck Verwaltungsbereich. Klicken Sie auf den Link, der den aktuellen Anzeige-Stil anzeigt, der sich direkt unter dem Titel der Galerie befindet, und wählen Sie einen neuen Stil aus den Optionen aus.
Wo kann ich das Aussehen und die Einstellungen eines Anzeige-Stils für die Galerie individualisieren?
Sie können die Stile individualisieren, indem Sie zu Meine Website / Design gehen. Navigieren Sie zu einer Galerie mit dem Stil, den Sie bearbeiten möchten, und klicken Sie auf den Button, um den Galerie-Stil zu individualisieren. Dadurch wird der erweiterte Editor für die Thumbnail- und die vergrößerten Bildseiten geöffnet.
Kann ich meinen eigenen, einzigartigen Galerie-Stil erstellen?
Ja. Sie können einen bestehenden Anzeige-Stil aus dem Anpassungs-Panel auf dem Tab Erweitert duplizieren. Durch das Duplizieren eines Stils können Sie eine individuelle Version erstellen, die nicht zurückgesetzt wird, wenn Sie Ihre Vorlage ändern.
Kann ich die Buttons zum Teilen entfernen?
Ja, der Button „Teilen” kann leicht entfernt werden. Auf den Thumbnail-Seiten finden Sie die Einstellung in dem Element, das die Buttons anzeigt. Auf der Detail-/Vergrößerungsseite können die Buttons entweder in einem Buttons-Element oder als Overlay auf dem Bild angezeigt werden, und in beiden Fällen können sie über die Einstellungen des jeweiligen Elements angepasst werden.
 PhotoDeckHilfe-Center
PhotoDeckHilfe-Center