Auswahl der Schriftarten
Google-Schriftarten
Wählen Sie Ihre Schriftart aus dem Google-Schriftarten-Repository. Geben Sie dann einfach den Namen in das PhotoDeck-Bedienfeld ein, um sie auszuwählen und zu verwenden!
Am besten beschränken Sie sich in Ihrem Design auf maximal ein oder zwei Schriftarten und/oder einige Schriftschnitte. Auf diese Weise bleibt Ihre Website übersichtlich und wird weiterhin schnell geladen.
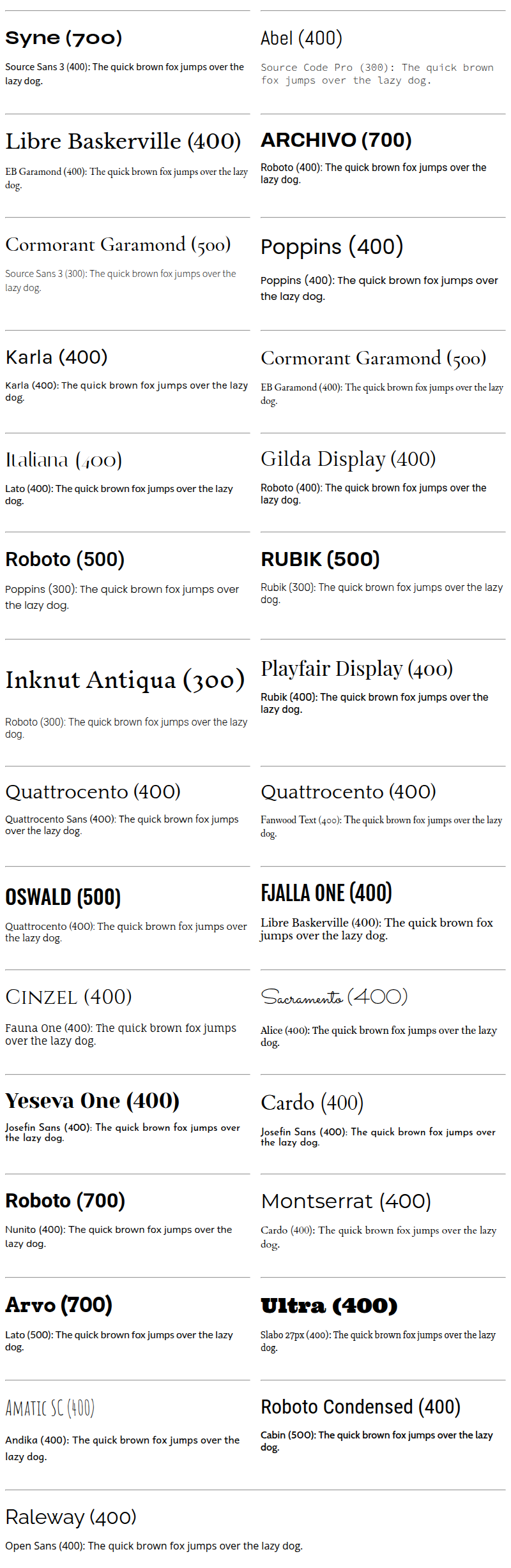
Beispiele für Schriftpaare

Integration von Adobe-Schriften
Wir raten davon ab, Adobe Fonts zu verwenden, wenn Sie sich in der EU befinden, da Adobe-Schriften von Servern außerhalb der EU bereitgestellt werden und die Zustimmung der Besucher nicht eingeholt wird.
Adobe Fonts (früher Typekit) ist ein führender kommerzieller Anbieter von Webfonts.
- Erstellen Sie ein Webprojekt mit den Schriftarten Ihrer Wahl in der Adobe Fonts-Schnittstelle;
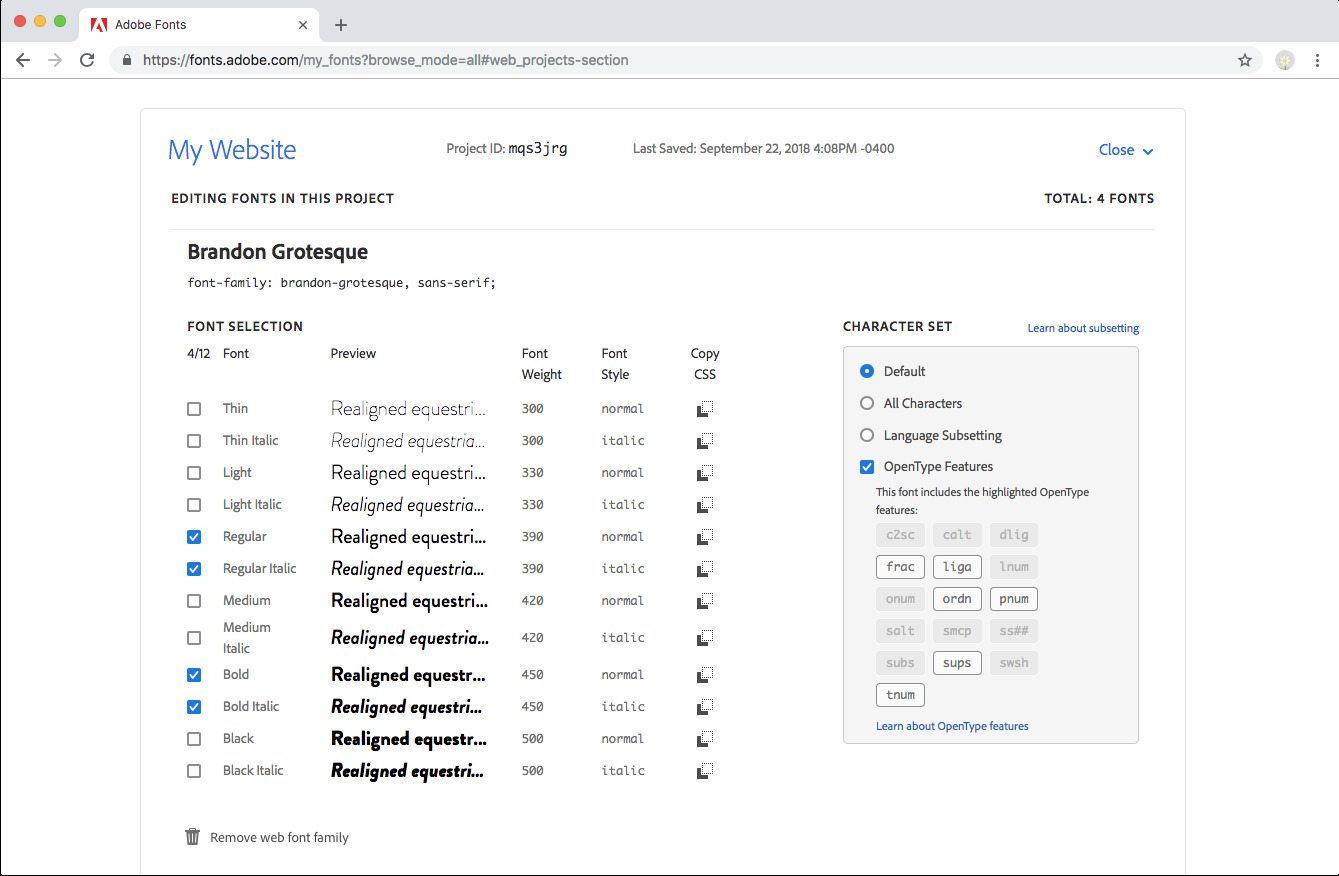
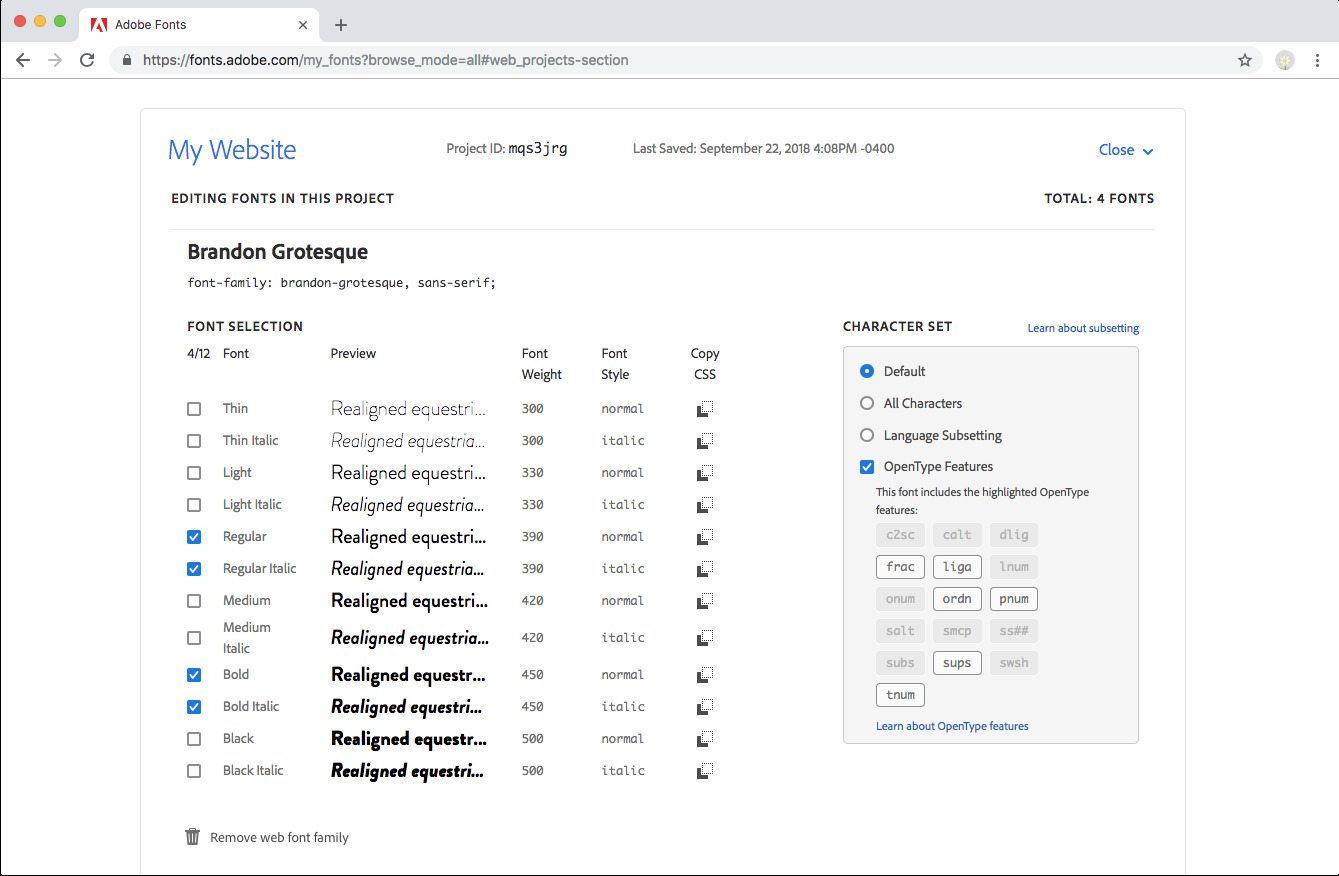
- Geben Sie Ihre Adobe Web Project ID unter Meine Website / Design / Main fonts ein. Die ID Ihres Webprojekts wird in der Adobe Fonts-Oberfläche oben auf dieser Seite angezeigt:

Der Code zum Einbetten wird dann automatisch zu Ihrer Website hinzugefügt. - Sie müssen dann Ihren benutzerdefinierten CSS Code in Ihrem PhotoDeck Verwaltungsbereich bearbeiten, um die Schriftart(en) wie gewünscht anzuwenden. Um zum Beispiel die Schriftart Proxima Nova standardmäßig auf die gesamte Website anzuwenden:
#ws_page { font-family: "proxima-nova", sans-serif; }. Für Titel:h1, h2, h3, h4, .title { font-family: "proxima-nova", sans-serif; }. Der Wert für font-family wird in Ihrer Adobe-Benutzeroberfläche für jede Schriftart in Ihrem Projekt angezeigt. Wenn Sie eine Schriftart auf eine einzelne Komponente Ihres Designs anwenden möchten, müssen Sie mit der CSS-Codierung vertraut sein und die Entwickler-Tools Ihres Browsers verwenden, um den richtigen CSS-Selektor zu identifizieren. Bitte beachten Sie, dass PhotoDeck keine CSS-Codierungsdienste anbietet.
Verwendung von Dateien mit individuellen Schriftarten
Wenn Ihnen die von Google oder Adobe bereitgestellten Schriftarten nicht zusagen, z. B. wenn Sie eine bestimmte Schriftart verwenden möchten, die Ihren Branding-Richtlinien entspricht, können Sie eine Schriftart einbetten, die auf einem externen Server gehostet wird (es ist nicht möglich, Schriftartdateien auf PhotoDeck zu hosten), indem Sie Code in den Abschnitt „Benutzerdefiniertes CSS” Ihrer Designs einfügen. Zum Beispiel:
@font-face {
font-display: swap;
font-family: myfont;
font-style: normal;
font-weight: 400;
src: url(//<FONT URL ON EXTERNAL SERVER>) format("woff2");
}
#ws_page { font-family: myfont, arial, helvetica; }
h1, h2, h3, h4, .title { font-family: myfont, arial, helvetica; } Der genaue CSS Code wird Ihnen von Ihrem Grafikdesigner zur Verfügung gestellt. Bitte beachten Sie, dass PhotoDeck keine CSS-Codierung anbietet.
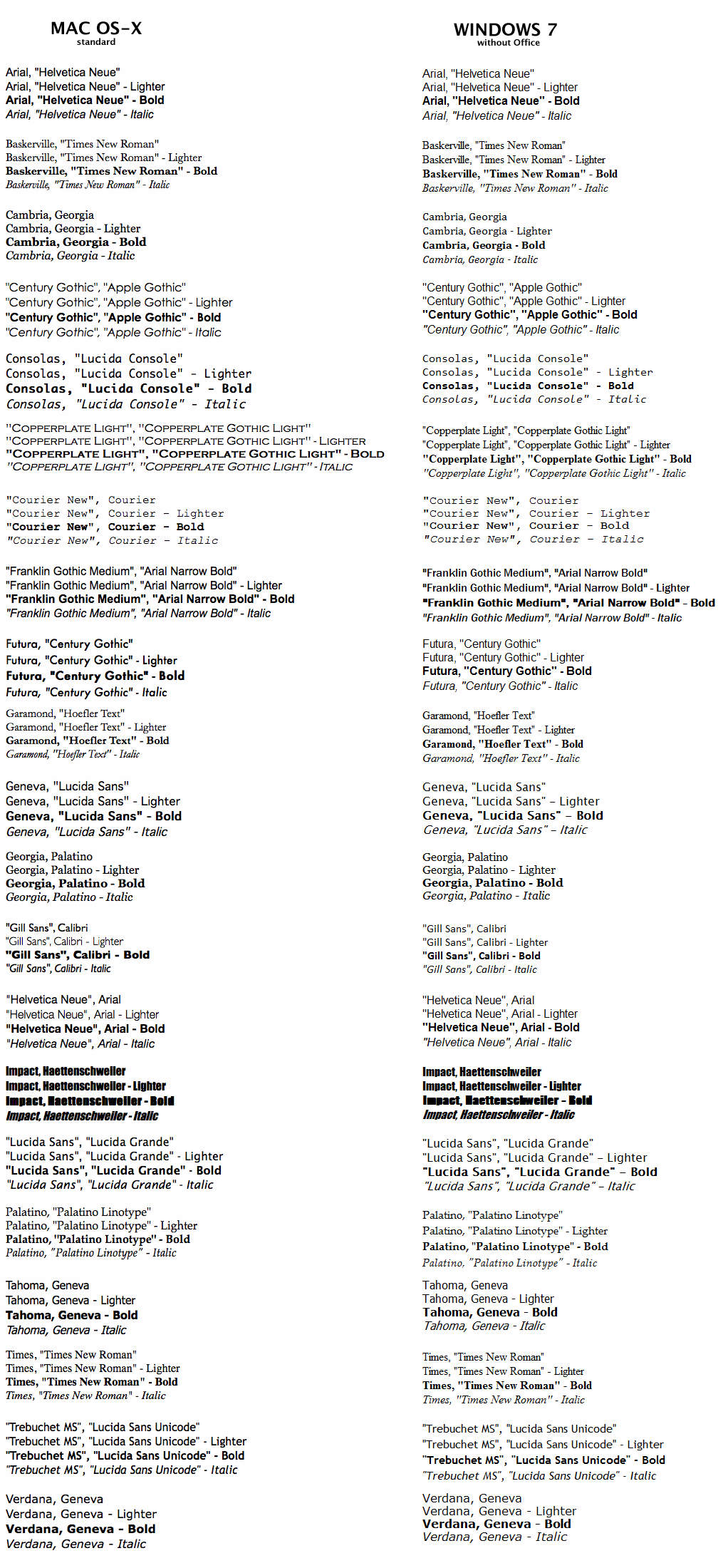
Klassische Schriftarten
Diese Schriftarten sind auf den meisten Geräten standardmäßig vorhanden.
(Für jedes aufgelistete Paar verwenden wir zusätzliche, ähnlich aussehende Ersatzschriften für Systeme, auf denen eine der Schriften nicht installiert ist).

 PhotoDeckHilfe-Center
PhotoDeckHilfe-Center