Choosing fonts
Google fonts
Choose your font on the Google font repository. Then simply type its name in the PhotoDeck panel to select and use it!
It is best to restrict yourself to a maximum total of one or two fonts in your design, and/or a couple of font weights. This way your site will stay clean-looking, and will keep loading fast.
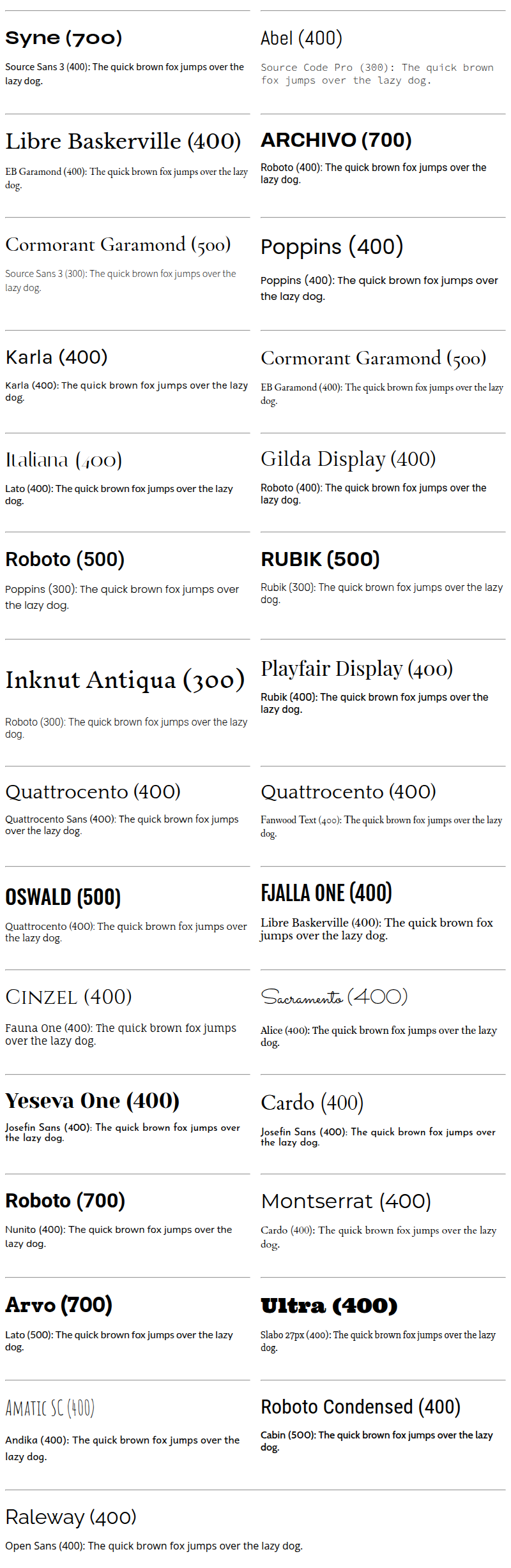
Font pairing examples

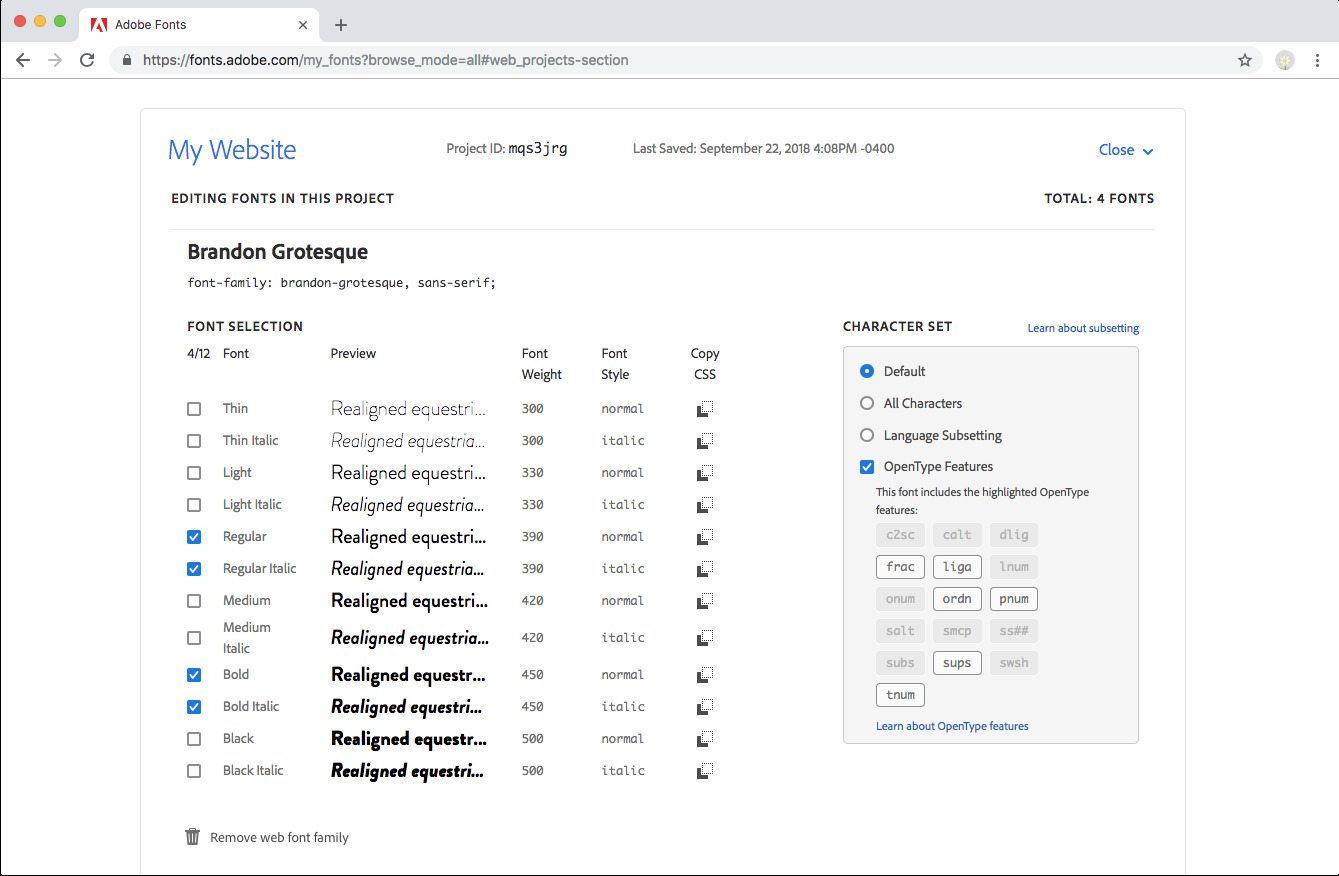
Adobe Font integration
We don’t recommend using Adobe Fonts if you are located in the E.U., as Adobe fonts are served by servers outside of the E.U. and consent from visitors isn’t collected.
Adobe Fonts (formerly Typekit) is a leading commercial webfont provider.
- Create a web project with the fonts of your choice in the Adobe Fonts interface ;
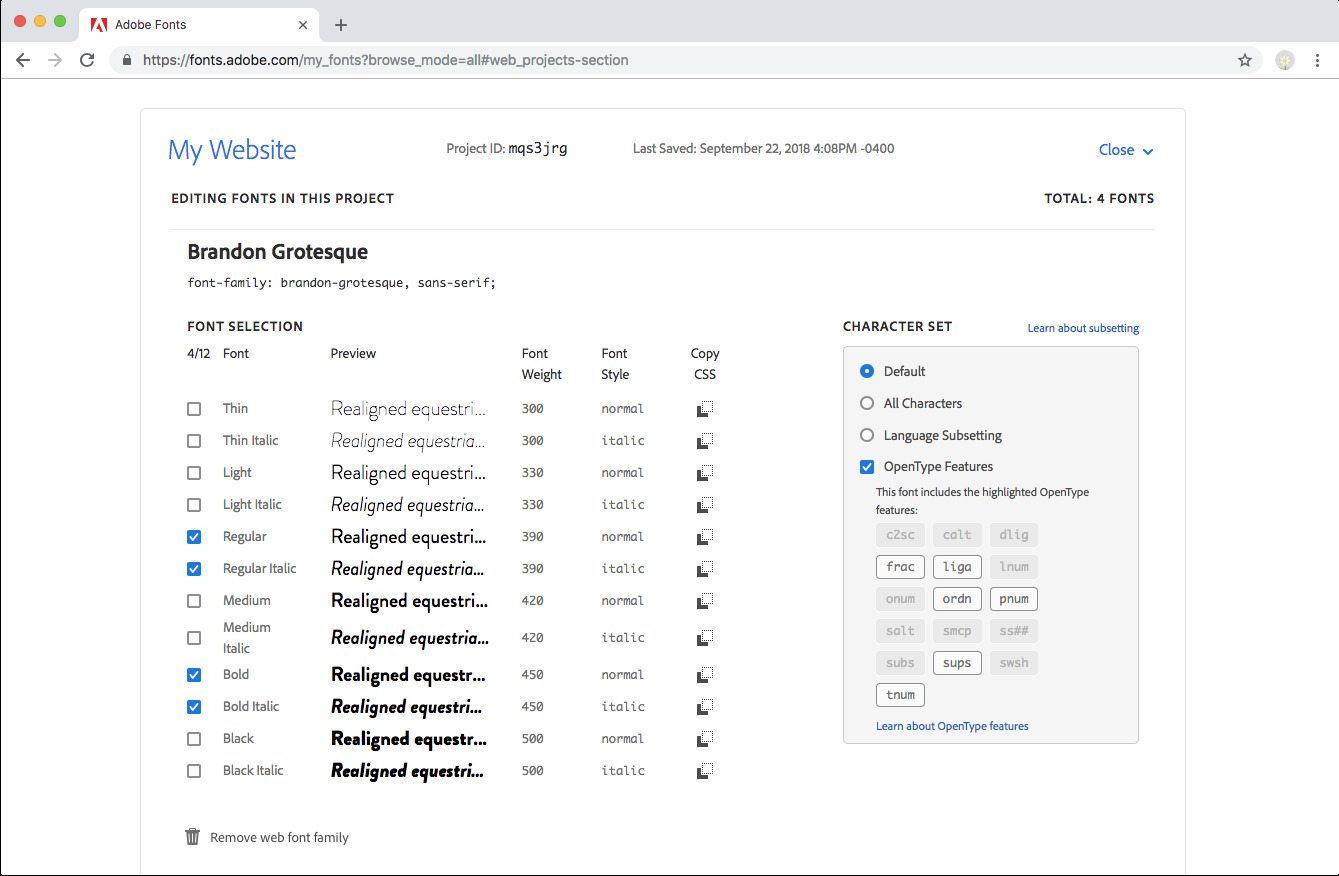
- Enter your Adobe Web Project ID under My website / Design / Main fonts. Your web project ID is shown in the Adobe Fonts interface on top of this page:

The embed code will then be automatically added to your website. - You must then edit your custom CSS code in your PhotoDeck admin space to apply the font(s) as you wish. For example, to apply by default the Proxima Nova font to the whole site:
#ws_page { font-family: "proxima-nova", sans-serif; }. For titles/headings:h1, h2, h3, h4, .title { font-family: { font-family: "proxima-nova", sans-serif; }. The font-family value is shown in your Adobe interface for each font in your project. If you wish to apply a font to a single component of your design, you will need to be familiar with CSS coding and use your browser’s developer tools to identify the proper CSS selector. Please note that PhotoDeck does not provide CSS coding services.
Using custom fonts font files
If the fonts provided by Google or Adobe do not suit you, for example if you need to apply a specific font to match your branding guidelines, you can embed a font that is hosted on an external server (it is not possible to host font files on PhotoDeck), adding code to the Custom CSS section of your designs. For example:
@font-face {
font-display: swap;
font-family: myfont;
font-style: normal;
font-weight: 400;
src: url(//<FONT URL ON EXTERNAL SERVER>) format("woff2");
}
#ws_page { font-family: myfont, arial, helvetica; }
h1, h2, h3, h4, .title { font-family: myfont, arial, helvetica; } The exact CSS code will be provided by your graphical designer. Please note that PhotoDeck does not provide CSS coding services.
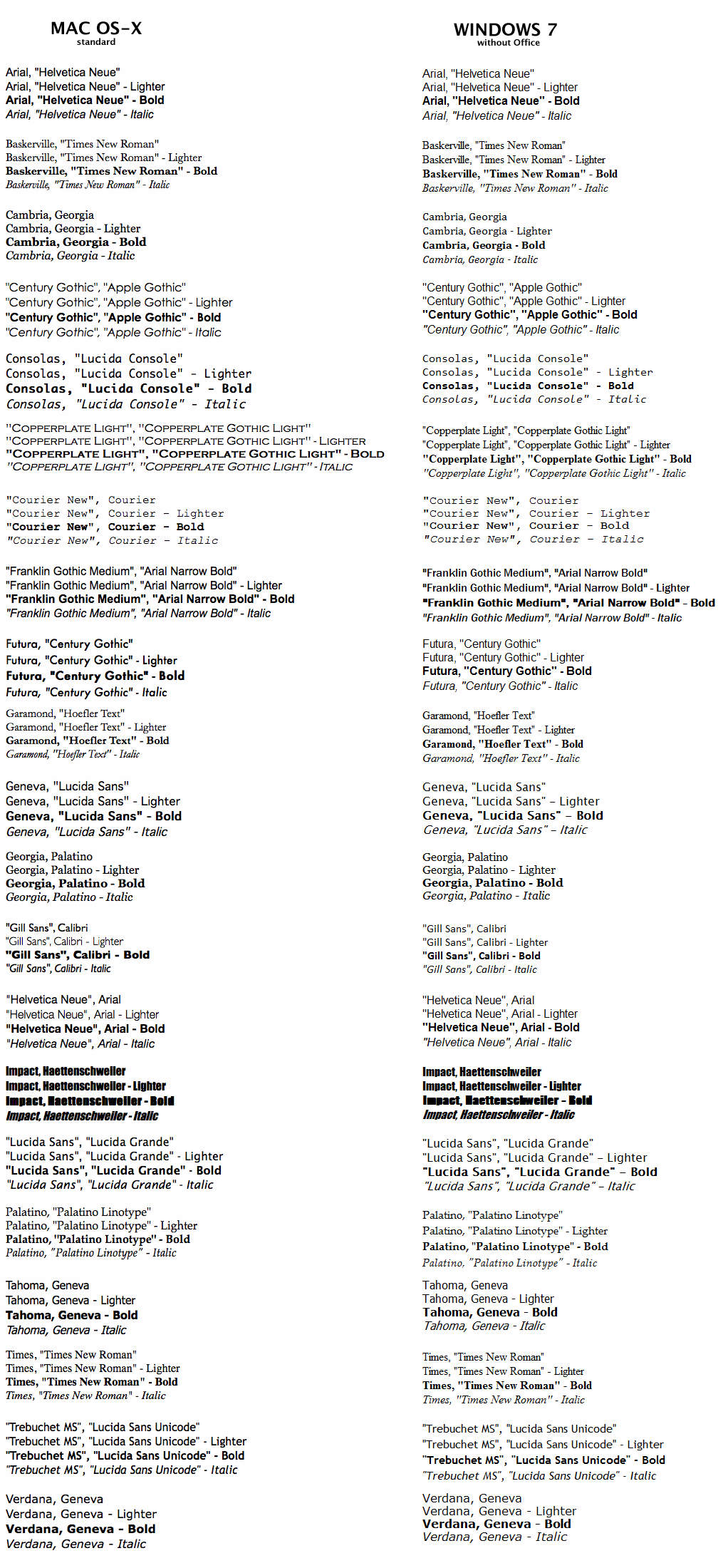
Classic fonts
These are fonts present by default on most devices.
(For each pair listed, we use additional similar-looking fallback fonts for systems where either font is not installed).

 PhotoDeckHelp Center
PhotoDeckHelp Center