Getting started: Design customization
In this section, we will start customizing the website design so that it matches more closely your brand, and so that you get an understanding of the customization possibilities offered within the system.
Changes may take a few minutes to appear on your website while the performance cache is refreshed.
Basic website settings
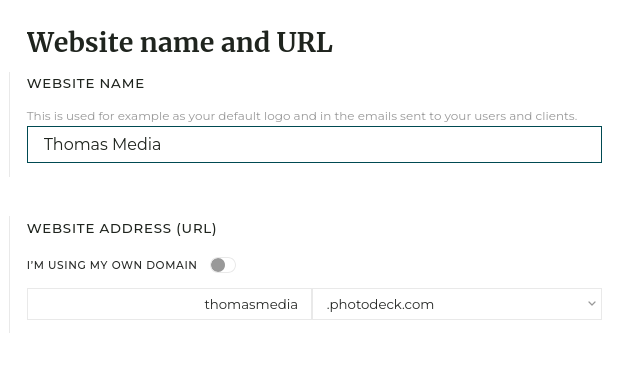
Head over to My website / Setup / Name & URL.

- Adjust your Website name (keep it short)
- If needed, adjust the URL to use under photodeck.com. You will always be able to connect to your own domain later on.
- Adjust your operating currency and the main language for your website
- Remember to hit Save!
Changing and customizing my website design / theme
A design in PhotoDeck is only concerned with the overall layout and the style of your website. Designs are like “skins”, the same features are always available regardless of your design.
It is also possible to greatly customize the way the images and galleries are displayed (via the Gallery Display Styles), what is shown on the front page when a visitor comes to your site, etc…
The Design panel
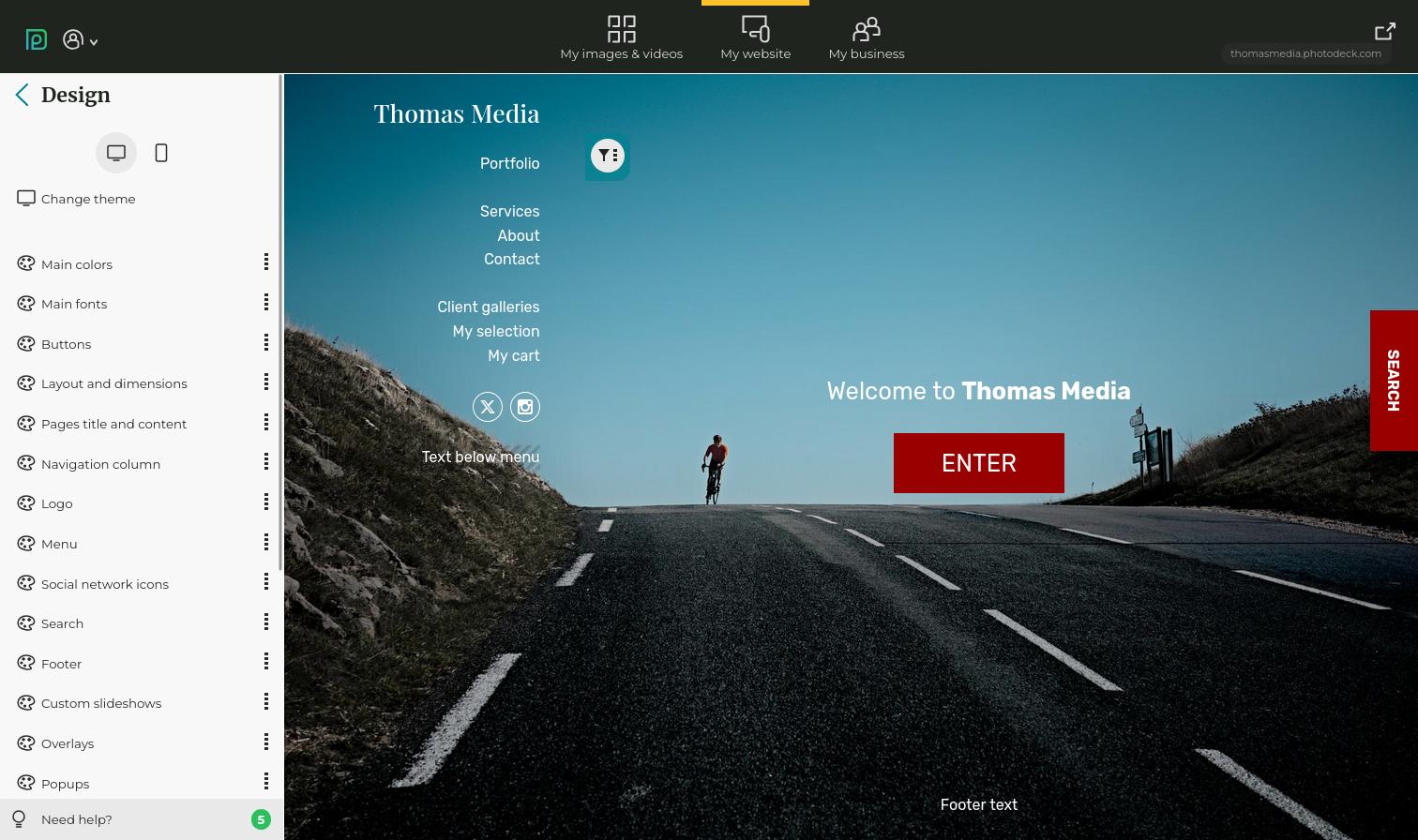
Your website design settings are at My website / Design.

This is where you choose and customize the overall “skin” for your website. What is done on this panel applies to all pages of your website.
This is where you customize the items that form the layout of your website: logo, navigation menu, colors, fonts, …
Apply - Revert
Changes you make to your design are not automatically applied to your live website, so you can try new options with no risk. If you are unhappy with the changes you have made, hit the Revert button to reset the work-in-progress design to what you have on the live website.
Click on Apply once you are happy with the changes. After that point, it is not possible to go back to a previous design or version.
Changing and selecting a theme
You can change theme under My website / Design / Change theme.
All features are available for all themes, and all themes are highly customizable. Choose a theme based on its layout and on the size and shape of your logo. The images will use the space left available by the logo and menu, so if you wish to display images as large as possible, we recommend a two-column theme (like #1) as your desktop theme, especially if you use a large logo.
When changing theme, the builtin gallery display styles are reset (the gallery display styles you might have created are left unchanged). Your content is left untouched, so you can freely change theme at any time.
Before changing theme, you can take a backup of your current theme and customization via the Advanced panel, making it easy to go back if needed.
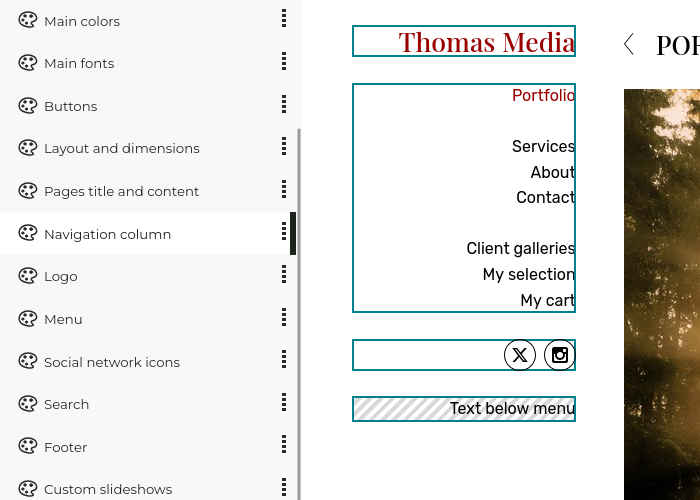
Theme customization
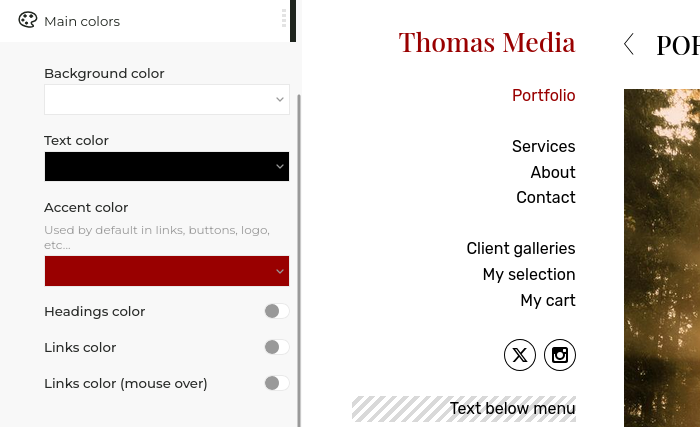
Changing the global colors allow to easily create a professional-looking and unique color palette, when the individual components’ colors are automatically computed:

The options follow a hierarchy: what is customized at the global level applies to any individual component, except if that component defines its own customization. Hovering with the mouse over an option group shows what components are affected by these options:

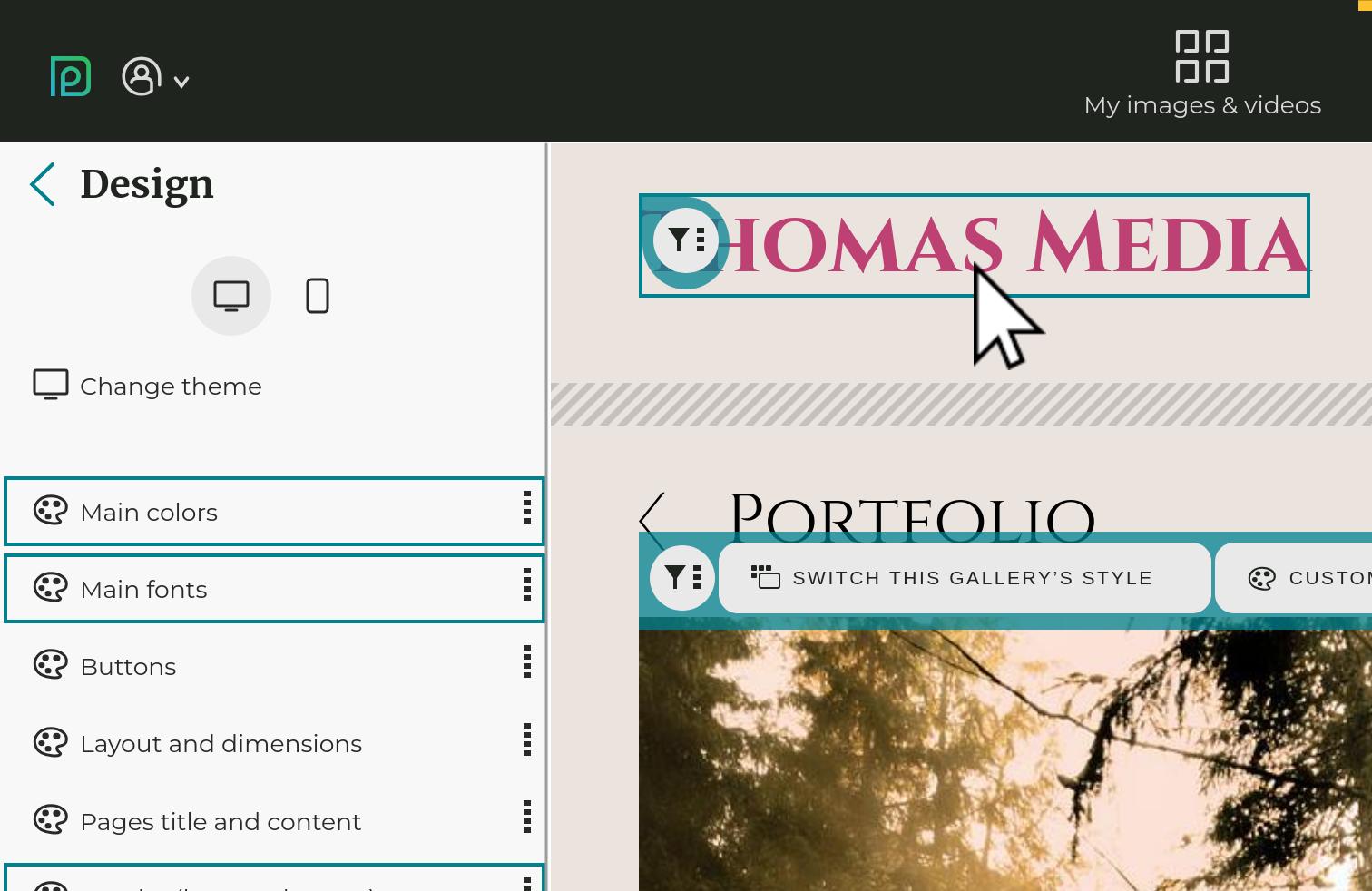
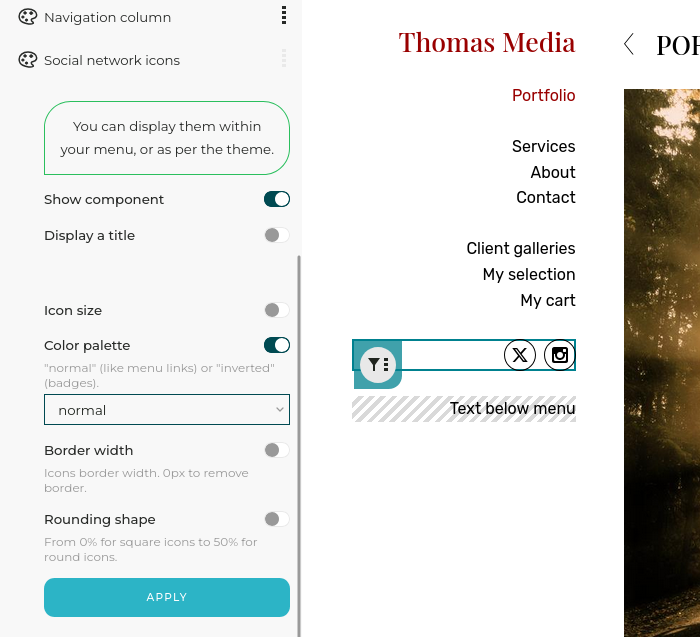
Similarly, clicking on the “filter” icon on a component (for example your social networks icons) will bring up all relevant customization options:

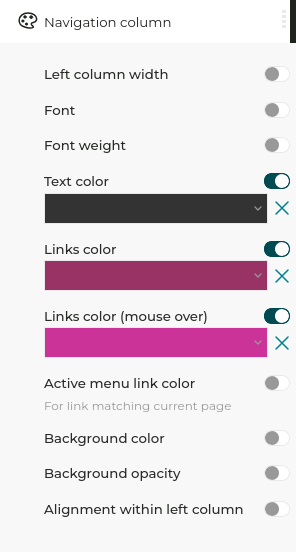
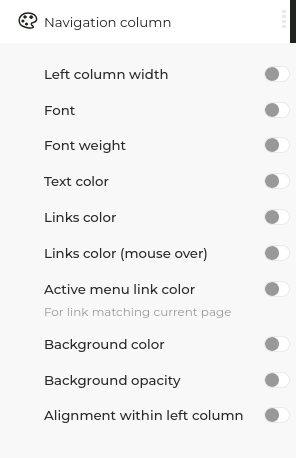
Every setting has a “switch” which allows to activate or deactivate its customization:


Gallery Display Styles
The gallery Display Styles allow you to customize how images are displayed, based on the purpose of the gallery they are in. Please refer to the section on Gallery Display Styles for further help.
PhotoDeck websites are designed to adapt automatically to small displays like tablets. When you change your design, it is therefore important that you make sure your website still looks great on tablets. If you don’t have a tablet, simply progressively make your browser window smaller until it is approximately half the width of a standard laptop display, and you will get a good feel on how it will behave on small tablets.
Custom CSS/HTML design
To go further, PhotoDeck also lets you customize the theme HTML/CSS code. This allows you to modfiy the theme in ways not possible via the options offered in the interface, or even to implement a specific design. Using this option requires the help of a qualified independent designer. Please note that technical support is not available for custom coding.
To get started, pick a theme
Head over to My website / Design and explore the base themes. First, look for a theme that has the layout you like most. Then, select the color variant that is closest to what you’d like.
Once you’ve found the base theme that is closest to what you wish, click on Apply. This will apply the theme to your website.
Preset themes are just starting point for your customization.
Using my own logo
To add your own logo:
- Prepare your logo in the size and format it will be displayed on your website. If it is meant to be displayed in a side column, it is best not to go over 250px of width, depending on the theme. We recommend saving the logo as a PNG file, with transparency if appropriate, or to use a SVG graphics file after running it through a SVG optimizer (e.g. via a specialized online service).
- Go to My website / Design and open the logo options by clicking on the filter icon above the logo and opening the logo options in the left-hand side column.
- Click on the Image option. In the popup window, upload your logo file, or select a file previously uploaded into your Visuals & assets.
- Your logo is now visible in the preview window. Once you are happy with it, click on Apply to apply the changes to your live website.
Adjust colors and fonts
You can also quickly adjust the colors and fonts used on your website, still under My website / Design
Gallery Display Styles: controlling how images are displayed

Gallery styles allow you to display images and galleries in a different way, according to each gallery’s purpose.
A gallery style applies to all galleries using that style.
Gallery display styles make it easy to change the way galleries and invididual images/videos/documents are displayed on your website. They let you for example:
- Choose whether to display or remove / hide the image / video title and information under the preview, or behind an Info button ;
- Display or hide certain metadata information in the galleries: title, file name, shooting date, author, copyright, PROOF/FINAL state, etc…
- Change the size / quality / resolution of images and videos displayed on your website ;
- Change the size and positioning of thumbnails ;
- Let galleries open on thumbnails or on their first image ;
- Let galleries be viewed as slideshows ;
- Hide / remove certain components, like the Search ;
- Show or remove the share button in public galleries ;
- Set how many thumbnails are displayed per page ;
- …
To change the Display Style used by a gallery, open that gallery under My images & videos, then click on the link displaying the current display style in use, located right below the gallery title.

Default gallery display styles
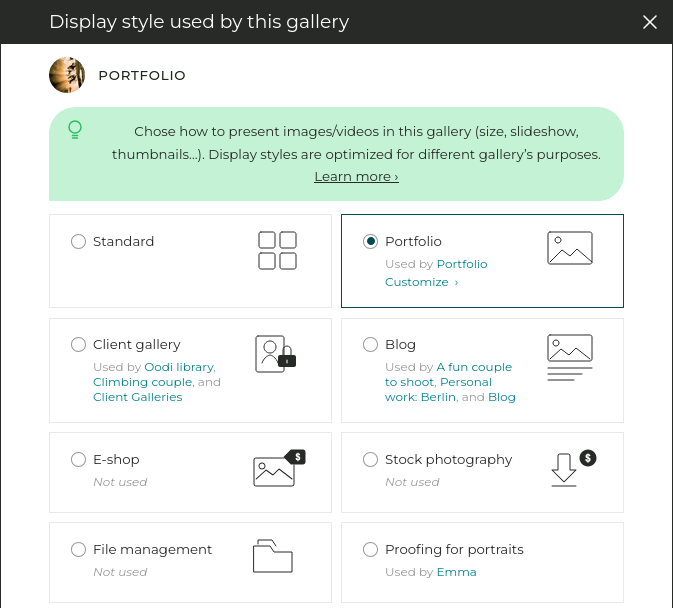
Each theme includes the following default display styles:
| Style | What for? | What it does |
|---|---|---|
| Standard | General-purpose style | Somewhere between the Portfolio and Client gallery styles, good compromise between usability and aesthetics. |
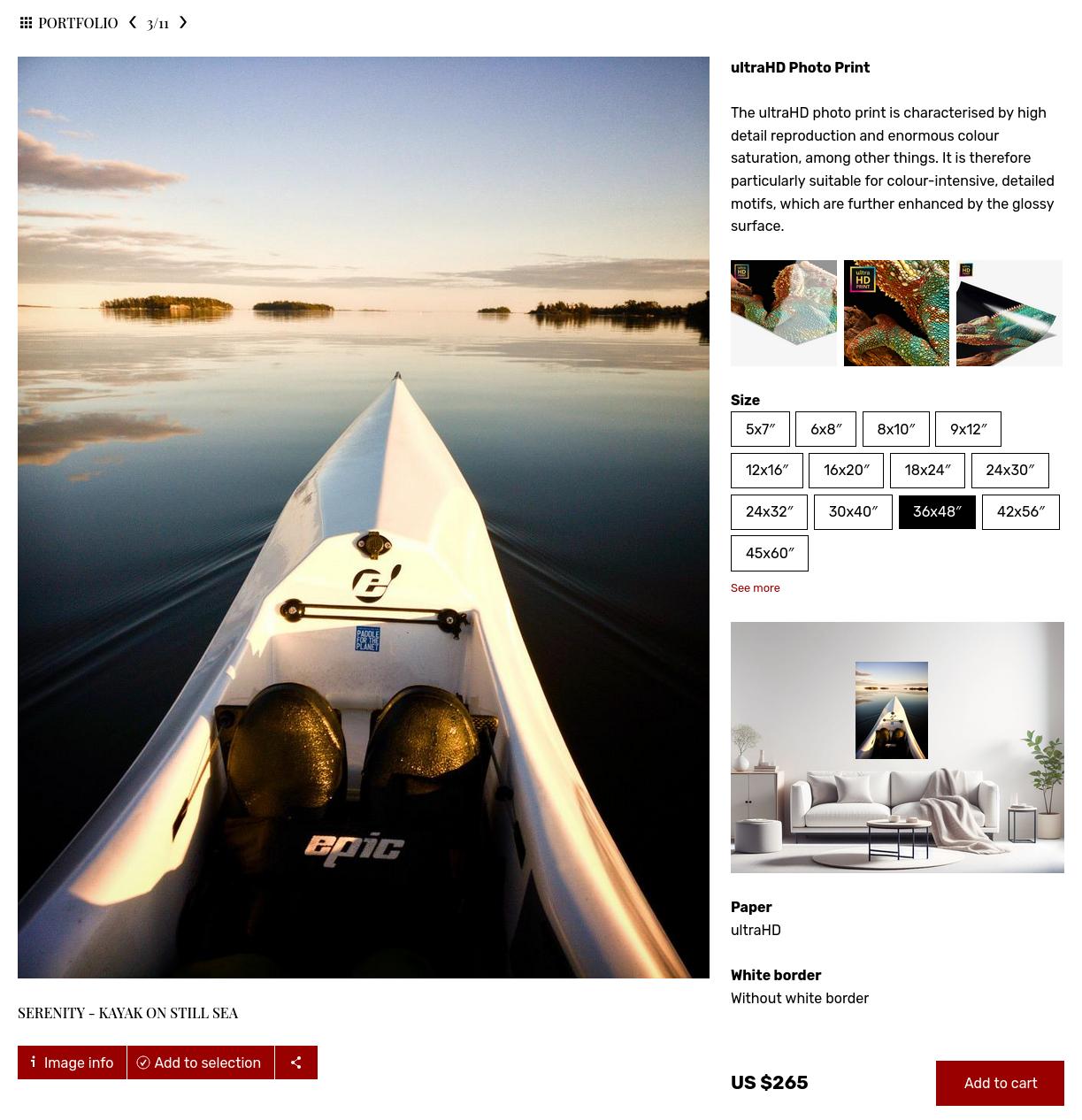
| Portfolio | To showcase your work with as little visual distraction as possible | Aesthetics first: large images, no distracting action buttons or metadata (so it’s not suitable for ecommerce or client galleries), automatic slideshow… |
| Client gallery | Client proofing and images selection | Easy access to proofing features and image information. |
| E-shop | To sell prints and downloads to private individuals | Focus on selling, pricing configurator integrated with enlarged image. |
| Stock photography | To sell/license files to professional buyers | Keywords and other metadata prominently displayed, obvious pricing buttons. |
| File management | For media libraries and Digital Asset Management | Easy to browse thumbnails, file information readily available, prominent download buttons. |
| Blog | Blog index and blog posts | Displays a gallery like a blog: big previews on the same page, image descriptions readily visible as text, … |
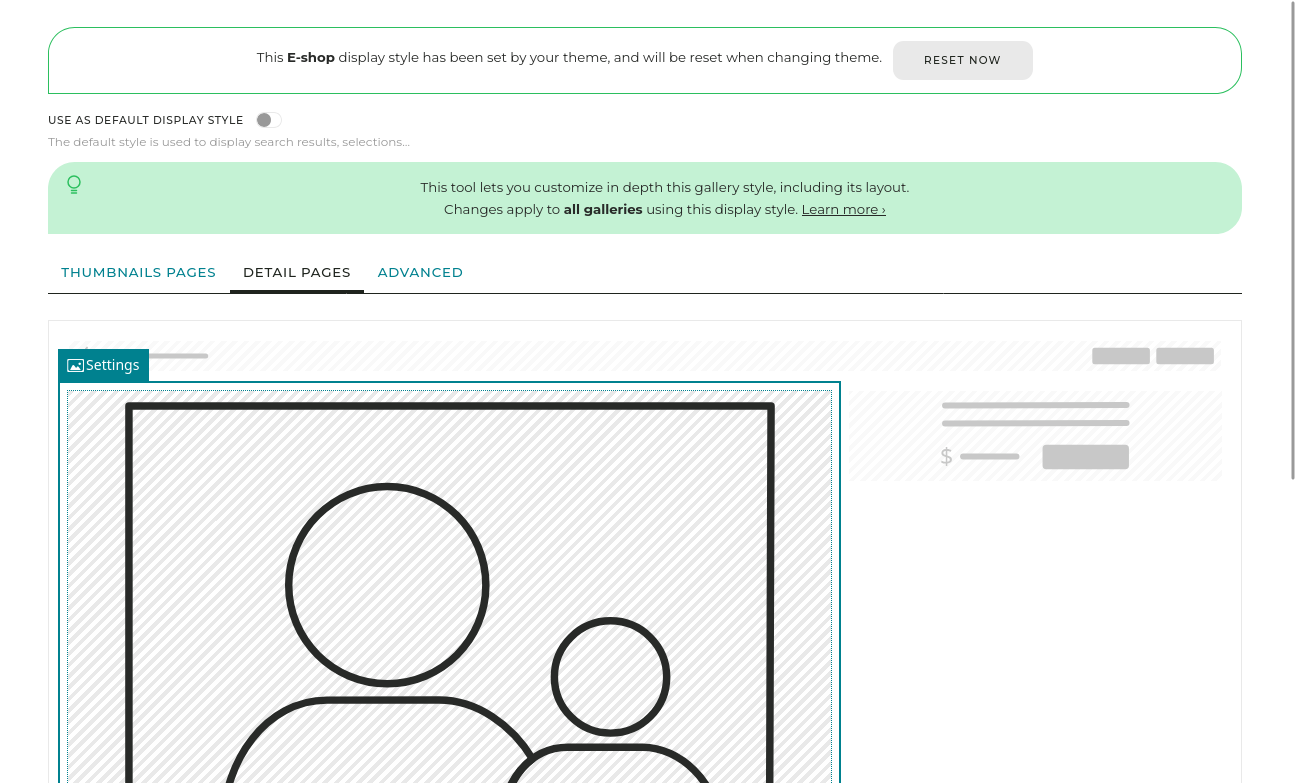
Customizing gallery display styles
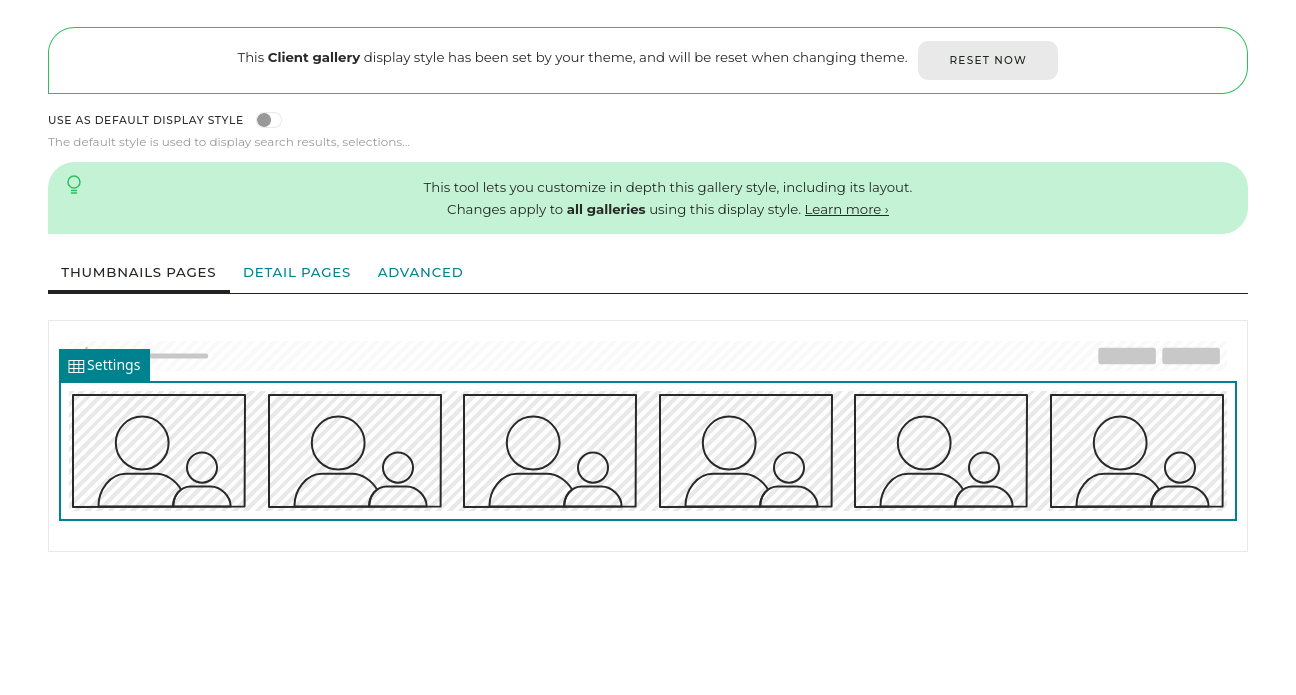
Gallery display styles can be customized with the same powerful editor as custom pages, providing complete freedom on their layout, and dozens of settings to choose what to display and how and perfectly match the gallery style with its intended use.
To access this advanced tool, go to My website / Design. Navigate to a gallery using the style you wish to edit and click on the button to customize the gallery style. This tool is also accessible from the display style selection popup for any gallery under My images & videos.
Thumbnails pages
This panels controls the thumbnails pages that list subgalleries and/or files in a gallery. You can edit the layout for those pages, for example to add a prominent search box to all galleries using that display style.

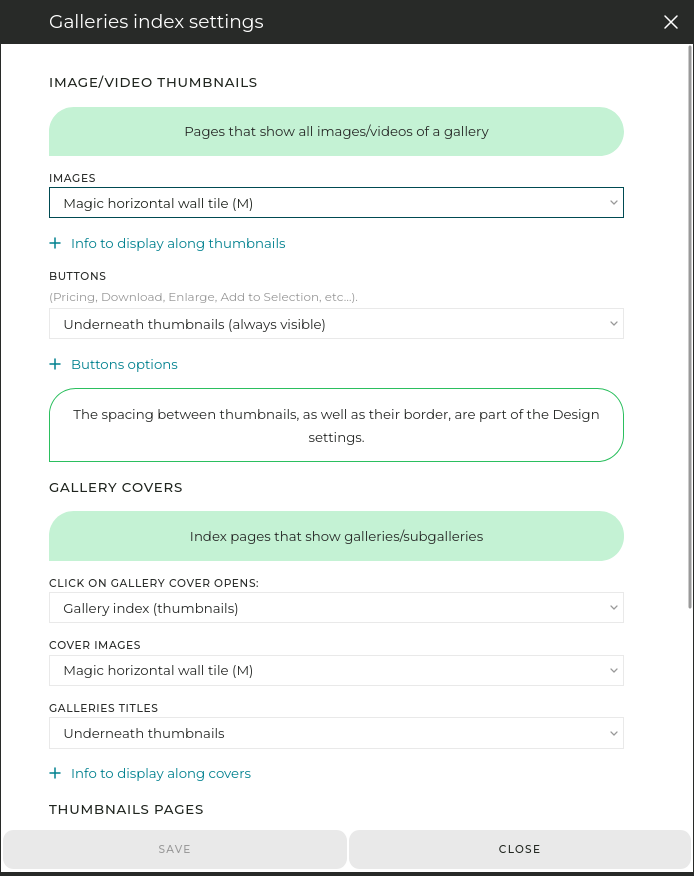
In particular, the main Gallery content element has many settings that let you change the way the thumbnails are displayed:

- Image/video thumbnails: Choose from great presets such as the magic mosaic wall tile, or edit small details like whether or not to display download icons on the thumbnails.
- Gallery covers: This section controls the cover thumbnails that open sub-galleries, like the main “Galleries” gallery. For example, you can try here different ways to display the gallery titles on or under their thumbnails. A notable option here is the Click on gallery cover opens: parameter. This will dictate if visitors see a large image / slideshow or thumbnails when they first enter a gallery.
- Thumbnails pages: You will find here options that apply to pages of both gallery covers and image/video thumbnails.
Detail pages

The Title, navigation and / or buttons element allows you to display the title and buttons. You can have several elements of this type for example to display title and buttons separately, or to display different buttons in different locations in the layout.
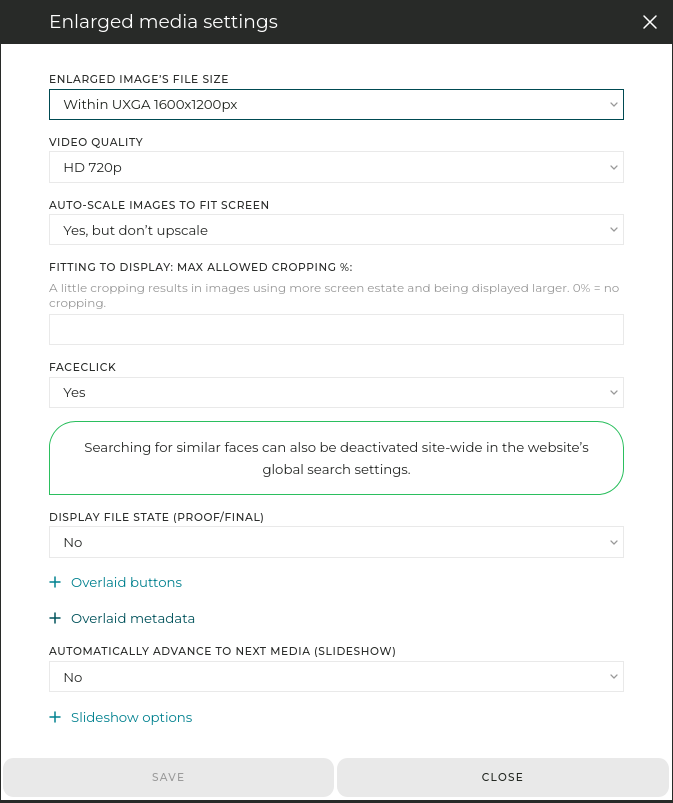
The main Enlarged media element has many settings that let you change the way the images/videos are displayed. This is also the place to adjust the auto-advance behavior activated for example in the default Portfolio style.

Buttons and metadata can be displayed both over the main image as overlays and in separate elements in the layout. Therefore, to remove/add a button or piece of metadata, make sure to open the relevant element’s settings.
Adjusting image quality
Among the settings for the Gallery content element is the Enlarged image’s file size setting, which lets you adjust the size / quality /resolution of the images and videos displayed on your website.
Note that image quality on a website is always a compromise between:
- displayed size on screen
- quality
- loading time (its importance is too often overlooked)
You can adjust various settings in the gallery display styles to maximize quality:
- use a higher size - this will result in longer loading times
- keep upsizing off in the auto-scale settings
- don’t allow any crop
- also make sure that you upload files that are at least 3000px wide.
Duplicating a gallery style and creating your own
You can duplicate an existing display style from its customization panel under the Advanced tab / Create a new style based on this one.
This allows you to create new styles for specific galleries, and your own styles are not reset when changing theme.
FAQ
How do I change the Display Style used by a specific gallery?
Open the gallery in your PhotoDeck admin space. Click on the link displaying the current display style, which is located just below the gallery title, and select a new style from the options.
Where can I customize the appearance and settings of a Gallery Display Style?
You can customize styles by going to My website / Design. Navigate to a gallery using the style you wish to edit and click the button to customize the gallery style. This opens the advanced editor for the thumbnail and the enlarged image pages.
Can I create my own unique gallery style?
Yes. You can duplicate an existing default display style from its customization panel under the Advanced tab. Duplicating a style allows you to create a custom version that won’t be reset if you change your theme.
Can I remove the Share buttons?
Yes, the Share button can easily be removed. On the thumbnails pages, you will find the setting in the element that displays the buttons. In the detail/enlarged page, the buttons can be displayed either in a Buttons element or as an overlay on the Image, and in both cases they can be adjusted via the respective element’s settings.
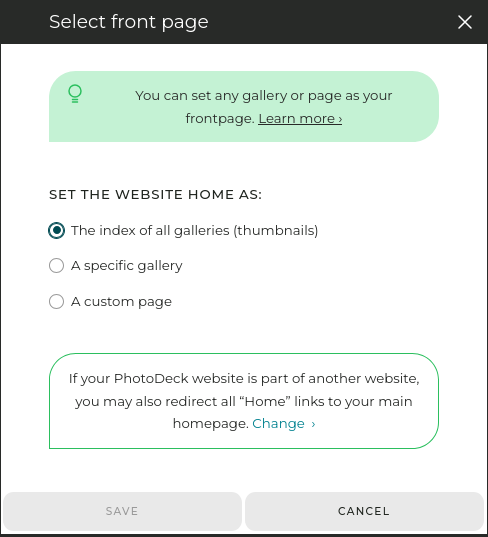
Changing your website’s frontpage
The front page (“home”) is what visitors first see when they go to your website URL. It can be changed under My website / Front page.

The front page can be:
- The index of all galleries (thumbnails). This is the default. Hidden galleries are excluded.
- A specific gallery. For example, you can display a portfolio gallery with a selection of your most unique shots and videos (see below to create an impressive frontpage slideshow).
Alternatively, if you have organized your galleries by categories (e.g. “Portfolio”, “Archive”, …), you can also put the most important top-level gallery/category as the frontpage. The index (thumbnails) of sub-galleries under it will then be displayed. - A custom page, if you prefer to have a free-form page on your frontpage, for example with a full-page background slideshow (see tutorial below). You can select a different frontpage for your smartphone website.
If you set a specific gallery as the frontpage, you will need to make sure that the other galleries are accessible via links in your navigation menu. Refer to the section on menus for further help!
TUTORIAL 1: displaying a full-bleed background image, video or slideshow on your frontpage

- Create a new custom page under My website / Pages not in menu ;
- Leave the page content blank, and click the Banner / background button ;
- Select the Site background template, optionally add the text that will be displayed over the slideshow, and hit the Create button ;
- Select the gallery you want to take the slideshow images / videos from. You can also hand-pick the images you want to include (the slideshow can be limited to a single image or video)
- Adjust the settings under the Texts section to taste. If you display several images, instead of (or in addition to) a fixed text, you can also use the images titles to have the text change with each image. You can also adjust the slideshow luminosity and text color for legibility ;
- Close the banner / background popup, and under the page’s Page settings tab, activate the Make this page the front page checkbox.
TUTORIAL 2: Displaying an auto-scaling slideshow on your frontpage

- Set your frontpage to be a specific gallery, one that contains the images you want to display (see above). It can one of your existing galleries, or a new gallery created for that purpose.
- Make sure that gallery uses the default “Portfolio” display style. (You can also use a different gallery style, but it must be set to open galleries to their first image, with both auto-scaling and slideshow enabled.)
- If needed, adjust the slideshow timer, loop type, transition style and maximum image crop by editing the display style. You will also be able to hide the Selection and e-commerce buttons if appropriate.
- Optional: if you wish, you can also hide the gallery so that it doesn’t appear in the galleries thumbnails index.
The size and layout of the slideshow within the page will be directly based on your design.
Going further with design customization
It is possible to go further in customizing your design, via the Advanced tab of the Design editor, as well as by customizing the gallery Display Styles.
Note that this can be a time-consuming task without direct impact to your business. Unless you are only building a simple portfolio website, we recommend that at this point in this guide, you move on to populating your website and setup ecommerce and/or proofing features.
 PhotoDeckHelp Center
PhotoDeckHelp Center