Erste Schritte: Design individualisieren
In diesem Abschnitt beginnen wir damit, das Design der Website zu individualisieren, damit es besser zu Ihrer Marke passt und Sie ein Verständnis für die Anpassungsmöglichkeiten des Systems bekommen.
Es kann einige Minuten dauern, bis die Änderungen auf Ihrer Website angezeigt werden, während der Leistungscache aktualisiert wird.
Grundlegende Einstellungen für die Website
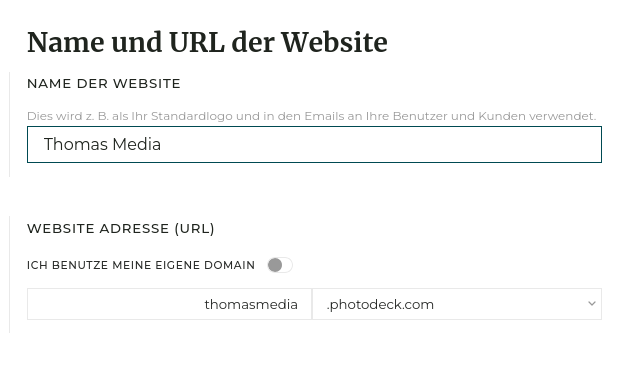
Gehen Sie zu Meine Website / Einstellungen / Name & URL.

- Passen Sie den Namen Ihrer Website an (halten Sie ihn kurz)
- Passen Sie bei Bedarf die URL an, die Sie unter photodeck.com verwenden. Sie werden später immer in der Lage sein, sich mit Ihrer eigenen Domain zu verbinden.
- Stellen Sie Ihre Währung und die Hauptsprache für Ihre Website ein.
- Denken Sie daran, auf Speichern zu klicken!
Ändern und Individualisieren der Vorlage / des Designs meiner Website
Ein Design in PhotoDeck bezieht sich nur auf das Gesamtlayout und den Stil Ihrer Website. Designs sind wie „Skins”, d. h. unabhängig von Ihrem Design sind immer dieselben Funktionen verfügbar.
Es ist auch möglich, die Art und Weise, wie die Bilder und Galerien angezeigt werden (über die Galerie-Anzeige-Stile), zu individualisieren, was auf der Startseite angezeigt wird, wenn ein Besucher auf Ihre Website kommt, usw…
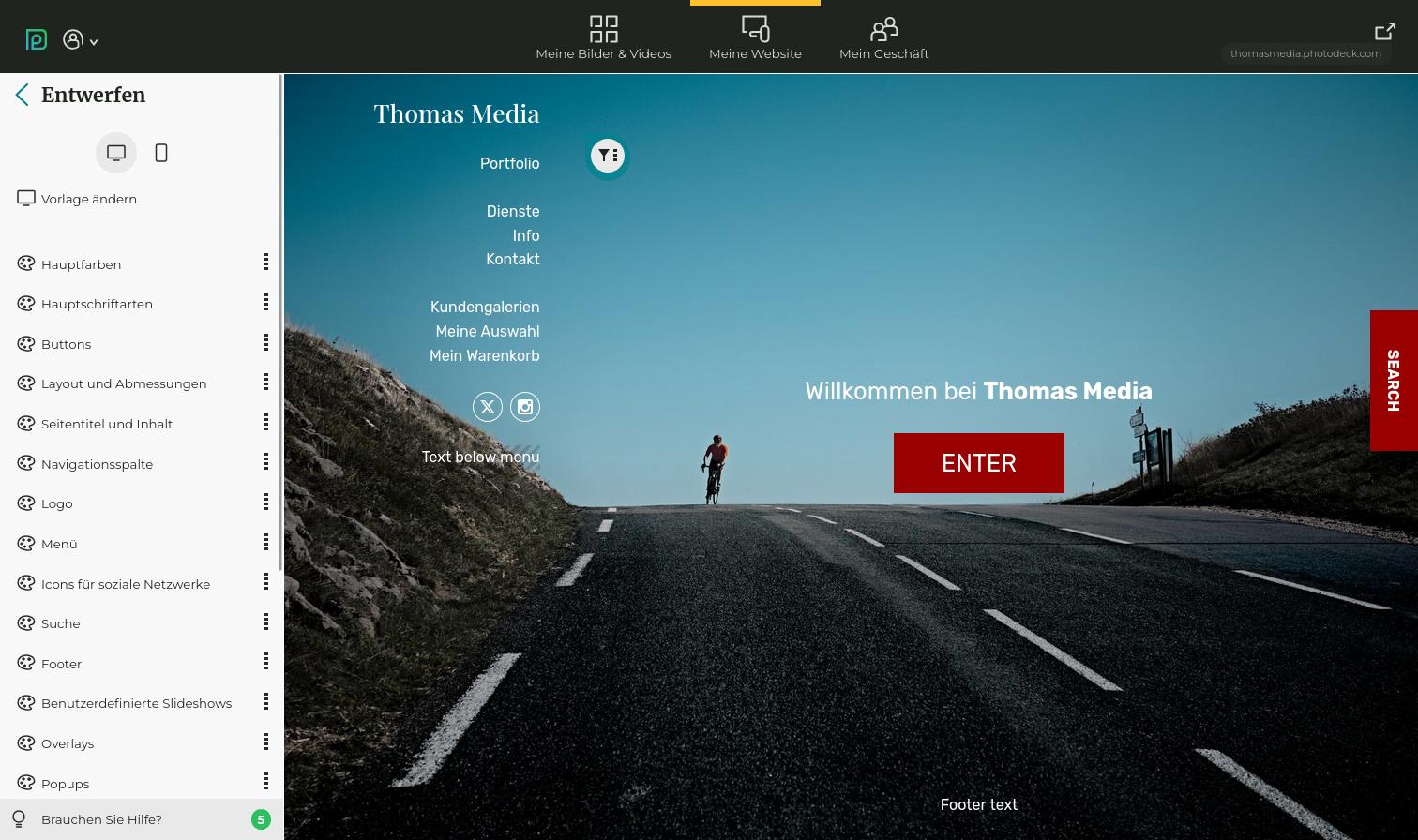
Das Design-Panel
Die Einstellungen für das Design Ihrer Website stehen auf Meine Website / Design.

Hier können Sie das allgemeine Erscheinungsbild Ihrer Website auswählen und individualisieren. Was in diesem Bereich gemacht wird, gilt für alle Seiten Ihrer Website.
Hier individualisieren Sie die Items, die das Layout Ihrer Website ausmachen: Logo, Navigationsleiste, Farben, Schriftarten, …
Anwenden- Rückgängig machen
Änderungen, die Sie an Ihrem Design vornehmen, werden nicht automatisch auf Ihre Live-Website übertragen, so dass Sie ohne Risiko neue Optionen ausprobieren können. Wenn Sie mit den von Ihnen vorgenommenen Änderungen nicht zufrieden sind, klicken Sie auf den Button Rückgängig machen, um das in Arbeit befindliche Design auf den Stand Ihrer Website zurückzusetzen.
Klicken Sie auf Anwenden, wenn Sie mit den Änderungen zufrieden sind. Danach ist es nicht mehr möglich, zu einem früheren Design oder einer früheren Version zurückzukehren.
Ändern und Auswählen einer Vorlage
Sie können die Vorlage unter Meine Website / Design / Vorlage ändern ändern.
Alle Funktionen sind für alle Vorlagen verfügbar, und alle Vorlagen sind in hohem Maße anpassbar. Wählen Sie eine Vorlage anhand ihres Layouts sowie der Größe und Form Ihres Logos. Wenn Sie also Bilder so groß wie möglich anzeigen möchten, empfehlen wir Ihnen eine zweispaltige Vorlage (wie Vorlage #1) als Desktop-Vorlage, insbesondere wenn Sie ein großes Logo verwenden.
Wenn Sie die Vorlage wechseln, werden die integrierten Anzeige-Stilen für die Galerien zurückgesetzt (die von Ihnen erstellten Galerie-Stilen bleiben unverändert). Ihr Inhalt bleibt davon unberührt, so dass Sie die Vorlage jederzeit ändern können.
Bevor Sie die Vorlage wechseln, können Sie über das Erweiterte Einstellungen-Bedienfeld ein Backup Ihrer aktuellen Vorlage und Individualisierung erstellen, so dass Sie bei Bedarf einfach zurückkehren können.
Vorlage individualisieren
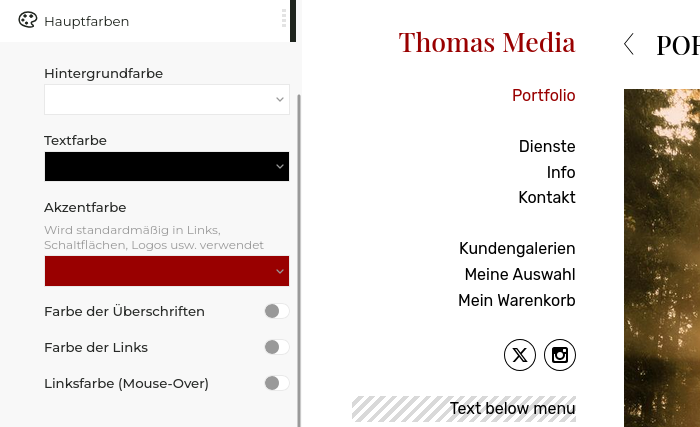
Wenn Sie die globalen Farben ändern, können Sie auf einfache Weise eine professionell aussehende und einzigartige Farbpalette erstellen, während die Farben der einzelnen Komponenten automatisch berechnet werden:

Die Optionen folgen einer Hierarchie: Was auf globaler Ebene individualisiert wird, gilt für jede einzelne Komponente, es sei denn, diese Komponente definiert ihre eigene Individualisierung. Wenn Sie mit dem Mauszeiger über eine Gruppe von Optionen fahren, sehen Sie, welche Komponenten von diesen Optionen betroffen sind:

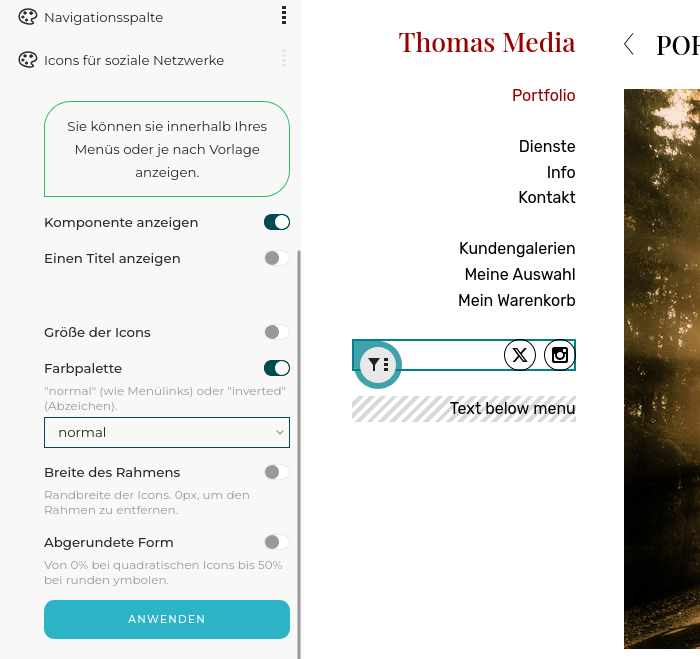
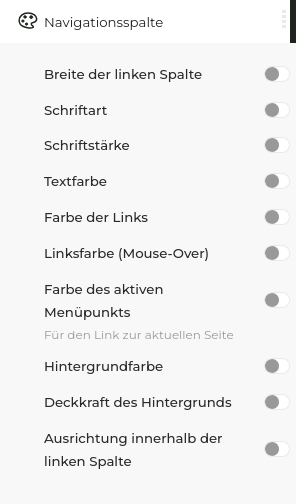
Wenn Sie auf das „Filter”-Symbol einer Komponente klicken (z. B. die Symbole der Sozialen Netzwerke), werden alle relevanten Individualisierungsoptionen angezeigt:

Jede Einstellung verfügt über einen „Schalter”, mit dem sich die Individualisierung aktivieren oder deaktivieren lässt:


Galerie Anzeige-Stil
Mit den Anzeige-Stilen für Galerien können Sie die Anzeige der Bilder individualisieren, je nach dem Zweck der Galerie, in der sie sich befinden. Weitere Hilfe finden Sie im Abschnitt Anzeige-Stil für Galerien.
PhotoDeck Websites sind so gestaltet, dass sie sich automatisch an kleine Displays wie Tablets anpassen. Wenn Sie Ihr Design ändern, ist es daher wichtig, dass Sie sicherstellen, dass Ihre Website auch auf Tablets gut aussieht. Wenn Sie kein Tablet haben, verkleinern Sie Ihr Browserfenster einfach schrittweise, bis es ungefähr die halbe Breite eines Standard-Laptop-Displays hat. So bekommen Sie ein gutes Gefühl dafür, wie es sich auf kleinen Tablets verhält.
Benutzerdefiniertes CSS/HTML Design
Um noch einen Schritt weiter zu gehen, können Sie mit PhotoDeck auch den HTML/CSS-Code der Vorlage individualisieren. So können Sie die Vorlage auf eine Weise verändern, die über die Optionen der Benutzeroberfläche nicht möglich ist, oder sogar ein bestimmtes Design umsetzen. Die Nutzung dieser Option erfordert die Hilfe eines qualifizierten unabhängigen Designers. Bitte beachten Sie, dass für die Individualisierung des Codes kein technischer Support zur Verfügung steht.
Um loszulegen, wählen Sie eine Vorlage
Gehen Sie zu Meine Website / Design und sehen Sie sich die Basisvorlagen an. Suchen Sie zunächst nach einer Vorlage, deren Layout Ihnen am besten gefällt. Wählen Sie dann die Farbvariante, die Ihren Vorstellungen am nächsten kommt.
Wenn Sie die Vorlage gefunden haben, die Ihren Wünschen am nächsten kommt, klicken Sie auf Anwenden. Dadurch wird die Vorlage auf Ihre Website angewendet.
Voreingestellte Vorlagen sind nur der Ausgangspunkt für Ihre Individualisierung.
Mein eigenes Logo verwenden
So fügen Sie Ihr eigenes Logo hinzu:
- Bereiten Sie Ihr Logo in der Größe und dem Format vor, in dem es auf Ihrer Website angezeigt werden soll. Wenn es in einer Seitenspalte angezeigt werden soll, ist es am besten, die Breite von 250px nicht zu überschreiten, je nach Vorlage. Wir empfehlen, das Logo als PNG-Datei zu speichern, gegebenenfalls mit Transparenz, oder eine SVG-Grafikdatei zu verwenden, nachdem Sie sie durch einen SVG-Optimierer laufen lassen (z. B. über einen spezialisierten Online-Dienst).
- Gehen Sie zu Meine Website / Design und öffnen Sie die Logooptionen, indem Sie auf das Filtersymbol über dem Logo klicken und die Logooptionen in der linken Spalte öffnen.
- Klicken Sie auf die Option Ressource. Laden Sie im Popup-Fenster Ihre Logodatei hoch, oder wählen Sie eine Datei aus, die Sie zuvor in Ihr Bildmaterial & Ressourcen hochgeladen haben.
- Ihr Logo ist nun im Vorschaufenster zu sehen. Wenn Sie damit zufrieden sind, klicken Sie auf Anwenden, um die Änderungen auf Ihre Website zu übertragen.
Farben und Schriftarten anpassen
Sie können auch die Farben und Schriftarten Ihrer Website schnell anpassen, und zwar unter Meine Website / Design
Galerie-Anzeige-Stil: Steuerung der Anzeige der Bilder

Mit Galerie-Stilen können Sie Bilder und Galerien je nach Zweck der Galerie auf unterschiedliche Weise anzeigen.
Ein Galerie-Stil gilt für alle Galerien, die diesen Stil verwenden.
Mit den Anzeige-Stilen für Galerien können Sie ganz einfach die Art und Weise ändern, wie Galerien und einzelne Bilder/Videos/Dokumente auf Ihrer Website angezeigt werden. Sie können zum Beispiel:
- Wählen Sie, ob Sie den Bild-/Videotitel und die Informationen unter der Vorschau oder hinter einem Info-Button anzeigen oder entfernen/verstecken möchten;
- Zeigen Sie bestimmte Metadaten in den Galerien an oder verstecken Sie sie: Titel, Dateiname, Aufnahmedatum, Autor, Copyright, PROOF/FINAL Status, etc…
- Ändern Sie die Größe/Qualität/Auflösung der Bilder und Videos, die auf Ihrer Website angezeigt werden;
- ändern Sie die Größe und Positionierung der Thumbnails;
- lassen Sie Galerien auf Thumbnails oder auf ihrem ersten Bild öffnen;
- lassen Sie Galerien als Slideshow anzeigen;
- verbergen/entfernen Sie bestimmte Komponenten, wie die Suche;
- zeigen oder entfernen Sie den Share-Button in öffentlichen Galerien;
- legen Sie fest, wie viele Thumbnails pro Seite angezeigt werden;
- …
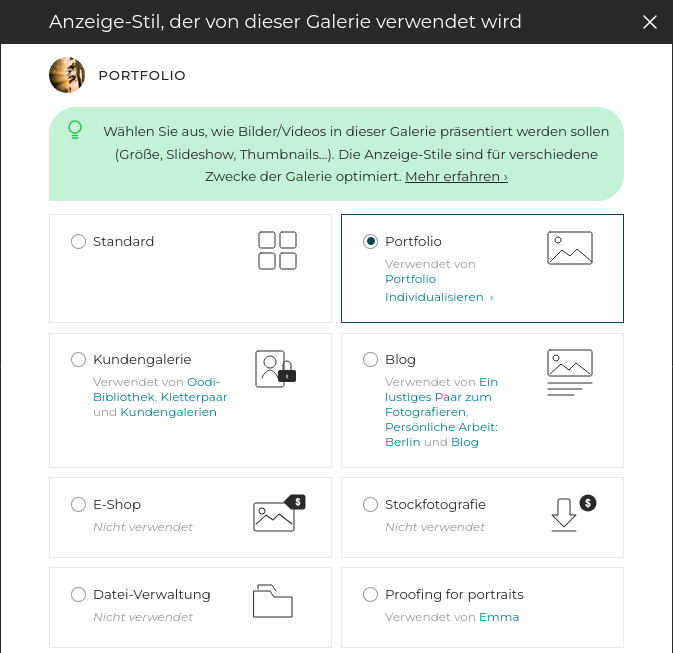
Um den Anzeige-Stil einer Galerie zu ändern, öffnen Sie diese Galerie unter Meine Bilder & Videos und klicken Sie dann auf den Link, der den aktuell verwendeten Anzeige-Stil anzeigt, der sich direkt unter dem Titel der Galerie befindet.

Standard Anzeige-Stil für Galerien
Jede Vorlage enthält die folgenden Anzeige-Stilen:
| Stil | Wofür? | Was macht es |
|---|---|---|
| Standard | Allzweck-Stil | Irgendwo zwischen den Galerie-Stilen Portfolio und Kundengalerie, guter Kompromiss zwischen Benutzerfreundlichkeit und Ästhetik. |
| Portfolio | Um Ihre Arbeit mit so wenig Bildmaterial wie möglich zu präsentieren | Ästhetik an erster Stelle: große Bilder, keine ablenkenden Buttons oder Metadaten (daher nicht für E-Commerce oder Kundengalerien geeignet), automatische Slideshow… |
| Kundengalerie | Proofing und Bildauswahl für Kunden | Einfacher Zugang zu Proofing-Funktionen und Bildinformationen. |
| E-Shop | Zum Verkauf von Abzügen und Downloads an Privatpersonen | Fokus auf den Verkauf, Preiskonfigurator integriert mit vergrößertem Bild. |
| Stockfotografie | Verkauf/Lizenzierung von Dateien an professionelle Käufer | Keywords und andere Metadaten an prominenter Stelle, offensichtliche Buttons zur Preisgestaltung. |
| Datei-Verwaltung | Für Medienbibliotheken und Digital Asset Management | Einfaches Durchsuchen von Thumbnails, leicht zugängliche Dateiinformationen, auffällige Buttons zum Herunterladen. |
| Blog | Blog-Index und Blog-Beiträge | Zeigt eine Galerie wie einen Blog an: große Vorschaubilder auf derselben Seite, Bildbeschreibungen leicht als Text sichtbar, … |
Individualisieren von Galerie-Stilen für die Anzeige
Die Anzeige-Stils für Galerien können mit demselben leistungsstarken Editor wie benutzerdefinierte Seiten individualisiert werden, so dass das Layout völlig frei gestaltet werden kann und Dutzende von Einstellungen zur Verfügung stehen, um auszuwählen, was und wie angezeigt werden soll, und um den Galerie-Stil perfekt an den Verwendungszweck anzupassen.
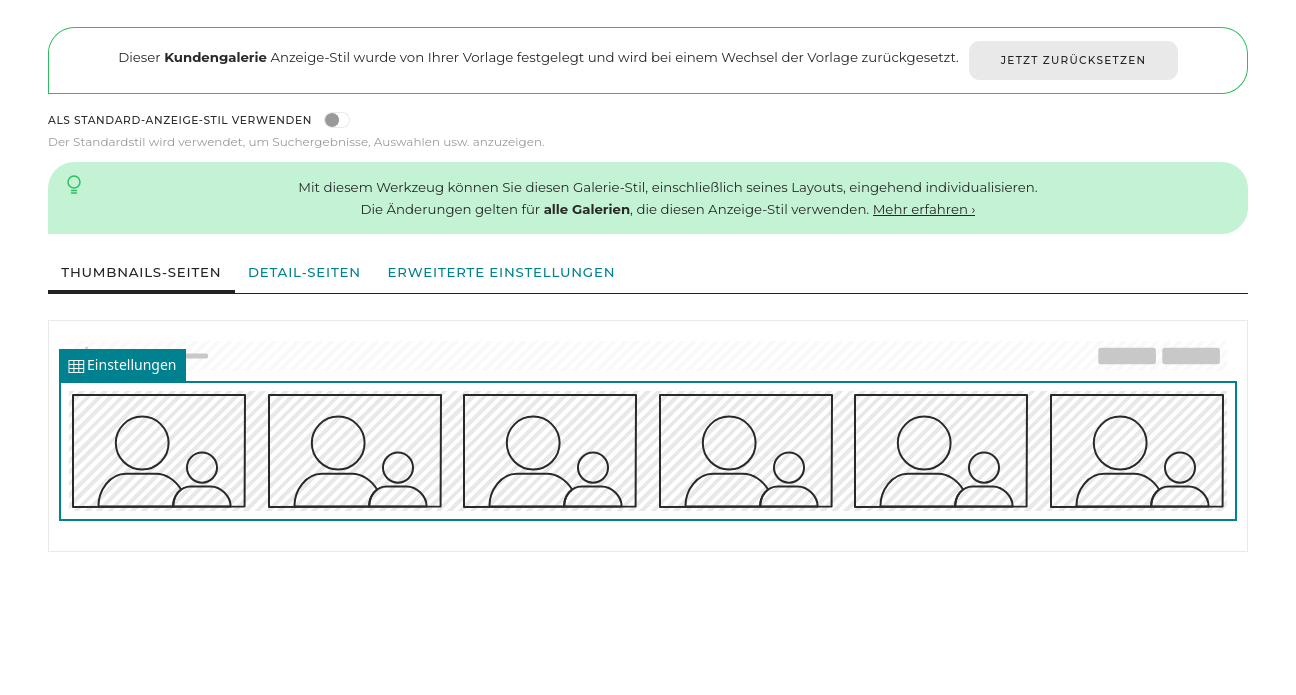
Um auf dieses fortschrittliche Tool zuzugreifen, gehen Sie zu Meine Website / Design. Navigieren Sie zu einer Galerie mit dem Stil, den Sie bearbeiten möchten, und klicken Sie auf den Button, um den Galerie-Stil zu individualisieren. Dieses Tool ist auch über das Popup-Fenster zur Auswahl des Anzeige-Stils für jede Galerie unter Meine Bilder & Videos zugänglich.
Thumbnails-Seiten
Dieses Panel steuert die Thumbnail-Seiten, die Untergalerien und/oder Dateien in einer Galerie auflisten. Sie können das Layout für diese Seiten bearbeiten, z. B. um allen Galerien, die diesen Anzeige-Stil verwenden, ein prominentes Suchfeld hinzuzufügen.

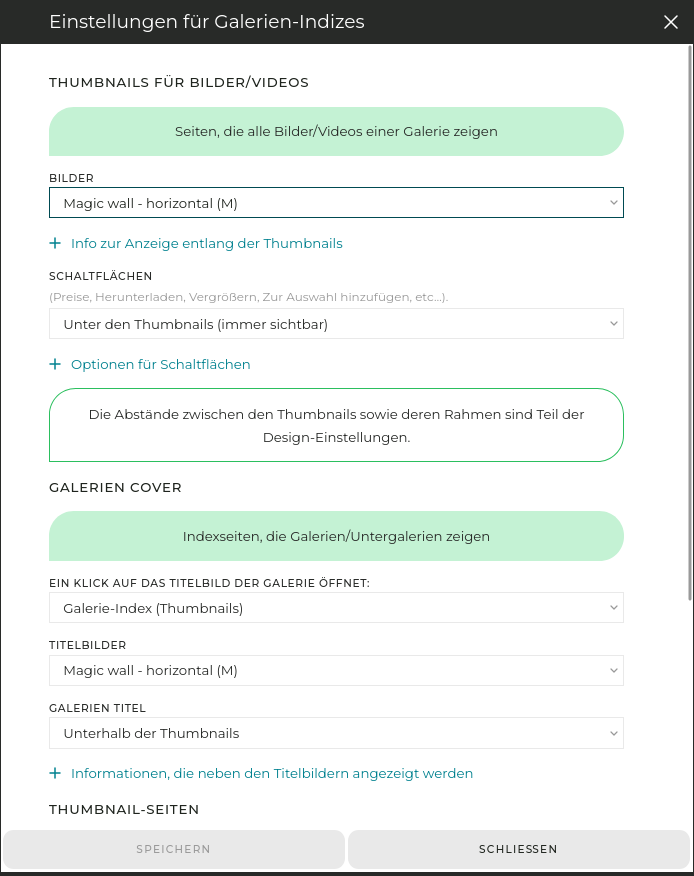
Insbesondere das Hauptelement Inhalt der Galerie hat viele Einstellungen, mit denen Sie die Art und Weise der Anzeige der Thumbnails ändern können:

- Thumbnails für Bilder/Videos: Wählen Sie aus großartigen Voreinstellungen wie der magischen Mosaik-Wandfliese oder bearbeiten Sie kleine Details, wie z. B. ob Download-Symbole auf den Thumbnails angezeigt werden sollen oder nicht.
- Galerien Cover: Dieser Bereich steuert die Cover Thumbnails, die Untergalerien öffnen, wie die Hauptgalerie „Galerien”. Sie können hier zum Beispiel verschiedene Möglichkeiten ausprobieren, um die Titel der Galerien auf oder unter ihren Thumbnails anzuzeigen. Eine bemerkenswerte Option ist hier der Parameter Ein Klick auf das Titelbild der Galerie öffnet:. Dieser legt fest, ob Besucher ein großes Bild / Slideshow oder Thumbnails sehen, wenn sie eine Galerie zum ersten Mal betreten.
- Thumbnail-Seiten: Hier finden Sie Optionen, die sowohl für Seiten mit Galerietiteln als auch für Bild/Video-Miniaturansichten gelten.
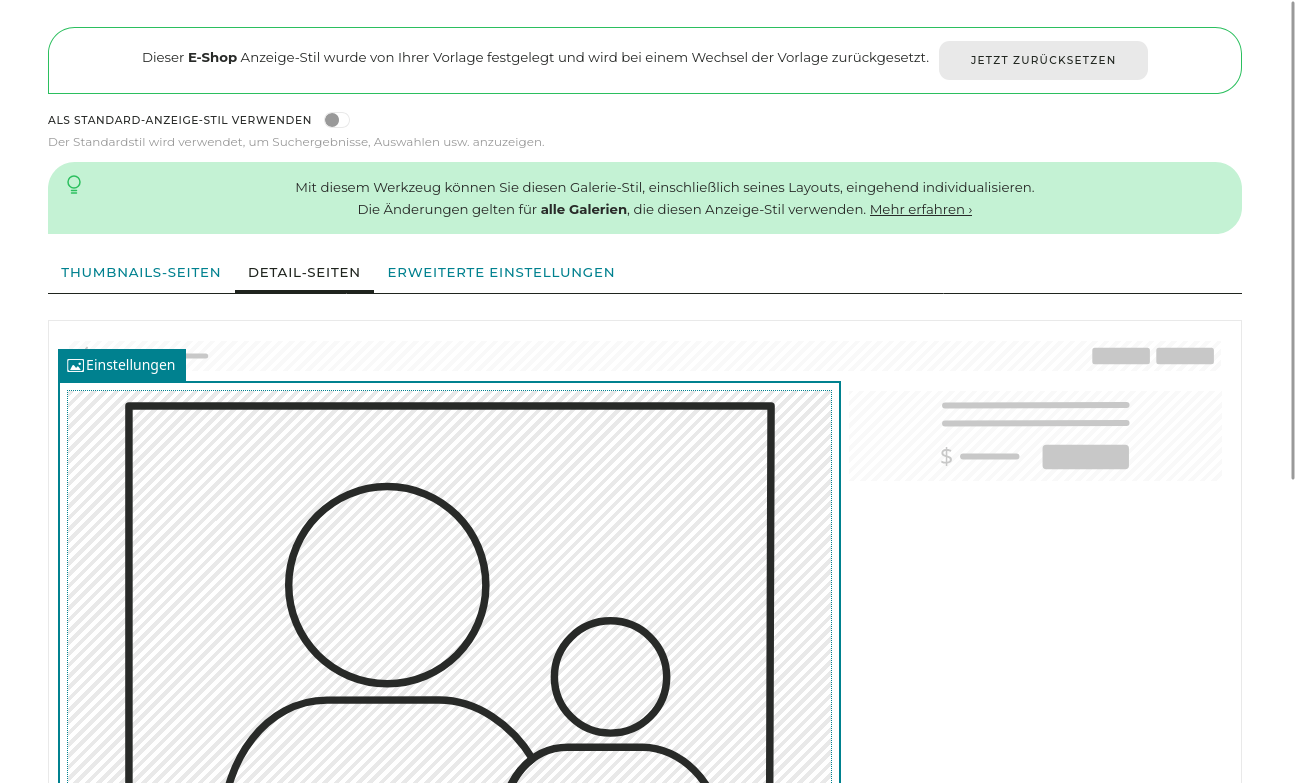
Detail-Seiten

Mit dem Element Titel, Navigation und / oder Buttons können Sie den Titel und die Buttons anzeigen. Sie können mehrere Elemente dieses Typs haben, um z. B. Titel und Buttons separat anzuzeigen oder um verschiedene Buttons an verschiedenen Stellen im Layout anzuzeigen.
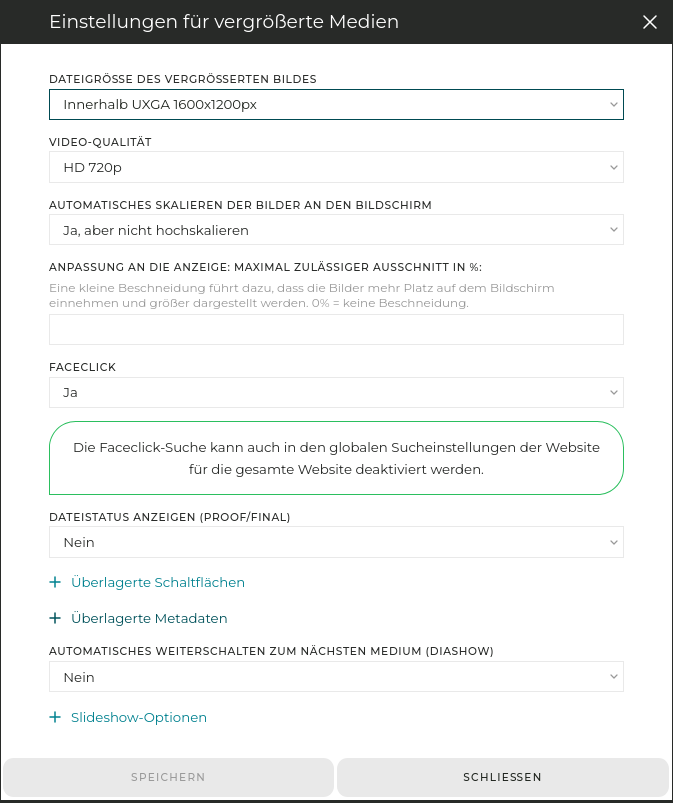
Das Hauptelement Vergrößerte Medien verfügt über zahlreiche Einstellungen, mit denen Sie die Art und Weise, wie Bilder/Videos angezeigt werden, ändern können. Hier können Sie auch das Verhalten des automatischen Weiterschaltens einstellen, das zum Beispiel im Standardstil Portfolio aktiviert ist.

Buttons und Metadaten können sowohl über dem Hauptbild als Overlays als auch in separaten Elementen im Layout angezeigt werden. Um einen Button oder Metadaten zu entfernen/hinzuzufügen, öffnen Sie daher die Einstellungen des entsprechenden Elements.
Anpassen der Bildqualität
Zu den Einstellungen für das Element Inhalt der Galerie gehört auch die Einstellung Dateigröße des vergrößerten Bildes, mit der Sie die Größe/Qualität/Auflösung der auf Ihrer Website angezeigten Bilder und Videos anpassen können.
Anmerkung: Die Bildqualität auf einer Website ist immer ein Kompromiss zwischen:
- Größe der Anzeige auf dem Bildschirm
- Qualität
- Ladezeit (ihre Bedeutung wird allzu oft übersehen)
Sie können verschiedene Einstellungen in den Anzeige-Stilen der Galerie vornehmen, um die Qualität zu optimieren:
- eine höhere Größe verwenden - dies führt zu längeren Ladezeiten
- Upsizing in den Einstellungen für die automatische Skalierung deaktiviert lassen
- keine Ernte zulassen
- Stellen Sie außerdem sicher, dass Sie Dateien hochladen, die mindestens 3000 Pixel breit sind.
Duplizieren eines Galerie-Stils und Erstellen eines eigenen
Sie können einen bestehenden Anzeige-Stil aus dem Anpassungsfenster unter dem Tab Erweiterte Einstellungen / Erstellen Sie einen neuen Stil, der auf diesem hier basiert duplizieren.
Auf diese Weise können Sie neue Stile für bestimmte Galerien erstellen, und Ihre eigenen Stile werden beim Wechsel der Vorlage nicht zurückgesetzt.
FAQ
Wie kann ich den Anzeige-Stil für eine bestimmte Galerie ändern?
Öffnen Sie die Galerie in Ihrem PhotoDeck Verwaltungsbereich. Klicken Sie auf den Link, der den aktuellen Anzeige-Stil anzeigt, der sich direkt unter dem Titel der Galerie befindet, und wählen Sie einen neuen Stil aus den Optionen aus.
Wo kann ich das Aussehen und die Einstellungen eines Anzeige-Stils für die Galerie individualisieren?
Sie können die Stile individualisieren, indem Sie zu Meine Website / Design gehen. Navigieren Sie zu einer Galerie mit dem Stil, den Sie bearbeiten möchten, und klicken Sie auf den Button, um den Galerie-Stil zu individualisieren. Dadurch wird der erweiterte Editor für die Thumbnail- und die vergrößerten Bildseiten geöffnet.
Kann ich meinen eigenen, einzigartigen Galerie-Stil erstellen?
Ja. Sie können einen bestehenden Anzeige-Stil aus dem Anpassungs-Panel auf dem Tab Erweitert duplizieren. Durch das Duplizieren eines Stils können Sie eine individuelle Version erstellen, die nicht zurückgesetzt wird, wenn Sie Ihre Vorlage ändern.
Kann ich die Buttons zum Teilen entfernen?
Ja, der Button „Teilen” kann leicht entfernt werden. Auf den Thumbnail-Seiten finden Sie die Einstellung in dem Element, das die Buttons anzeigt. Auf der Detail-/Vergrößerungsseite können die Buttons entweder in einem Buttons-Element oder als Overlay auf dem Bild angezeigt werden, und in beiden Fällen können sie über die Einstellungen des jeweiligen Elements angepasst werden.
Die Startseite Ihrer Website ändern
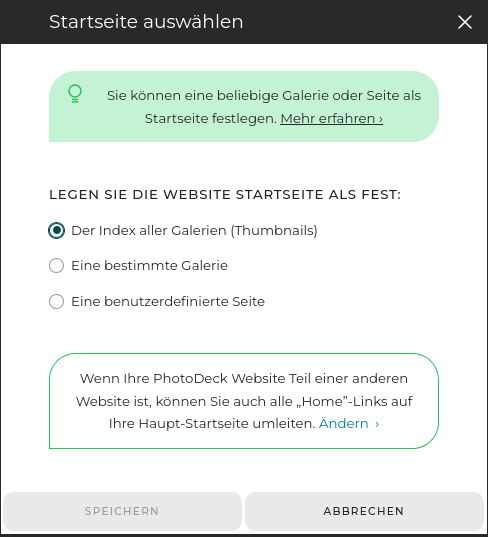
Die Startseite („Home”) ist das, was Besucher als erstes sehen, wenn sie die URL Ihrer Website aufrufen. Sie kann unter Meine Website / Startseite geändert werden.

Die Startseite kann sein:
- Der Index aller Galerien (Thumbnails). Dies ist die Standardeinstellung. Versteckte Galerien sind ausgeschlossen.
- Eine bestimmte Galerie. Sie können zum Beispiel eine Galerie mit einer Auswahl Ihrer einzigartigsten Fotos und Videos anzeigen (siehe unten, um eine beeindruckende Slideshow auf der Startseite zu erstellen).
Wenn Sie Ihre Galerien nach Kategorien geordnet haben (z. B. „Portfolio”, „Archiv”, …), können Sie auch die wichtigste Galerie/Kategorie auf der obersten Ebene als Startseite einrichten. Der Index (Thumbnails) der Untergalerien wird dann angezeigt. - Eine benutzerdefinierte Seite, wenn Sie eine freie Seite auf Ihrer Startseite bevorzugen, zum Beispiel mit einer ganzseitigen Slideshow im Hintergrund (siehe Anleitung unten). Sie können eine andere Startseite für Ihre Website für Smartphones auswählen.
Wenn Sie eine bestimmte Galerie als Startseite festlegen, müssen Sie dafür sorgen, dass die anderen Galerien über Links in Ihrer Navigationsleiste zugänglich sind. Weitere Hilfe finden Sie im Abschnitt über Menüs!
TUTORIAL 1: Einen Hintergrundbild, einen Video oder eine Slideshow auf Ihrer Startseite im Vollbildmodus anzeigen

- Erstellen Sie eine neue Benutzerdefinierte Seite unter Meine Website / Seiten nicht im Menü;
- Lassen Sie den Seiteninhalt leer, und klicken Sie auf den Button Banner / Hintergrund;
- Wählen Sie die Vorlage Website-Hintergrund, fügen Sie optional den Text hinzu, der über der Slideshow angezeigt werden soll, und klicken Sie auf den Button Erstellen;
- Wählen Sie die Galerie aus, aus der Sie die Slideshow-Bilder/Videos nehmen möchten. Sie können auch die Bilder, die Sie einfügen möchten, selbst auswählen (die Slideshow kann auf ein einzelnes Bild oder Video beschränkt werden)
- Passen Sie die Einstellungen unter dem Abschnitt Texte nach Ihrem Geschmack an. Wenn Sie mehrere Bilder anzeigen, können Sie anstelle eines festen Textes (oder zusätzlich zu diesem) auch die Bildtitel verwenden, damit sich der Text mit jedem Bild ändert. Sie können auch die Helligkeit der Slideshow und die Textfarbe zur besseren Lesbarkeit anpassen;
- Schließen Sie das Banner/Hintergrund-Popup und aktivieren Sie auf dem Tab Seiteneinstellungen der Seite das Häkchen Diese Seite zur Startseite machen.
TUTORIAL 2: Eine automatisch skalierende Slideshow auf Ihrer Startseite anzeigen

- Legen Sie Ihre Startseite auf eine bestimmte Galerie fest, die die Bilder enthält, die Sie anzeigen möchten (siehe oben). Dies kann eine Ihrer bestehenden Galerien sein oder eine neue Galerie, die zu diesem Zweck erstellt wurde.
- Stellen Sie sicher, dass diese Galerie den Anzeige-Stil „Portfolio” verwendet. (Sie können auch einen anderen Galerie-Stil verwenden, aber dieser muss so eingestellt sein, dass die Galerien bis zum ersten Bild geöffnet werden und sowohl die automatische Skalierung als auch die Slideshow aktiviert sind.)
- Passen Sie bei Bedarf den Timer der Slideshow, den Schleifentyp, den Übergangsstil und den maximalen Bildausschnitt an, indem Sie den Anzeige-Stil bearbeiten. Sie können auch die Buttons „Auswahl” und „E-Commerce” ausblenden, falls erforderlich.
- Optional: Wenn Sie möchten, können Sie die Galerie auch ausblenden, damit sie nicht im Thumbnails-Index der Galerie erscheint.
Die Größe und das Layout der Slideshow innerhalb der Seite richten sich direkt nach Ihrem Design.
Weitergehen mit der Individualisierung des Designs
Über den Tab Erweiterte Einstellungen des Design-Editors können Sie Ihr Design noch weiter individualisieren, indem Sie die Anzeige-Stils der Galerie anpassen.
Beachten Sie, dass dies eine zeitaufwändige Aufgabe sein kann, die keine direkten Auswirkungen auf Ihr Business hat. Sofern Sie nicht nur eine einfache Portfolio-Website erstellen, empfehlen wir Ihnen, an dieser Stelle mit dem Einrichten Ihrer Website und der Einstellung von E-Commerce- und/oder Proofing-Funktionen fortzufahren.
 PhotoDeckHilfe-Center
PhotoDeckHilfe-Center