Choisir une police de caractères
Polices Google
Choisissez votre police sur la librairie Google Fonts. Il vous suffit ensuite de chercher son nom dans l’interface PhotoDeck pour la sélectionner et l’utiliser!
Il est préférable de vous limiter à un total maximum d’une ou deux polices dans votre thème, et/ou une ou deux épaisseurs. Ainsi votre site restera minimaliste, et continuera à se charger très rapidement.
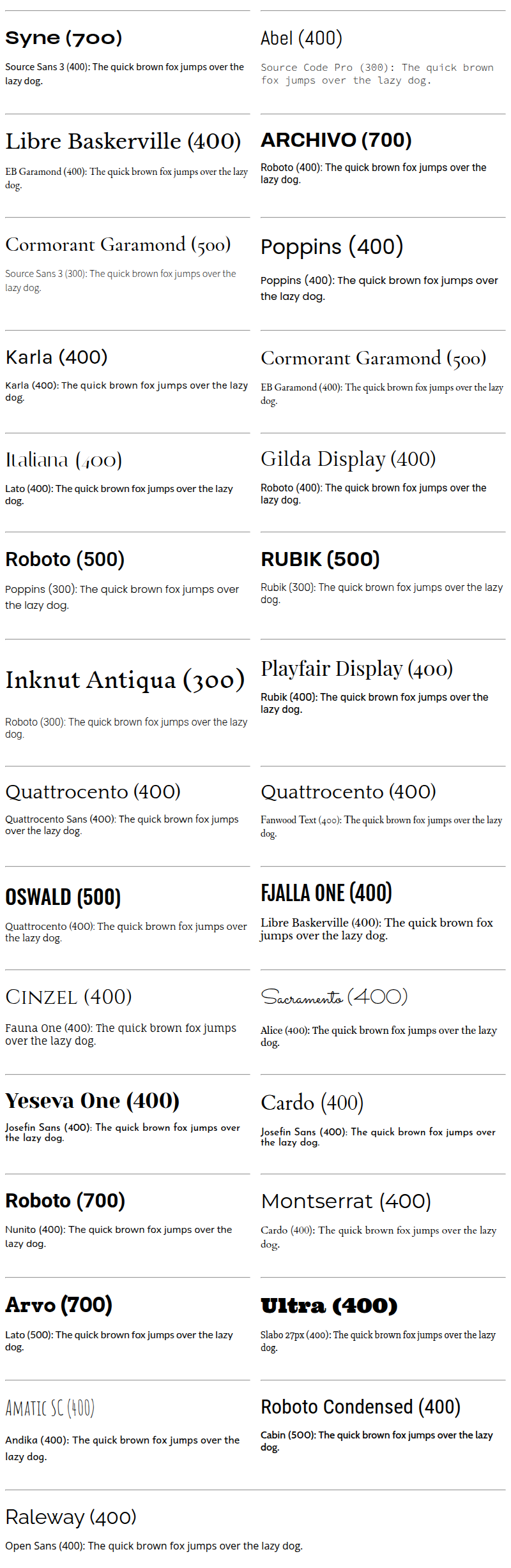
Exemples de paires de polices

Polices Adobe Fonts
Nous ne recommandons pas cette option si vous êtes basé dans l’Union Européenne, car les polices Adobe sont servies par des serveurs localisés hors U.E., et le consentement des visiteurs n’est pas demandé.
Adobe Fonts (anciennement Typekit) est un service commercial, leader des polices de caractères pour sites web.
- Créez un projet avec les polices de votre choix dans l’interface Adobe Fonts ;
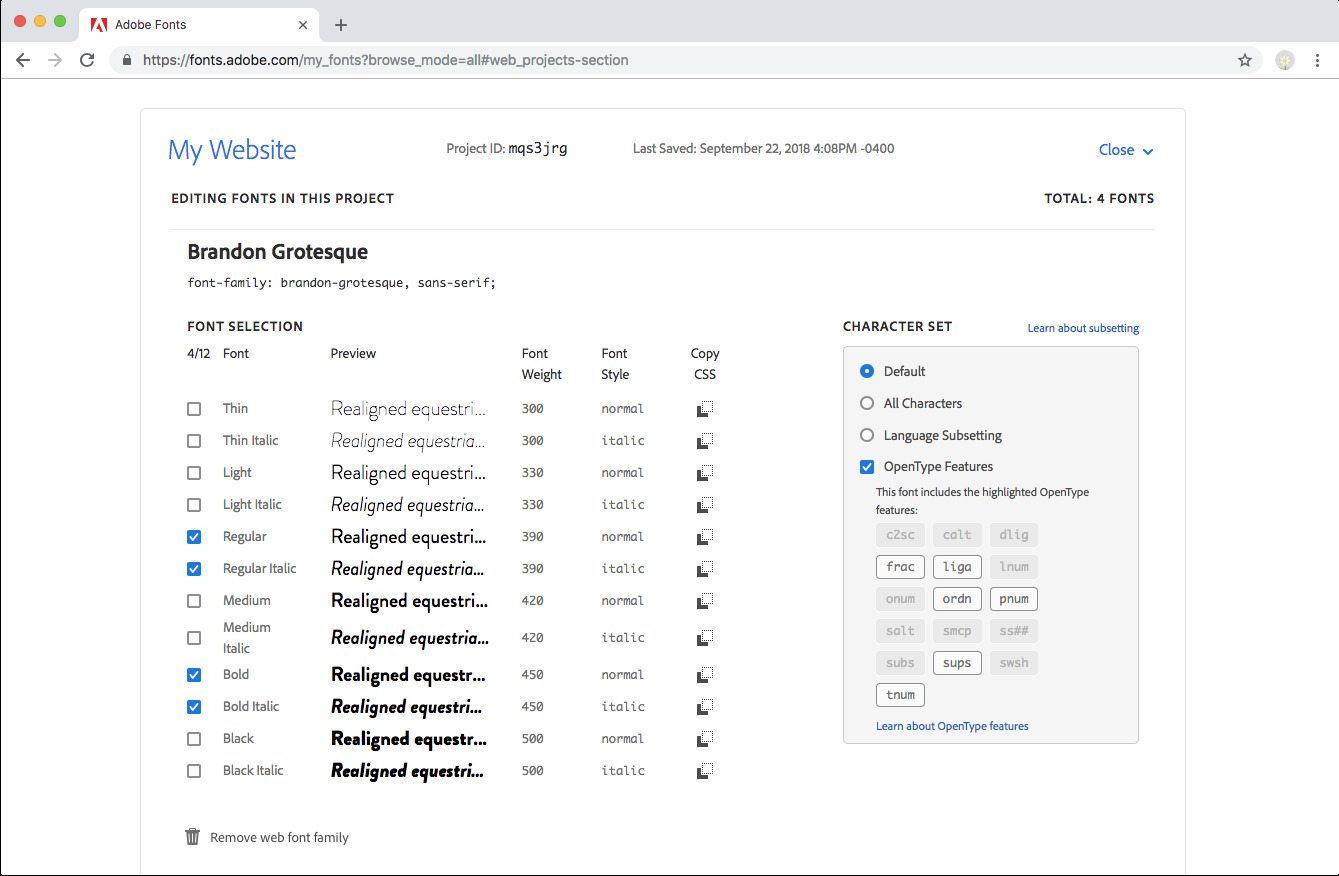
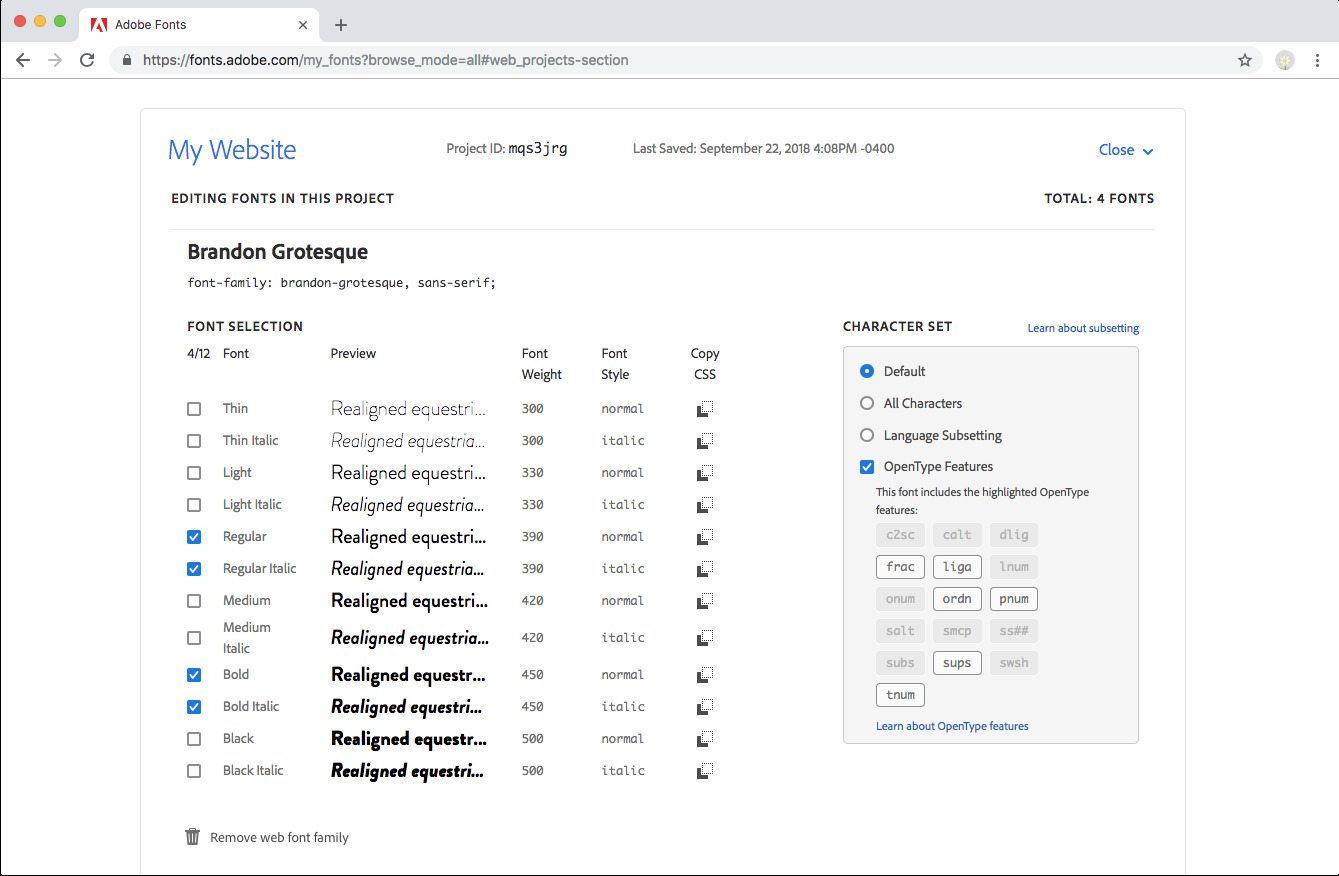
- Renseignez votre ID de projet Adobe Fonts sous Mon site / Design / Polices principales. Cette ID est visible dans l’interface Adobe Fonts en haut de cette page :

Le code d’incorporation sera automatiquement ajouté à votre site. - Vous devez ensuite éditer CSS personnalisé sous PhotoDeck pour appliquer la police comme vous le souhaitez. Par exemple, pour appliquer par défaut la police Proxima Nova sur tout le site:
#ws_page { font-family: "proxima-nova", sans-serif; }. Pour les titres:h1, h2, h3, h4, .title { font-family: { font-family: "proxima-nova", sans-serif; }. La valeur font-family est fournie dans votre interface Adobe pour chaque police de votre projet. Pour appliquer une police à un élément précis de votre thème, vous devez être familier avec le language CSS et les outils de développement de votre navigateur afin d’identifier le sélecteur CSS correct. Notez que PhotoDeck n’offre pas de service de codage CSS.
Utilisation de fichiers de police
Si les polices fournies par Google ou Adobe ne vous conviennent pas, par exemple si vous devez appliquer une police spécifique pour respecter les directives de votre marque, vous pouvez intégrer une police hébergée sur un serveur externe (il n’est pas possible d’héberger des fichiers de police sur PhotoDeck), en ajoutant un code à la section CSS personnalisé de vos designs. Par exemple :
@font-face {
font-display: swap;
font-family: myfont;
font-style: normal;
font-weight: 400;
src: url(//<FONT URL ON EXTERNAL SERVER>) format("woff2");
}
#ws_page { font-family: myfont, arial, helvetica; }
h1, h2, h3, h4, .title { font-family: myfont, arial, helvetica; } Le code CSS exact sera fourni par votre concepteur graphique. Veuillez noter que PhotoDeck ne fournit pas de services de codage CSS.
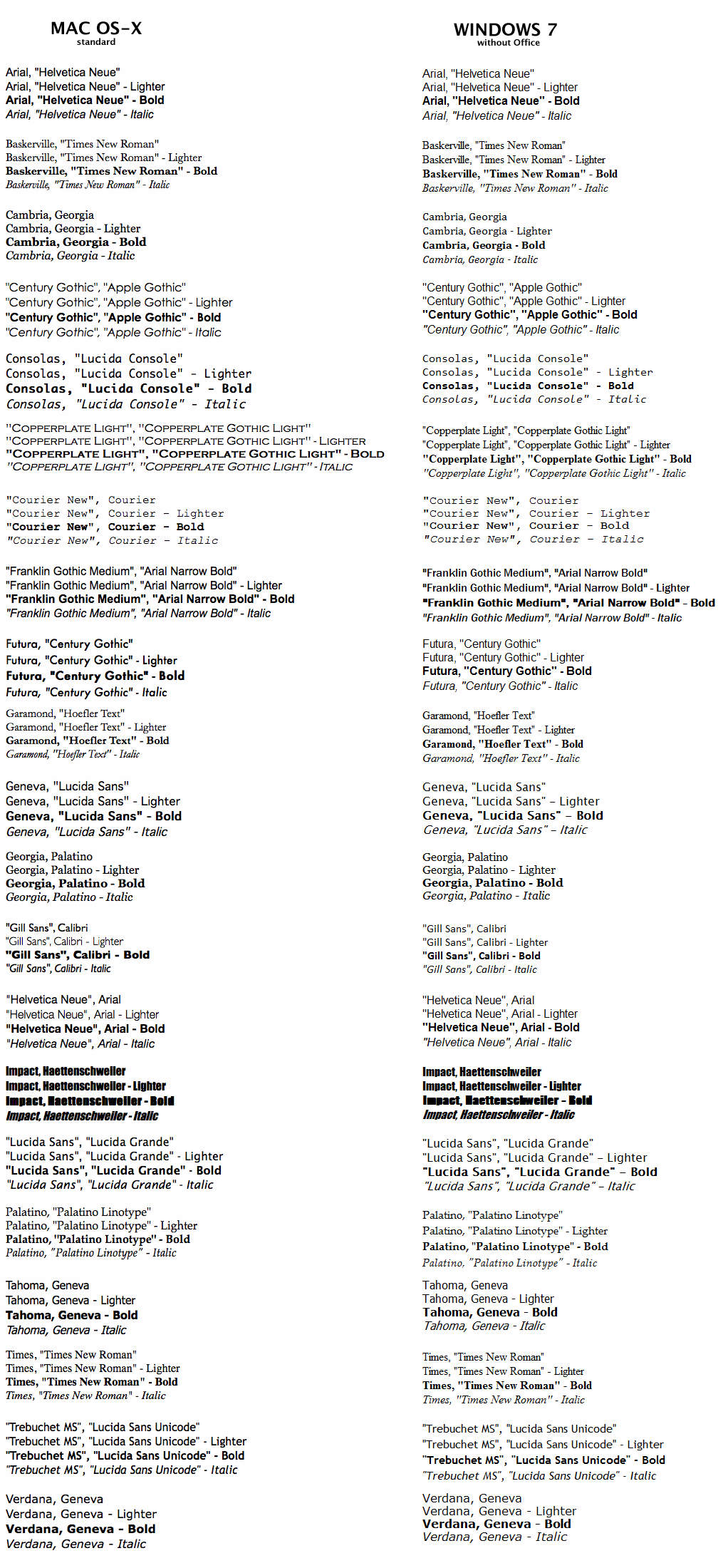
Polices classiques
Il s’agit des polices présentes par défaut sur la plupart des appareils.
(Pour chaque pair listée, nous utilisons également des polices similaires de secours pour les systèmes ou les polices ne sont pas installées).

 PhotoDeckCentre d’Aide
PhotoDeckCentre d’Aide