Auswahl der Schriftarten
Google-Schriftarten
Wählen Sie Ihre Schriftart aus dem Google-Schriftarten-Repository. Geben Sie dann einfach den Namen in das PhotoDeck-Bedienfeld ein, um sie auszuwählen und zu verwenden!
Am besten beschränken Sie sich in Ihrem Design auf maximal ein oder zwei Schriftarten und/oder einige Schriftschnitte. Auf diese Weise bleibt Ihre Website übersichtlich und wird weiterhin schnell geladen.
Saubere Schriftarten, die wir mögen: Lato, Open Sans, Source Sans Pro, Roboto, Raleway, Montserrat, Vollkorn, Klara.
Integration von Adobe-Schriften
Wir raten davon ab, Adobe Fonts zu verwenden, wenn Sie sich in der EU befinden, da Adobe-Schriften von Servern außerhalb der EU bereitgestellt werden und die Zustimmung der Besucher nicht eingeholt wird.
Adobe Fonts (früher Typekit) ist ein führender kommerzieller Anbieter von Webfonts.
- Erstellen Sie ein Webprojekt mit den Schriftarten Ihrer Wahl in der Adobe Fonts-Schnittstelle;
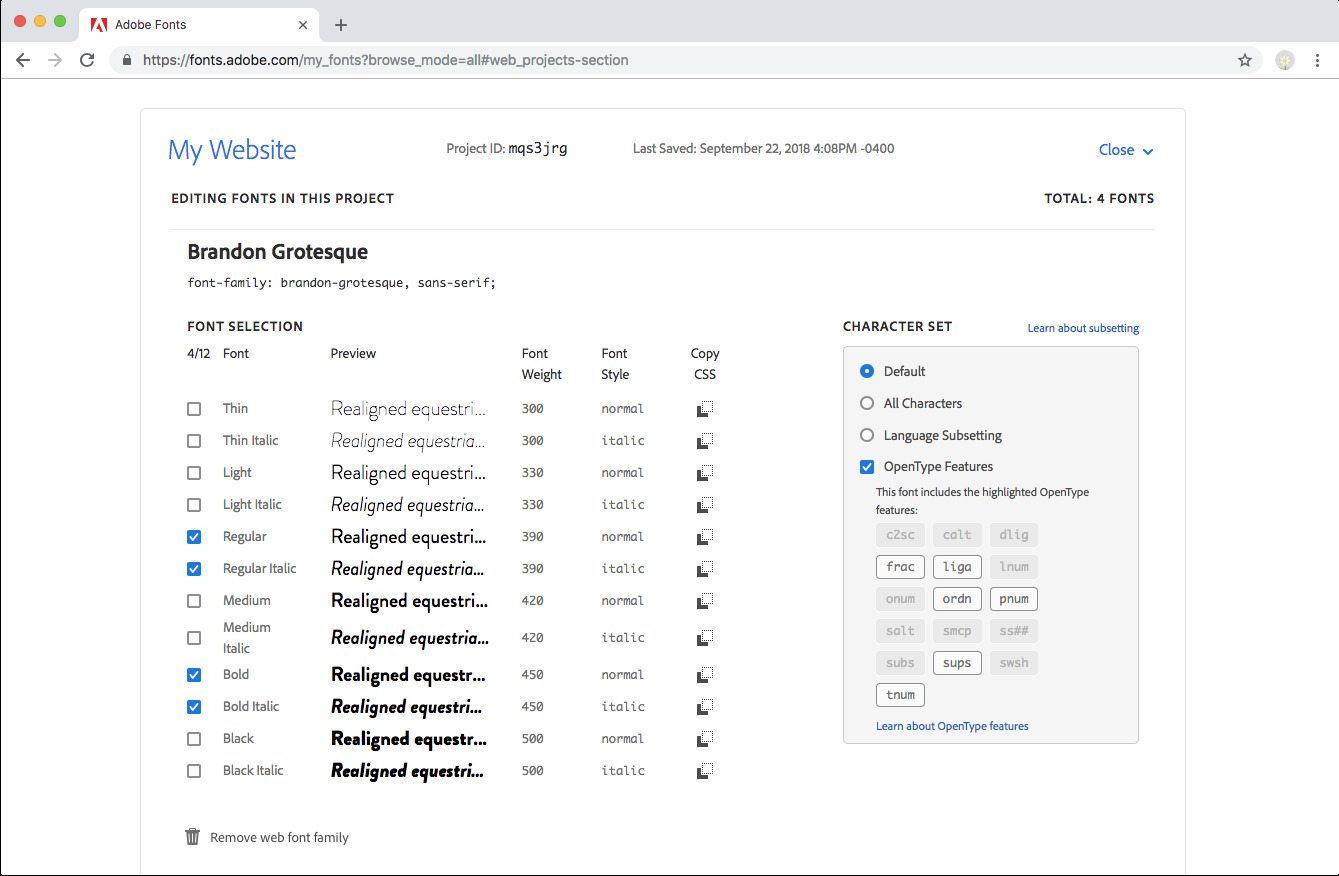
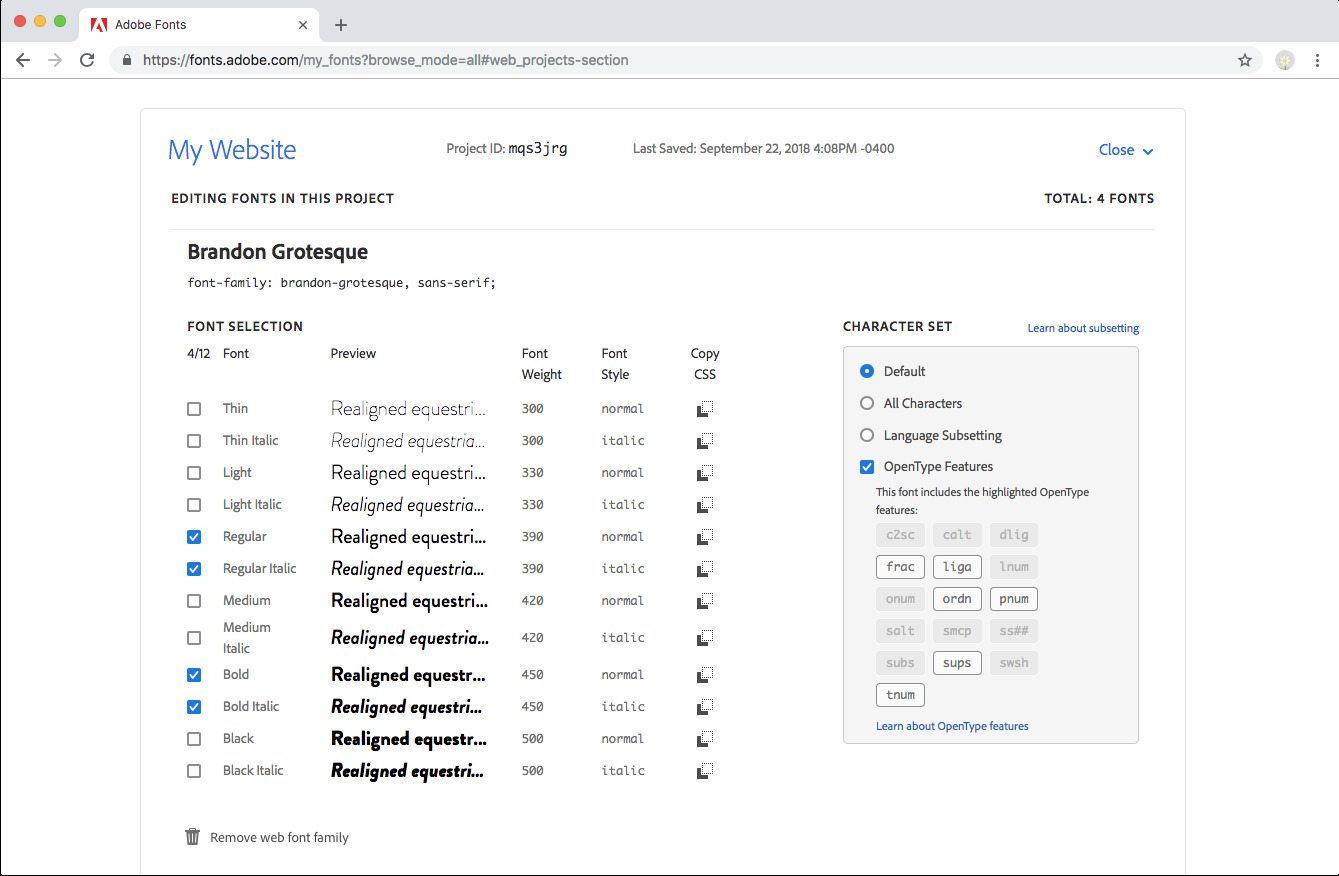
- Geben Sie Ihre Adobe Web Project ID unter Meine Website / Design / Main fonts ein. Die ID Ihres Webprojekts wird in der Adobe Fonts-Oberfläche oben auf dieser Seite angezeigt:

Der Code zum Einbetten wird dann automatisch zu Ihrer Website hinzugefügt. - Sie müssen dann Ihren benutzerdefinierten CSS Code in Ihrem PhotoDeck Verwaltungsbereich bearbeiten, um die Schriftart(en) wie gewünscht anzuwenden. Um zum Beispiel die Schriftart Proxima Nova standardmäßig auf die gesamte Website anzuwenden:
#ws_page { font-family: „proxima-nova”, sans-serif; }. Die Schriftfamilie wird in der Adobe-Benutzeroberfläche für jede Schriftart in Ihrem Projekt angezeigt. Wenn Sie eine Schriftart auf eine einzelne Komponente Ihres Designs anwenden möchten, müssen Sie einen Webseiten-Inspektor verwenden (z. B. Firebug oder das in Chrome/Safari integrierte Entwickler-Tool), um den richtigen CSS-Selektor zu ermitteln. Beispiele für CSS-Selektoren:#ws_page .block .titlefür Seitentitel,#ws_page #component_xxxxxfür eine bestimmte Komponente…
Standard-HTML-Schriftarten
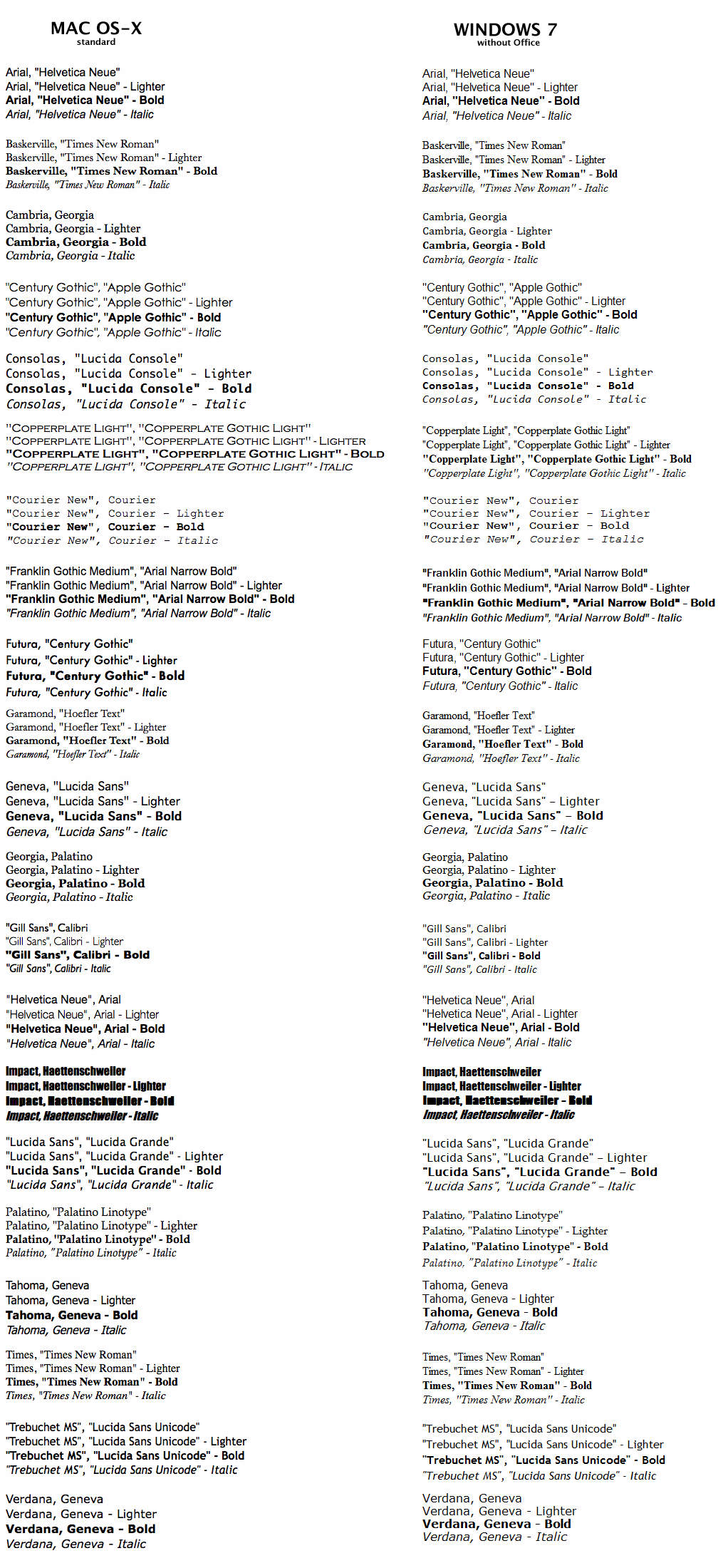
Diese Schriftartenkarte zeigt, wie verschiedene Schriftfamilien auf Standard-Windows- und Mac-Browsern dargestellt werden.
(Für jedes aufgelistete Paar verwenden wir zusätzliche, ähnlich aussehende Ersatzschriften für Systeme, auf denen eine der Schriften nicht installiert ist).

Siehe auch
Benutzerdefinierte Slideshows als Banner und Seitenhintergründe ›Anzeige-Stil: Steuerung der Anzeige der Bilder ›
Einen Blog auf PhotoDeck erstellen ›
Video-Tutorial: Individualisieren des Designs ›
Individualisieren des Designs meiner Website ›
Mein eigenes Logo verwenden ›
Website Design Backup ›
Die Startseite Ihrer Website ändern ›
Icons für soziale Medien ›
Wie sollte ich meine Galerien organisieren? ›
Hinzufügen eines Links, einer Galerie oder einer Seite in der Menüführung ›
 PhotoDeckHilfe-Center
PhotoDeckHilfe-Center