Démarrage : Personnalisation du thème
Dans ce chapitre, nous allons commencer à personnaliser le thème de votre site, de sorte qu’il corresponde à votre identité visuelle, et que vous vous familiarisiez avec les possibilités de personnalisation du système.
Tout changement peut mettre plusieurs minutes à être visible sur votre site, le temps que le cache de performance soit mis à jour.
Paramètres de base du site
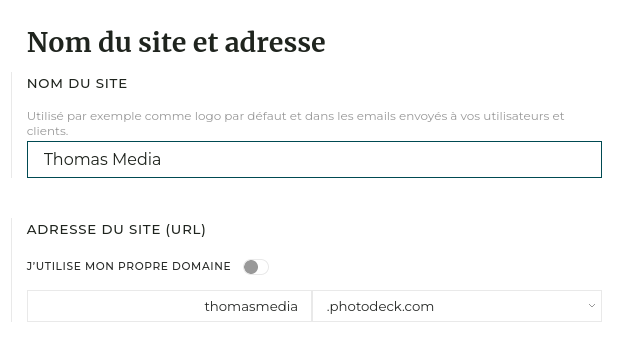
Avant de personnaliser le thème, assurons-nous que les paramètres de base de votre site sont en place. Allez sur Mon site / Installation / Nom & URL.

- Ajustez le nom de votre site (le nom doit rester court !)
- Si besoin, ajustez l’URL de votre site sous photodeck.com. Vous pourrez toujours connecter votre propre domaine plus tard.
- Ajustez votre devise et la langue principale de votre site
- Souvenez vous de cliquer sur Enregistrer!
Personnaliser le thème de mon site
Un thème PhotoDeck ne concerne que le style et la disposition générale de votre site. Les thèmes sont comme des « peaux », les mêmes fonctionnalités sont disponibles pour tous les thèmes. Votre site a 2 thèmes, l’un pour ordinateurs et tablettes, et l’autre, optimisé pour smartphones.
Pour chaque thème, il est également possible de personnaliser grandement la manière dont les images et galeries sont affichées (via les Styles des galeries), ce qui est montré en page d’accueil quand un visiteur arrive sur votre site, etc…
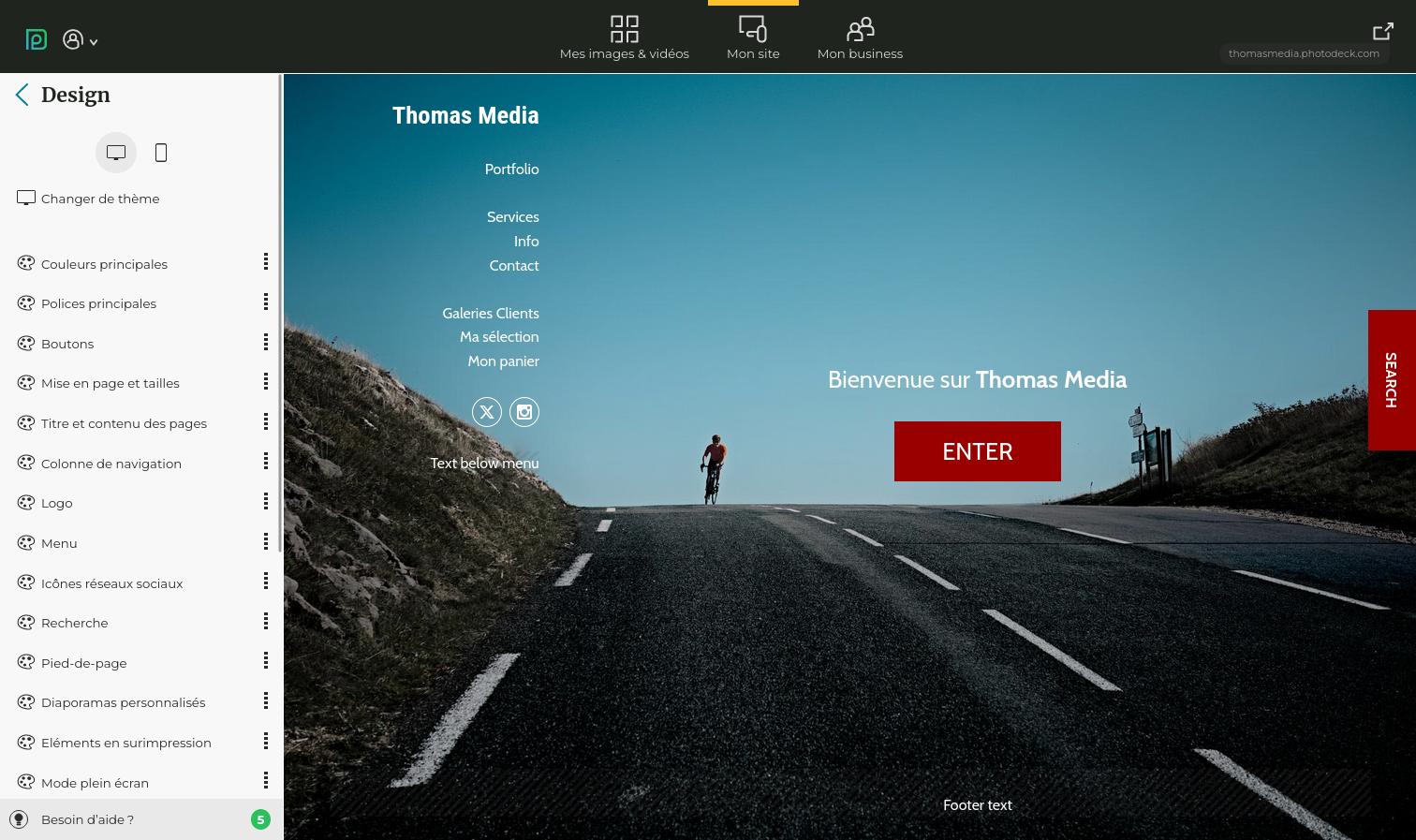
Le panneau Design

C’est ici que vous choisissez et personnalisez la « peau » de votre site. Ce qui est fait sur sur panneau s’applique à toutes les pages de votre site.
C’est également ici que vous personnalisez les composants qui forment la mise en page de votre site : logo, menu de navigation, couleurs, polices de caractères…
Appliquer - Abandonner
Les changements que vous effectuez sur le thème ne sont pas automatiquement appliqués sur votre site « live », vous pouvez donc essayer des options sans risque. Si vous souhaitez annuler les changements, le bouton Abandonner remplacera le thème en cours par ce qui est sur votre site.
Cliquez sur Appliquer lorsque vous êtes satisfait des changements apportés. Vous ne pourrez ensuite plus annuler.
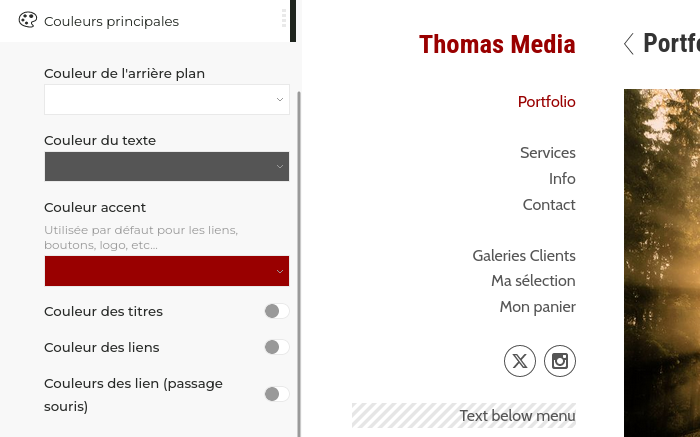
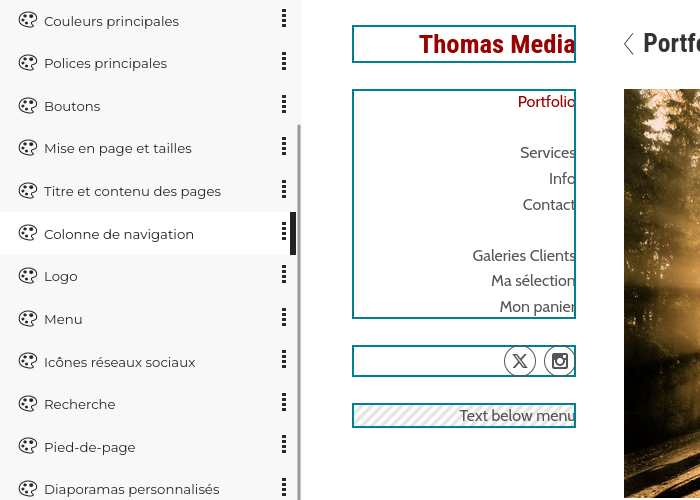
Outil de personnalisation
Changer les couleurs globales permet de facilement créer une palette professionnel et unique, lorsque les couleurs individuelles des composants sont calculées automatiquement :

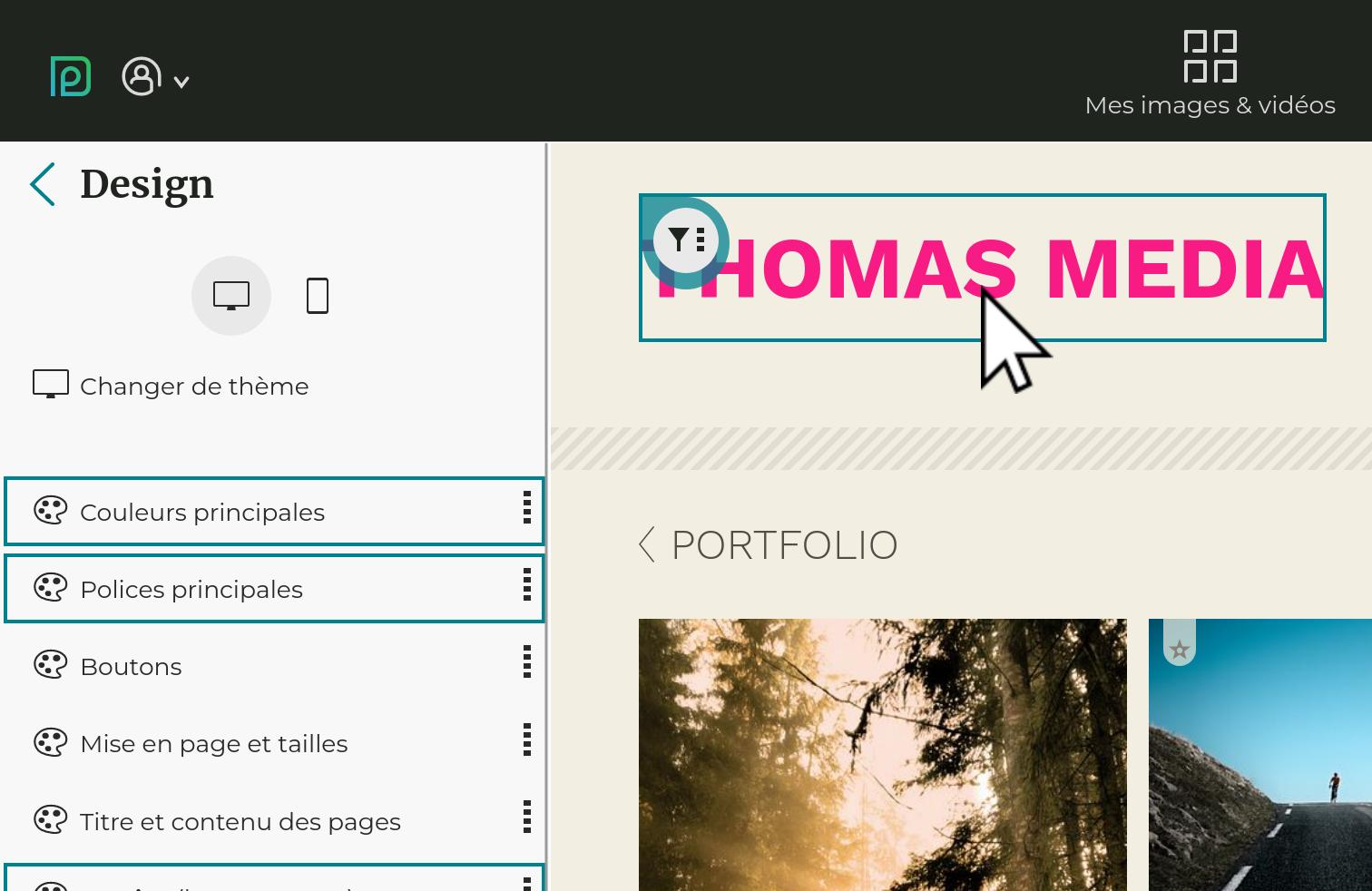
Les options sont appliquées de forme hiérarchique : ce qui est personnalisé au niveau global, par exemple, s’appliquera à un élément individuel, sauf si celui-ci a sa propre personnalisation. Passer la souris sur un groupe d’option montre les composants concernés par ces options

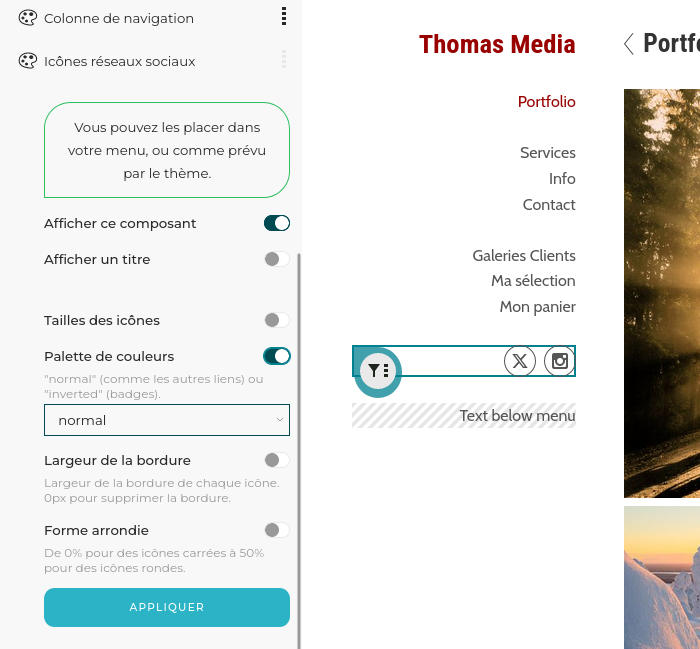
De même, un clic sur l’icône « filtre » d’un composant de votre thème (par exemple les icônes de vos réseaux sociaux) mettra en avant toutes les options de personnalisation pertinentes

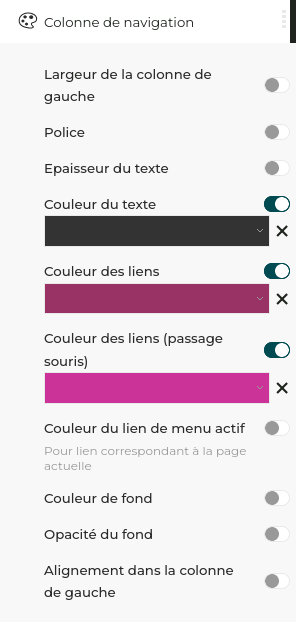
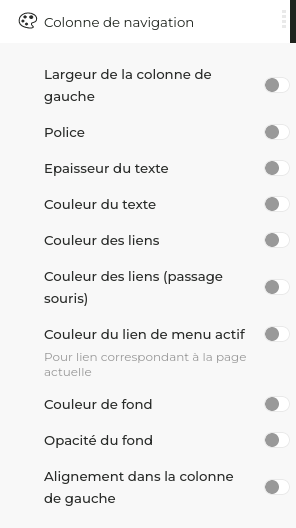
Chaque option a un « interrupteur » qui permet d’activer ou de désactiver sa personnalisation :

 Couleurs individuelles personnalisées (gauche) vs couleurs automatiquement calculées (droite)
Couleurs individuelles personnalisées (gauche) vs couleurs automatiquement calculées (droite)Styles d’affichage des galeries
Les Styles d’affichage des galeries vous permettent de personnaliser la manière dont les images sont affichées, selon l’objectif / le rôle principal de la galerie dans laquelle elles se trouvent. Voyez la section sur les Styles d’affichage des galeries pour plus de détails !
Les sites PhotoDeck sont conçus pour s’adapter automatiquement aux petits écrans des tablettes. Lorsque vous changez votre thème, il est donc important de vous assurer que votre site continue à être professionnel sur tablettes. Si vous n’avez pas de tablette, réduisez progressivement la taille de la fenêtre de votre navigateur jusqu’à ce qu’elle fasse environ la moitié de la taille d’un écran d’ordinateur portable.
Pour commencer, choisissez un thème
Rendez-vous sur Mon site / Design et explorez les thèmes de base. Cherchez d’abord un thème dont la mise en page vous plaît. Ensuite, choisissez la variante de couleur la plus proche de ce que vous souhaitez.
Lorsque vous avez trouvé le thème de base le plus proche de ce que vous souhaitez, cliquez sur Appliquer. Ceci appliquera le thème choisi à votre site « live ».
Les thèmes de base ne sont que des points de départ pour votre personnalisation.
Utiliser mon propre logo
Pour ajouter votre propre logo :
- Préparez votre logo dans la taille à laquelle il sera affiché sur votre site. S’il est destiné à être affiché dans une colonne sur le côté, il est préférable de ne pas dépasser 250 pixels de largeur, selon le thème. Nous vous recommandons d’enregistrer votre logo au format PNG, sur fond transparent si nécessaire, ou d’utiliser un fichier graphique SVG en le passant au préalable dans un optimiseur de SVG (par ex via un service en ligne spécialisé).
- Allez sur Mon site / Design et ouvrez les options du logo en cliquant sur l’icône filtre sur le logo et sélectionnant les options du logo dans la colonne de gauche.
- Cliquez sur l’option Image, et dans la popup, importez votre logo ou sélectionnez un fichier déjà importé dans vos Visuels & ressources.
- Votre logo est maintenant disponible dans la fenêtre de prévue. Lorsque vous êtes satisfait, cliquez sur Appliquer pour appliquer les changements à votre site Live.
Ajustez couleurs et polices de caractères
Vous pouvez également ajuster rapidement les couleurs et polices utilisées sur votre site, toujours sous Mon site / Design
Styles d’affichage : contrôler comment les images sont affichées
Les Styles d’affichage des galeries permettent d’ajuster facilement la manière dont les galeries et images sont affichées sur votre site, de diaporamas plein écran à murs d’images magiques.
Un style de galerie est commun à toutes les galeries utilisant ce style.

Les styles de galerie vous permettent d’afficher images et galeries de manières différentes, selon à quoi chaque galerie est destinée.
Par exemple, les styles de galeries vous permettent de :
- Afficher les informations des images / vidéos sous les prévues, ou derrière un bouton Info, ainsi que sélectionner quelles informations (métadonnées) afficher ;
- Changer la qualité / résolution des images et vidéos affichées sur votre site ;
- Changer la taille et le positionnement des vignettes ;
- Faire ouvrir les galeries sur les vignettes ou sur leur première image ;
- Permettre d’afficher les galeries en diaporama ;
- Activer le mode plein-écran ;
- Cacher / supprimer certains composants, par exemple la recherche ;
- Choisir combien de vignettes sont affichées par page ;
- …
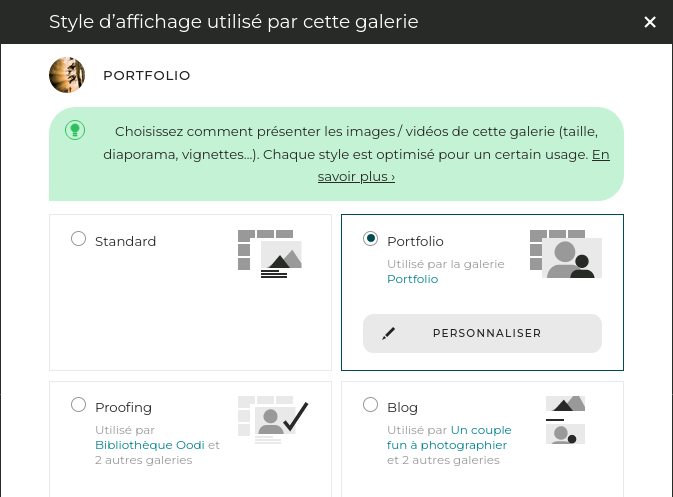
Pour changer le style d’affichage d’une galerie, ouvrez la galerie sous Mes images & vidéos, puis cliquez sur le lien indiquant le style de galerie actuellement utilisé (situé juste sous le titre de la galerie).
Styles d’affichage par défaut
Chaque thème inclut les styles d’affichage suivants :
| Style | Pour quel usage ? | Ce qu’il fait |
|---|---|---|
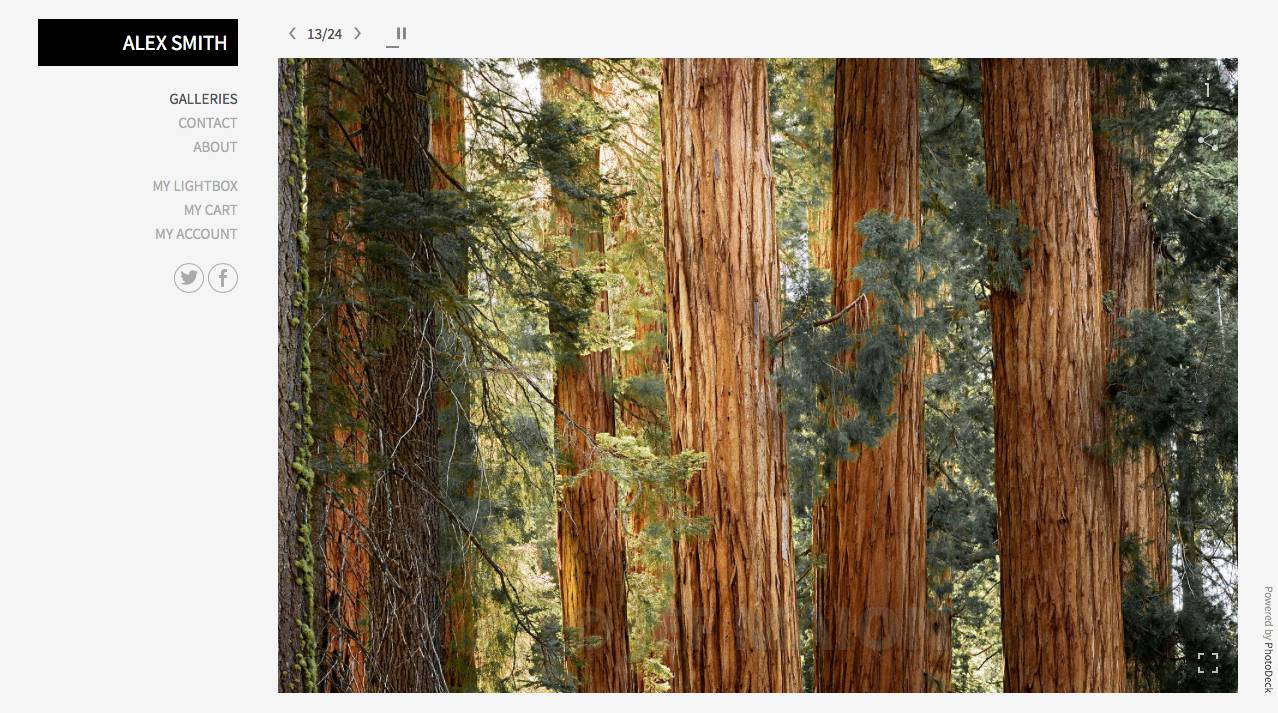
| Portfolio | Pour mettre en valeur votre travail avec aussi peu de distractions visuelles que possible. | Esthétique d’abord : images de grande taille, pas de boutons ni de métadonnées distrayantes, diaporama automatique (il n’est donc pas adapté aux galeries de vente ou de revue d’images), pas de boîte de recherche. |
| Proofing | Optimisé pour galeries clients et pour la sélection d’images. | Vignettes non rognées, accès facile aux fonctions de revue et informations relatives à chaque image. |
| Standard | Style général, également utilisé pour les résultats de recherches | Entre les styles Portfolio et Proofing, bon compromis entre esthétique et fonctionnalité. |
| Blog | Index et billets de Blog | Affiche une galerie comme un blog : grandes prévues sur la même page, descriptions des images dans le texte, … |
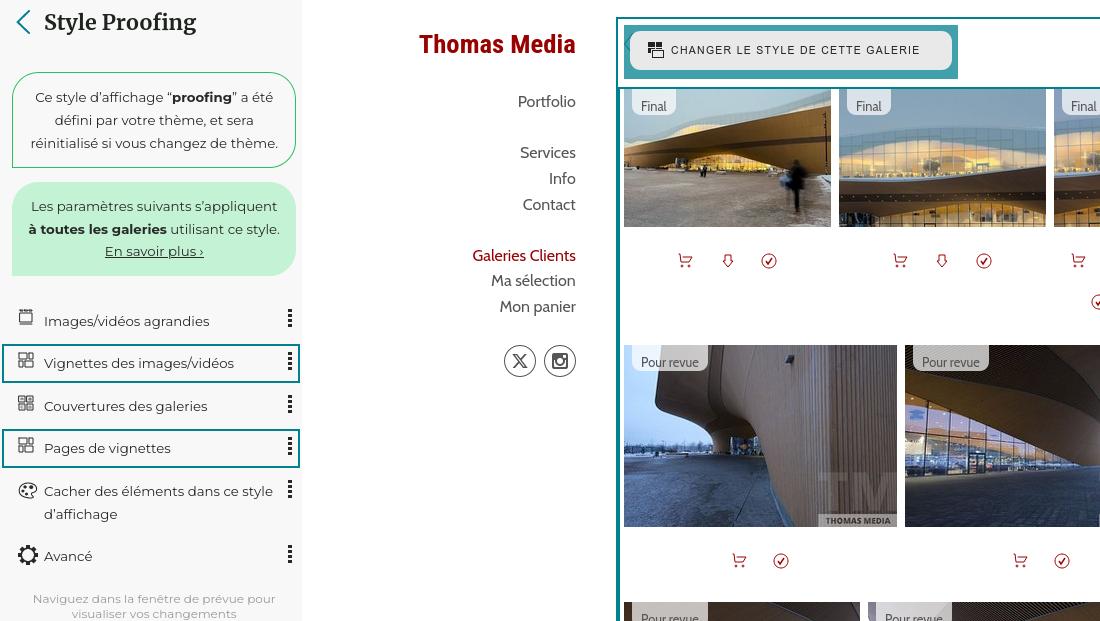
Personnaliser les styles de galeries

La fenêtre de prévisualisation vous permet de naviguer et voir les changements au fur et à mesure que vous les appliquez
Images/vidéos agrandies
Cette section vous offre un contrôle complet sur la manière dont les images et vidéos agrandies apparaissent. C’est également ici que vous pouvez ajuster l’affichage en diaporama, par exemple pour le style Portfolio.
C’est dans cette section que vous pouvez ajuster la taille / qualité des images et vidéos sur votre site.
Note : la qualité d’affichage sur un site est toujours un compromis entre :
- la taille affichée
- la qualité
- le temps de chargement (dont l’importance est facile à sous-estimer)
Vous pouvez ajuster les paramètres suivants dans les styles de galerie pour maximiser la qualité :
- utilisez une plus grande taille d’images - cela résultera en des temps de chargement plus longs
- désactivez l’agrandissement dans les paramètres d’ajustement automatique de taille
- réduisez le rognage autorisé
- assurez-vous également de bien importer des fichiers d’au moins 3000px de largeur.
Vignettes des images/vidéos
Cette section contrôle l’affichage des vignettes qui ouvrent les images et vidéos contenues dans une galerie.
Choisissez parmi les options par exemple un mur magique dans la taille de votre choix, ou changez des petits détails comme l’affichage ou non des boutons de téléchargement sur les vignettes.
Couvertures des galeries
Cette section contrôle l’affichage des vignettes de couvertures qui ouvrent des sous-galeries, comme la galerie principale “Galeries”.
Par exemple, vous pouvez essayer différentes manières d’afficher le titre des galeries sous leur vignette ou en sur-impression.
Paramètre notable, l’option Un clic sur la couverture d’une galerie ouvre: spécifie ce que voit un visiteur en ouvrant la galerie : une image agrandie / diaporama, ou vignettes).
Pages de vignettes
Vous trouverez ici des options qui s’appliquent à la fois aux pages de vignettes de couverture de galerie et aux vignettes d’images/vidéos.
Cacher des éléments dans ce style d’affichage
Cette section vous permet de cacher certaines parties de votre thème dans les galeries qui utilisent ce style.
Changer la page d’accueil de votre site
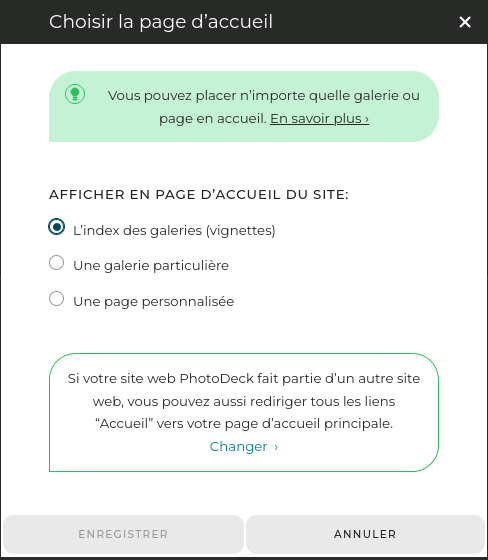
La page d’accueil est ce que les visiteurs voient lorsqu’ils accèdent à l’URL de votre site. Elle peut être changée sous Mon site / Page d’accueil.

La page d’accueil peut être :
- L’index des galeries (vignettes). C’est le réglage par défaut. Les galeries cachées ne sont pas incluses.
- Une galerie particulière. Par exemple, vous pouvez avoir une galerie comprenant une sélection de vos images / vidéos les plus uniques, et la mettre sur votre page d’accueil (voir ci-dessous pour créer un diaporama impressionnant).
Alternativement, si vous avez organisé vos galeries par catégorie (e.g. “Portfolio”, “Photothèque”, …), vous pouvez mettre en page d’accueil la galerie/catégorie la plus importante. L’index des vignettes des sous-galeries sera alors affiché. - Une page personnalisée, si vous préférez une page de contenu libre, par exemple avec un diaporama en fond de page (voir tutoriel ci-dessous). Vous pouvez choisir une page d’accueil différente pour votre site smartphone.
Notez que si vous placez une galerie spécifique en page d’accueil, vous devrez vous assurer que les autres galeries sont bien accessibles, via des liens dans votre menu de navigation. Référez-vous à l’aide sur les menus pour plus d’information !
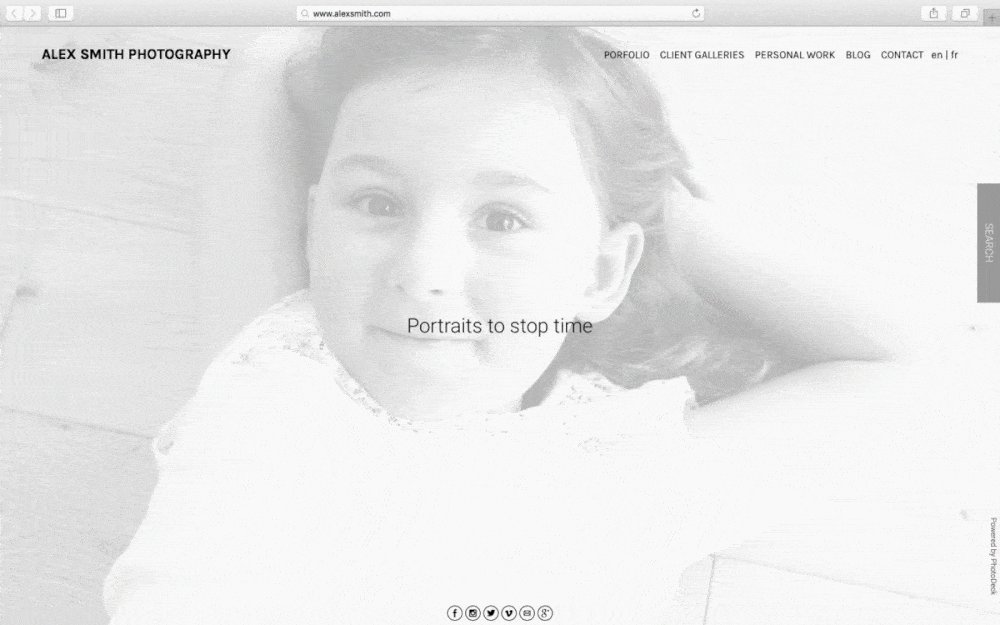
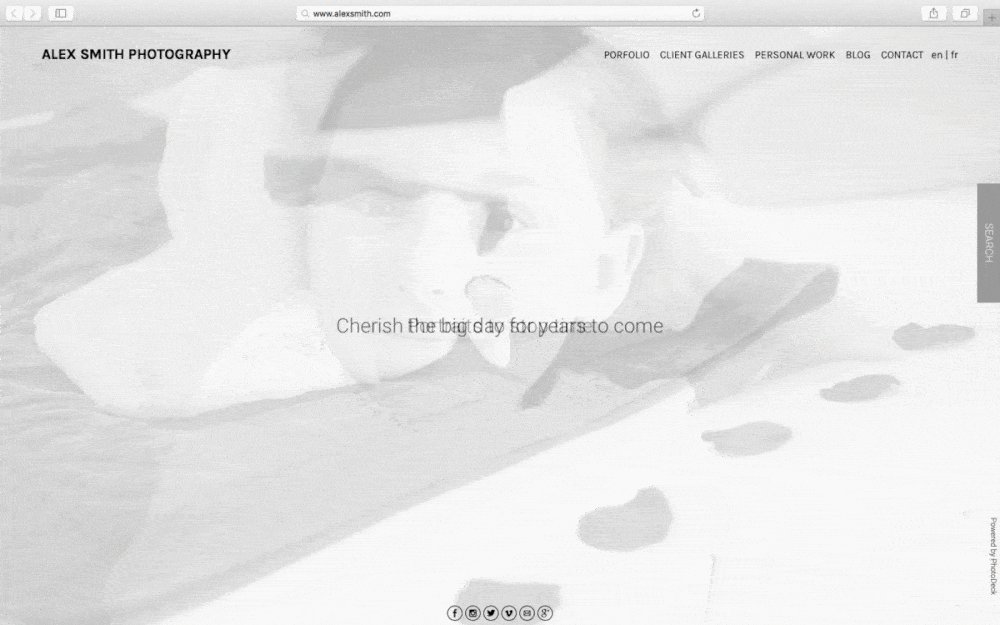
TUTORIEL 1 : Afficher une image, vidéo ou un diaporama en fond de page d’accueil

Diaporama avec plusieurs images, tirant le texte des titres des images
- Créez une nouvelle page personnalisée sous Mon site / Pages hors menu ;
- Laissez le contenu de la page vide, et cliquez le bouton Bannière / fond de page ;
- Sélectionnez le modèle Fond de page, entrez le texte à afficher sur le diaporama (facultatif), et cliquez sur le bouton Créer ;
- Sélectionnez la galerie de laquelle le diaporama doit tirer les images / vidéos. Vous pouvez également choisir à la main les images que vous souhaitez intégrer (le diaporama peut se limiter à une seule image ou vidéo)
- Ajustez à votre convenance les paramètres sous la section Textes. Si vous affichez plusieurs images, au lieu (ou en complément) du texte fixe, vous pouvez utiliser les titres des images afin que le texte change à chaque image. Vous pouvez également ajuster la luminosité du diaporama et la couleur du texte pour une meilleure lisibilité ;
- Fermez la popup de la bannière / fond d’écran, et sous l’onglet Paramètres de la page de la page, activez l’option Cette page est la page d’accueil.
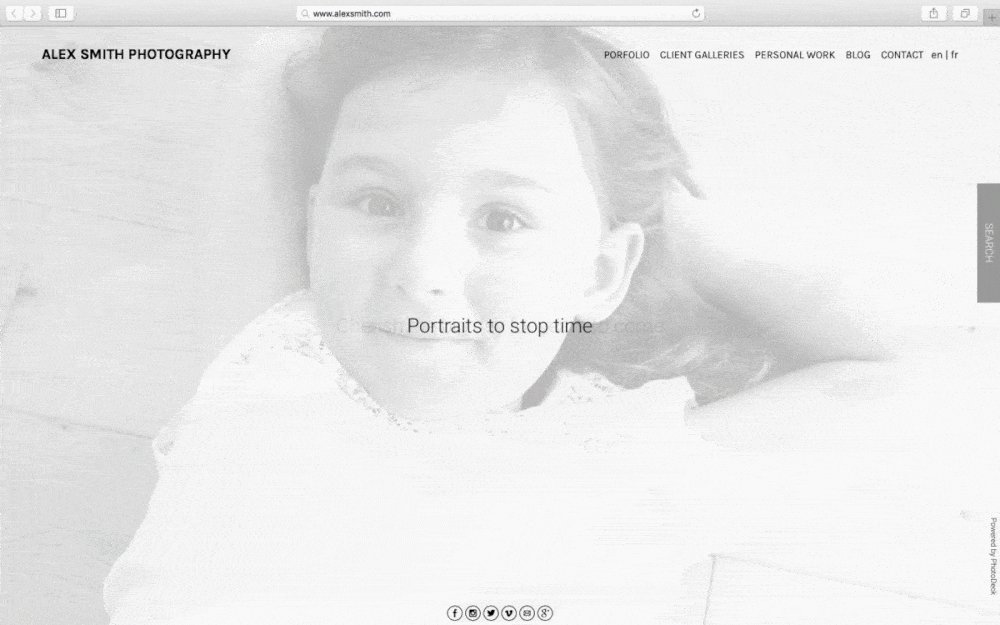
TUTORIEL 2 : Afficher un diaporama en taille automatique sur la page d’accueil

- Placez en page d’accueil une galerie spécifique, contenant les images du diaporama (voir ci-dessus). Il peut s’agir d’une galerie déjà présente sur votre site, ou d’une galerie créée spécialement à cet effet.
- Assurez-vous que cette galerie utilise le style d’affichage par défaut “Portfolio”. (Vous pouvez utiliser un autre style d’affichage, mais il doit être configuré pour ouvrir les galeries sur leur première image, avec le redimensionnement automatique et le diaporama activés.)
- Au besoin, ajustez la durée de transition, le type de boucle, le style de transition et le rognage maximum des images, en éditant le style d’affichage. Vous pourrez aussi cacher les boutons e-commerce et sélection si nécessaire.
- Facultatif : si vous le souhaitez, vous pouvez également cacher la galerie afin qu’elle n’apparaisse pas dans l’index des vignettes des galeries.
La taille et la position du diaporama sont définies directement par votre thème.
Aller plus loin avec la personnalisation du thème
Il est possible d’aller plus loin dans la personnalisation du thème, via l’onglet Avancé de l’éditeur de thème, ainsi qu’en personnalisant les Styles d’affichage des galeries.
Notez que cela peut être une tâche prenante sans impact direct sur votre travail. A moins que vous ne construisiez qu’un simple site portfolio, nous vous recommandons, à ce stade du guide, de continuer à remplir votre site et de mettre en place les fonctions de commerce électronique ou de livraison de reportages.
 PhotoDeckCentre d’Aide
PhotoDeckCentre d’Aide