Changing your website’s frontpage
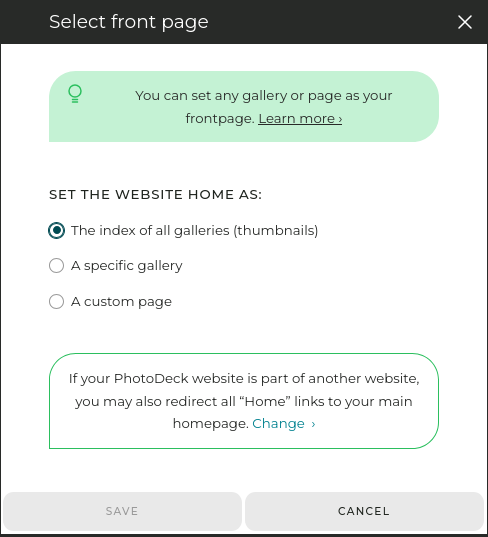
The front page (“home”) is what visitors first see when they go to your website URL. It can be changed under My website / Front page.

The front page can be:
- The index of all galleries (thumbnails). This is the default. Hidden galleries are excluded.
- A specific gallery. For example, you can display a portfolio gallery with a selection of your most unique shots and videos (see below to create an impressive frontpage slideshow).
Alternatively, if you have organized your galleries by categories (e.g. “Portfolio”, “Archive”, …), you can also put the most important top-level gallery/category as the frontpage. The index (thumbnails) of sub-galleries under it will then be displayed. - A custom page, if you prefer to have a free-form page on your frontpage, for example with a full-page background slideshow (see tutorial below). You can select a different frontpage for your smartphone website.
If you set a specific gallery as the frontpage, you will need to make sure that the other galleries are accessible via links in your navigation menu. Refer to the section on menus for further help!
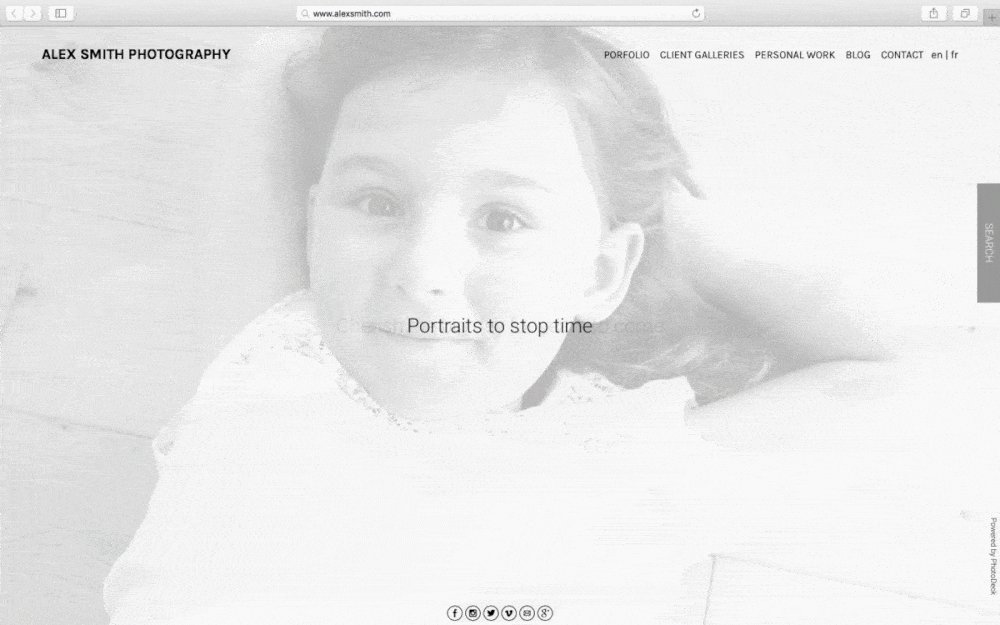
TUTORIAL 1: displaying a full-bleed background image, video or slideshow on your frontpage

- Create a new custom page under My website / Pages not in menu ;
- Leave the page content blank, and click the Banner / background button ;
- Select the Site background template, optionally add the text that will be displayed over the slideshow, and hit the Create button ;
- Select the gallery you want to take the slideshow images / videos from. You can also hand-pick the images you want to include (the slideshow can be limited to a single image or video)
- Adjust the settings under the Texts section to taste. If you display several images, instead of (or in addition to) a fixed text, you can also use the images titles to have the text change with each image. You can also adjust the slideshow luminosity and text color for legibility ;
- Close the banner / background popup, and under the page’s Page settings tab, activate the Make this page the front page checkbox.
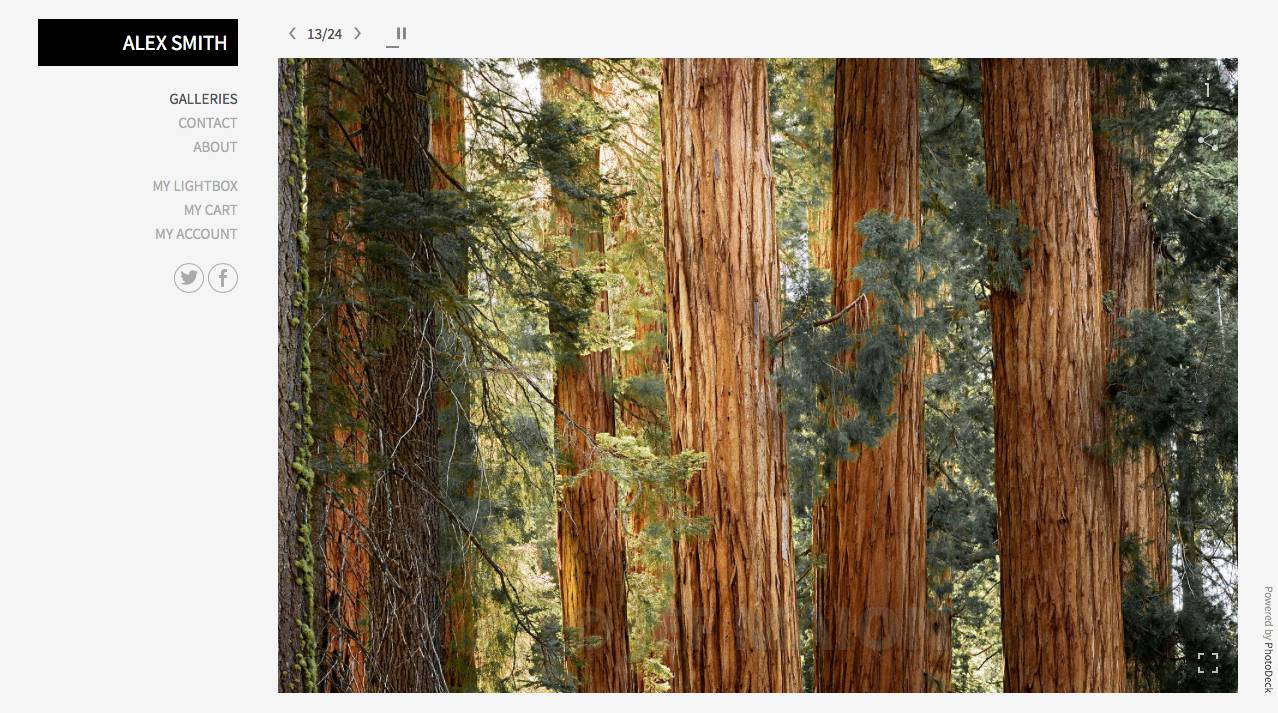
TUTORIAL 2: Displaying an auto-scaling slideshow on your frontpage

- Set your frontpage to be a specific gallery, one that contains the images you want to display (see above). It can one of your existing galleries, or a new gallery created for that purpose.
- Make sure that gallery uses the default “Portfolio” display style. (You can also use a different gallery style, but it must be set to open galleries to their first image, with both auto-scaling and slideshow enabled.)
- If needed, adjust the slideshow timer, loop type, transition style and maximum image crop by editing the display style. You will also be able to hide the Selection and e-commerce buttons if appropriate.
- Optional: if you wish, you can also hide the gallery so that it doesn’t appear in the galleries thumbnails index.
The size and layout of the slideshow within the page will be directly based on your design.
See also
Custom slideshows as banners and page backgrounds ›Adding a link, gallery or page in the menu navigation ›
Getting started: Design customization ›
What is a custom page? ›
Gallery Display Styles: controlling how images are displayed ›
Website design backup ›
Choosing fonts ›
Using my own logo ›
Changing and customizing my website design / theme ›
Creating a blog on PhotoDeck ›
Video Tutorial: Design customization ›
Social media icons and share button ›
Using the free content editor ›
Adding text and other contents to a gallery’s page ›
How should I organize my galleries? ›
How to sell services: shooting sessions, workshops… ›
Creating a drop-down menu ›
What is a navigation menu? ›
 PhotoDeckHelp Center
PhotoDeckHelp Center